Rss 是一种描述和同步网站内容的格式,是目前使用最广泛的XML应用。RSS 搭建了信息迅速传播的一个技术平台,使得每个人都成为潜在的信息提供者。发布一个 Rss 文件后,这个 Rss Feed中包含的信息就能直接被其他站点调用,而且由于这些数据都是标准的XML格式,所以也能在其他的终端和服务中使用。
在之前我们如果要实现博客的RSS订阅,通常都需要手写代码去生产或读取XML。现在有了RSSToolKit,这一切就变得简单了。你可以使用他在五分钟内实现自己的 Rss 在线阅读器。这篇文章将介绍如何读取站点 Rss 信息。
开发环境:VS2005 + RSSToolKit
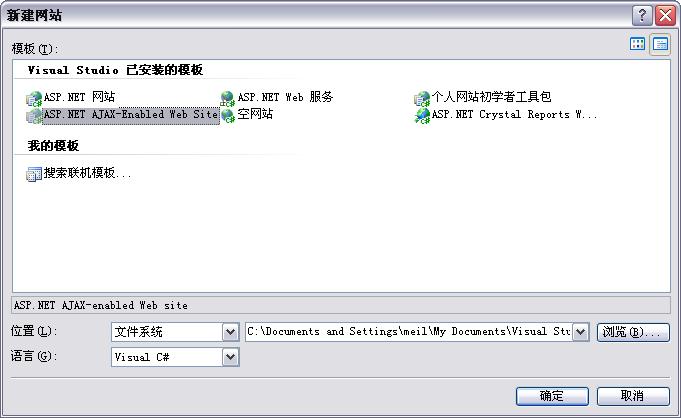
一、首先我们需要建立一个ASP.NET AJAX站点
二、引入RssToolKit到项目中,建好的项目如下(CSS和图片文件可以使用我压缩文档里的)
三、可以开始写代码了
1.首先需要一个ScriptManager、一个UpdatePanel、一个UpdateProgress。哈哈,都是废话AJAX页面程序大概都需要这些。其他的就是你的要求了。具体的页面代码如下:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
2
3 <%@ Register Assembly="RssToolkit" Namespace="RssToolkit" TagPrefix="Rss" %>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
5 <html xmlns="http://www.w3.org/1999/xhtml">
6 <head runat="server">
7 <title>向东博客阅读器|meil.livebaby.cn</title>
8 <link href="CSS/Layout.css" rel="stylesheet" type="text/css" />
9
10 <script language="JavaScript" type="text/javascript">
11 var ls;
12 function ls_onClk(itemNumber) {
13
14 if(ls == null) ls = $get("List0");
15
16 ls.className = "";
17 ls = $get("list" + itemNumber);
18 ls.className = "current";
19 return true;
20 }
21 </script>
22
23 </head>
24 <body>
25 <form id="form1" runat="server">
26 <asp:ScriptManager ID="ScriptManager1" runat="server" />
27 <div id="content-header">
28 <h1><asp:HyperLink ID="HyperLink1" runat="server" Text="向东" Target="_blank" NavigateUrl="http://meil.livebaby.cn/index.html"></asp:HyperLink>
29 博客阅读器</h1>
30 </div>
31 <div id="content-container">
32 <div id="content-side1">
33 <ul class="list-of-links">
34 <li id="list0" class="current">
35 <asp:LinkButton ID="lb0" runat="server" CommandArgument="0" OnClientClick="ls_onClk(0);" OnCommand="lnk_cmd">向东博客</asp:LinkButton></li>
36 <li id="list1">
37 <asp:LinkButton ID="lb1" runat="server" CommandArgument="1" OnClientClick="ls_onClk(1);" OnCommand="lnk_cmd">财经博客</asp:LinkButton></li>
38 <li id="list2">
39 <asp:LinkButton ID="lb2" runat="server" CommandArgument="2" OnClientClick="ls_onClk(2);" OnCommand="lnk_cmd">Flower博客</asp:LinkButton></li>
40 <li id="list3">
41 <asp:LinkButton ID="lb3" runat="server" CommandArgument="3" OnClientClick="ls_onClk(3);" OnCommand="lnk_cmd">活力宝贝博客网</asp:LinkButton></li>
42 <li id="list4">
43 <asp:LinkButton ID="lb4" runat="server" CommandArgument="4" OnClientClick="ls_onClk(4);" OnCommand="lnk_cmd">悠悠宝贝的博客</asp:LinkButton></li>
44 <li id="list5">
45 <asp:LinkButton ID="lb5" runat="server" CommandArgument="5" OnClientClick="ls_onClk(5);" OnCommand="lnk_cmd"><font color="red">向东博客园博客</font></asp:LinkButton></li>
46 <li id="li6">
47 <asp:LinkButton ID="lb6" runat="server" CommandArgument="6" OnClientClick="ls_onClk(6);" OnCommand="lnk_cmd"><font color="red">博客园</font></asp:LinkButton></li>
48 </ul>
49 </div>
50 <div id="content-main">
51 <asp:UpdatePanel ID="updateMain" runat="server" UpdateMode="conditional" >
52 <Triggers>
53 <asp:AsyncPostBackTrigger ControlID="lb0" />
54 <asp:AsyncPostBackTrigger ControlID="lb1" />
55 <asp:AsyncPostBackTrigger ControlID="lb2" />
56 <asp:AsyncPostBackTrigger ControlID="lb3" />
57 <asp:AsyncPostBackTrigger ControlID="lb4" />
58 <asp:AsyncPostBackTrigger ControlID="lb5" />
59 <asp:AsyncPostBackTrigger ControlID="lb6" />
60 </Triggers>
61 <ContentTemplate>
