【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图
如本系列第一篇你所介绍的,开发基于Silverlight的Bing Maps除了开发环境还需要一个开发Key,这个Key是用来做什么的呢?Silverlight控件在做地图呈现的时候它是一个必不可少的参数,可以理解为微软Bing Maps为用户开通的一个授权开发密匙,本文试图通过一个简单的示例演练项目来学习Bing Maps控件如何使用这个Key来显示地图。
一、新建Silverlight应用及Silverlight承载应用
我们从最简单的创建项目开始,首先创建一个空白解决方案,然后再方案里添加一新的Silverlight应用,同时为该Silverlight应用创建承载程序(通常为ASP.NET Web Application或ASP.NET WebSite),如下截图:

二、如何使用Bing Maps Silverlight Control显示地图
打开Bing Maps Silverlight Control的本地安装目录,里面有两个.dll文件,分别为:Microsoft.Maps.MapControl.Common.dll和Microsoft.Maps.MapControl.dll,讲这两个库文件都引入到上面所建立的Silverlight项目中,然后打开MainPage.xaml的源试图,这是就可以通过名称空间将Bing Maps Silverlight Control引入到当前Silverlight页面,如下代码示例:
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
7 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
8 <Grid x:Name="LayoutRoot">
9
10 </Grid>
11 </UserControl>
比如说我们将地图呈现在Grid中,就可以如下进行编码实现:
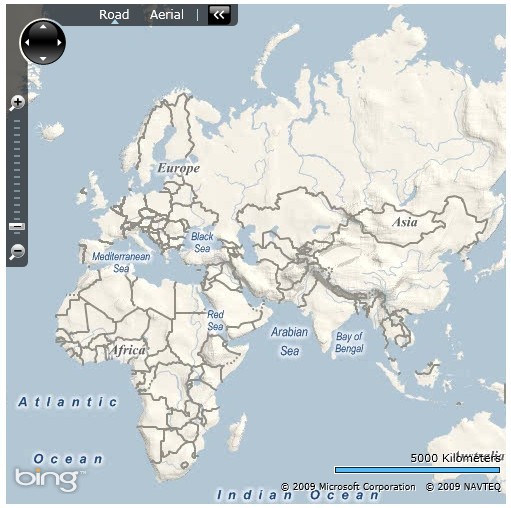
在地图控件(Map)中的CredentialsProvider就是之前我们通过Bing Maps账户管理中心创建的开发所需的Key,通过Width和Height属性值确定地图控件将显示的宽度和高度。编译启动程序预览就可以发现,默认的地图(其他地图的开发在后续blog里会介绍)已经成功的通过Bing Maps Silverlight Control呈现出来了,如下图:

三、其他功能属性说明
如上图所示,地图左上方有地图的导航工具栏,我们可以通过Map控件的NavigationVisibility属性设置是否要显示该功能导航。
2 NavigationVisibility="Collapsed" Width="500" Height="500">
3 </m:Map>
也可以设置地图的显示模式,有路