62 <h2><asp:Label ID="lblHeader" runat="server">最新日志</asp:Label></h2>
63 <hr />
64 <asp:Panel ID="pnlBlog" runat="server">
65 <Rss:RssDataSource ID="rssDS" runat="server" MaxItems="0" Url=""></Rss:RssDataSource>
66 <asp:DataList ID="lsBlog" runat="server" DataSourceID="rssDS">
67 <ItemTemplate>
68 <asp:Panel ID="panelHeader" runat="server" Style="cursor: pointer; color: #d61719; 100%; display: block;">
69 <span style="float: left;"><%# Eval("title") %></span>
70 <asp:Image ID="Image1" runat="server" Style="float: right;" ImageUrl="~/images/expand_blue.jpg" />
71 </asp:Panel>
72 <asp:Panel ID="Panel1" runat="server" Style="margin-top: 3px; 100%; background: transparent url(images/blogBack.gif) no-repeat text-top left;">
73 <%# Eval("description") %>
74 (<asp:HyperLink ID="hlMore" runat="server" NavigateUrl='<%# Eval("link") %>' Target="_blank" Text="更多内容 "></asp:HyperLink>)
"></asp:HyperLink>)
75 </asp:Panel>
76 <ajaxT:CollapsiblePanelExtender ID="cpe1" runat="server" TargetControlID="Panel1"
77 ExpandControlID="panelHeader" CollapseControlID="panelHeader" SuppressPostBack="true"
78 ImageControlID="Image1" Collapsed="true" ExpandedImage="~/images/collapse_blue.jpg"
79 CollapsedImage="~/images/expand_blue.jpg" />
80 <hr style="border-bottom: 1px dotted #B2B2B2; margin: 0px;" />
81 </ItemTemplate>
82 </asp:DataList>
83 </asp:Panel>
84 </ContentTemplate>
85 </asp:UpdatePanel>
86 </div>
87 </div>
88 <asp:UpdateProgress ID="UpdateProgress1" runat="server" DisplayAfter="0" DynamicLayout="true">
89 <ProgressTemplate>
90 <div id="updProgress">
91 <img alt="" src="images/indicator.gif" />
92 <span>数据获取中 </span>
</span>
93 </div>
94 </ProgressTemplate>
95 </asp:UpdateProgress>
96 </form>
97 <center><div><a href="http://meil.livebaby.cn">meil.livebaby.cn</a> 程序制作:向东 2007.7</center>
98 </body>
99 </html>
100
2
3 <%@ Register Assembly="RssToolkit" Namespace="RssToolkit" TagPrefix="Rss" %>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
5 <html xmlns="http://www.w3.org/1999/xhtml">
6 <head runat="server">
7 <title>向东博客阅读器|meil.livebaby.cn</title>
8 <link href="CSS/Layout.css" rel="stylesheet" type="text/css" />
9
10 <script language="JavaScript" type="text/javascript">
11 var ls;
12 function ls_onClk(itemNumber) {
13
14 if(ls == null) ls = $get("List0");
15
16 ls.className = "";
17 ls = $get("list" + itemNumber);
18 ls.className = "current";
19 return true;
20 }
21 </script>
22
23 </head>
24 <body>
25 <form id="form1" runat="server">
26 <asp:ScriptManager ID="ScriptManager1" runat="server" />
27 <div id="content-header">
28 <h1><asp:HyperLink ID="HyperLink1" runat="server" Text="向东" Target="_blank" NavigateUrl="http://meil.livebaby.cn/index.html"></asp:HyperLink>
29 博客阅读器</h1>
30 </div>
31 <div id="content-container">
32 <div id="content-side1">
33 <ul class="list-of-links">
34 <li id="list0" class="current">
35 <asp:LinkButton ID="lb0" runat="server" CommandArgument="0" OnClientClick="ls_onClk(0);" OnCommand="lnk_cmd">向东博客</asp:LinkButton></li>
36 <li id="list1">
37 <asp:LinkButton ID="lb1" runat="server" CommandArgument="1" OnClientClick="ls_onClk(1);" OnCommand="lnk_cmd">财经博客</asp:LinkButton></li>
38 <li id="list2">
39 <asp:LinkButton ID="lb2" runat="server" CommandArgument="2" OnClientClick="ls_onClk(2);" OnCommand="lnk_cmd">Flower博客</asp:LinkButton></li>
40 <li id="list3">
41 <asp:LinkButton ID="lb3" runat="server" CommandArgument="3" OnClientClick="ls_onClk(3);" OnCommand="lnk_cmd">活力宝贝博客网</asp:LinkButton></li>
42 <li id="list4">
43 <asp:LinkButton ID="lb4" runat="server" CommandArgument="4" OnClientClick="ls_onClk(4);" OnCommand="lnk_cmd">悠悠宝贝的博客</asp:LinkButton></li>
44 <li id="list5">
45 <asp:LinkButton ID="lb5" runat="server" CommandArgument="5" OnClientClick="ls_onClk(5);" OnCommand="lnk_cmd"><font color="red">向东博客园博客</font></asp:LinkButton></li>
46 <li id="li6">
47 <asp:LinkButton ID="lb6" runat="server" CommandArgument="6" OnClientClick="ls_onClk(6);" OnCommand="lnk_cmd"><font color="red">博客园</font></asp:LinkButton></li>
48 </ul>
49 </div>
50 <div id="content-main">
51 <asp:UpdatePanel ID="updateMain" runat="server" UpdateMode="conditional" >
52 <Triggers>
53 <asp:AsyncPostBackTrigger ControlID="lb0" />
54 <asp:AsyncPostBackTrigger ControlID="lb1" />
55 <asp:AsyncPostBackTrigger ControlID="lb2" />
56 <asp:AsyncPostBackTrigger ControlID="lb3" />
57 <asp:AsyncPostBackTrigger ControlID="lb4" />
58 <asp:AsyncPostBackTrigger ControlID="lb5" />
59 <asp:AsyncPostBackTrigger ControlID="lb6" />
60 </Triggers>
61 <ContentTemplate>
62 <h2><asp:Label ID="lblHeader" runat="server">最新日志</asp:Label></h2>
63 <hr />
64 <asp:Panel ID="pnlBlog" runat="server">
65 <Rss:RssDataSource ID="rssDS" runat="server" MaxItems="0" Url=""></Rss:RssDataSource>
66 <asp:DataList ID="lsBlog" runat="server" DataSourceID="rssDS">
67 <ItemTemplate>
68 <asp:Panel ID="panelHeader" runat="server" Style="cursor: pointer; color: #d61719; 100%; display: block;">
69 <span style="float: left;"><%# Eval("title") %></span>
70 <asp:Image ID="Image1" runat="server" Style="float: right;" ImageUrl="~/images/expand_blue.jpg" />
71 </asp:Panel>
72 <asp:Panel ID="Panel1" runat="server" Style="margin-top: 3px; 100%; background: transparent url(images/blogBack.gif) no-repeat text-top left;">
73 <%# Eval("description") %>
74 (<asp:HyperLink ID="hlMore" runat="server" NavigateUrl='<%# Eval("link") %>' Target="_blank" Text="更多内容
 "></asp:HyperLink>)
"></asp:HyperLink>)75 </asp:Panel>
76 <ajaxT:CollapsiblePanelExtender ID="cpe1" runat="server" TargetControlID="Panel1"
77 ExpandControlID="panelHeader" CollapseControlID="panelHeader" SuppressPostBack="true"
78 ImageControlID="Image1" Collapsed="true" ExpandedImage="~/images/collapse_blue.jpg"
79 CollapsedImage="~/images/expand_blue.jpg" />
80 <hr style="border-bottom: 1px dotted #B2B2B2; margin: 0px;" />
81 </ItemTemplate>
82 </asp:DataList>
83 </asp:Panel>
84 </ContentTemplate>
85 </asp:UpdatePanel>
86 </div>
87 </div>
88 <asp:UpdateProgress ID="UpdateProgress1" runat="server" DisplayAfter="0" DynamicLayout="true">
89 <ProgressTemplate>
90 <div id="updProgress">
91 <img alt="" src="images/indicator.gif" />
92 <span>数据获取中
 </span>
</span>93 </div>
94 </ProgressTemplate>
95 </asp:UpdateProgress>
96 </form>
97 <center><div><a href="http://meil.livebaby.cn">meil.livebaby.cn</a> 程序制作:向东 2007.7</center>
98 </body>
99 </html>
100
比较重要的是这两部分:
行66:<Rss:RssDataSource ID="rssDS" runat="server" MaxItems="0" Url=""></Rss:RssDataSource>
这就是实现RSS读取的核心了,有了这个标记就实现了RSS读取的一半工作,那剩下的吶?
看看下面者部分,lnk_cmd 命令实现了RSS数据的重绑定,这样你就可以实时的访问多个RSS地址了。如果你觉得这样还不够灵活,可以加个Textbox,然后用程序去绑定,这样也不错。不过,此次就不实现这个了,有兴趣的朋友可以试试,应该不难。哈哈!
行35:<asp:LinkButton ID="lb0" runat="server" CommandArgument="0" OnClientClick="ls_onClk(0);"
OnCommand="lnk_cmd">向东博客</asp:LinkButton></li>
1 protected void lnk_cmd(object sender, CommandEventArgs e)
2 {
3 int command = Convert.ToInt32(e.CommandArgument);
4
5 rssDataBind(command);
6 }
2 {
3 int command = Convert.ToInt32(e.CommandArgument);
4
5 rssDataBind(command);
6 }
rssDataBind就是绑定的函数,代码是:
1 protected void rssDataBind(int cmd)
2 {
3 switch (cmd)
4 {
5 case 0:
6 rssDS.Url = "http://www.livebaby.cn/blog/u/meil/rss2.xml";
7 lsBlog.DataBind();
8 lblHeader.Text = "向东博客";
9 break;
10 case 1:
11 rssDS.Url = "http://www.livebaby.cn/blog/u/money/rss2.xml";
12 lsBlog.DataBind();
13 lblHeader.Text = "财经博客";
14 break;
15 case 2:
16 rssDS.Url = "http://www.livebaby.cn/blog/u/flower/rss2.xml";
17 lsBlog.DataBind();
18 lblHeader.Text = "Flower博客";
19 break;
20 case 3:
21 rssDS.Url = "http://www.livebaby.cn/blog/rss2.asp";
22 lsBlog.DataBind();
23 lblHeader.Text = "活力宝贝博客网";
24 break;
25 case 4:
26 rssDS.Url = "http://www.livebaby.cn/blog/u/yoyo/rss2.xml";
27 lsBlog.DataBind();
28 lblHeader.Text = "悠悠宝贝的博客";
29 break;
30 case 5:
31 rssDS.Url = "http://www.cnblogs.com/meil/rss";
32 lsBlog.DataBind();
33 lblHeader.Text = "向东博客园博客";
34 break;
35 case 6:
36 rssDS.Url = "http://www.cnblogs.com/rss";
37 lsBlog.DataBind();
38 lblHeader.Text = "博客园";
39 break;
40 default:
41 break;
42 }
43 }
2 {
3 switch (cmd)
4 {
5 case 0:
6 rssDS.Url = "http://www.livebaby.cn/blog/u/meil/rss2.xml";
7 lsBlog.DataBind();
8 lblHeader.Text = "向东博客";
9 break;
10 case 1:
11 rssDS.Url = "http://www.livebaby.cn/blog/u/money/rss2.xml";
12 lsBlog.DataBind();
13 lblHeader.Text = "财经博客";
14 break;
15 case 2:
16 rssDS.Url = "http://www.livebaby.cn/blog/u/flower/rss2.xml";
17 lsBlog.DataBind();
18 lblHeader.Text = "Flower博客";
19 break;
20 case 3:
21 rssDS.Url = "http://www.livebaby.cn/blog/rss2.asp";
22 lsBlog.DataBind();
23 lblHeader.Text = "活力宝贝博客网";
24 break;
25 case 4:
26 rssDS.Url = "http://www.livebaby.cn/blog/u/yoyo/rss2.xml";
27 lsBlog.DataBind();
28 lblHeader.Text = "悠悠宝贝的博客";
29 break;
30 case 5:
31 rssDS.Url = "http://www.cnblogs.com/meil/rss";
32 lsBlog.DataBind();
33 lblHeader.Text = "向东博客园博客";
34 break;
35 case 6:
36 rssDS.Url = "http://www.cnblogs.com/rss";
37 lsBlog.DataBind();
38 lblHeader.Text = "博客园";
39 break;
40 default:
41 break;
42 }
43 }
就这么简单
rssDS.Url = "http://www.livebaby.cn/blog/u/meil/rss2.xml";
lsBlog.DataBind();
是不是就如DB数据的绑定。MS的东西虽然结构性不好,但是上手真的好快。
到底需要多少个Case就看你的需要了。我这里就绑定了六个RSS地址,你还可以更多,但要注意的是一定要和页面上的LinkButton数对应上。
最终的C#代码如下:
1 protected void rssDataBind(int cmd)
2 {
3 switch (cmd)
4 {
5 case 0:
6 rssDS.Url = "http://www.livebaby.cn/blog/u/meil/rss2.xml";
7 lsBlog.DataBind();
8 lblHeader.Text = "向东博客";
9 break;
10 case 1:
11 rssDS.Url = "http://www.livebaby.cn/blog/u/money/rss2.xml";
12 lsBlog.DataBind();
13 lblHeader.Text = "财经博客";
14 break;
15 case 2:
16 rssDS.Url = "http://www.livebaby.cn/blog/u/flower/rss2.xml";
17 lsBlog.DataBind();
18 lblHeader.Text = "Flower博客";
19 break;
20 case 3:
21 rssDS.Url = "http://www.livebaby.cn/blog/rss2.asp";
22 lsBlog.DataBind();
23 lblHeader.Text = "活力宝贝博客网";
24 break;
25 case 4:
26 rssDS.Url = "http://www.livebaby.cn/blog/u/yoyo/rss2.xml";
27 lsBlog.DataBind();
28 lblHeader.Text = "悠悠宝贝的博客";
29 break;
30 case 5:
31 rssDS.Url = "http://www.cnblogs.com/meil/rss";
32 lsBlog.DataBind();
33 lblHeader.Text = "向东博客园博客";
34 break;
35 case 6:
36 rssDS.Url = "http://www.cnblogs.com/rss";
37 lsBlog.DataBind();
38 lblHeader.Text = "博客园";
39 break;
40 default:
41 break;
42 }
43 }
2 {
3 switch (cmd)
4 {
5 case 0:
6 rssDS.Url = "http://www.livebaby.cn/blog/u/meil/rss2.xml";
7 lsBlog.DataBind();
8 lblHeader.Text = "向东博客";
9 break;
10 case 1:
11 rssDS.Url = "http://www.livebaby.cn/blog/u/money/rss2.xml";
12 lsBlog.DataBind();
13 lblHeader.Text = "财经博客";
14 break;
15 case 2:
16 rssDS.Url = "http://www.livebaby.cn/blog/u/flower/rss2.xml";
17 lsBlog.DataBind();
18 lblHeader.Text = "Flower博客";
19 break;
20 case 3:
21 rssDS.Url = "http://www.livebaby.cn/blog/rss2.asp";
22 lsBlog.DataBind();
23 lblHeader.Text = "活力宝贝博客网";
24 break;
25 case 4:
26 rssDS.Url = "http://www.livebaby.cn/blog/u/yoyo/rss2.xml";
27 lsBlog.DataBind();
28 lblHeader.Text = "悠悠宝贝的博客";
29 break;
30 case 5:
31 rssDS.Url = "http://www.cnblogs.com/meil/rss";
32 lsBlog.DataBind();
33 lblHeader.Text = "向东博客园博客";
34 break;
35 case 6:
36 rssDS.Url = "http://www.cnblogs.com/rss";
37 lsBlog.DataBind();
38 lblHeader.Text = "博客园";
39 break;
40 default:
41 break;
42 }
43 }
源码下载地址:https://files.cnblogs.com/meil/ReaderRss_src.rar
本文永久地址: http://www.livebaby.cn/blog/u/meil/archives/2007/1169.html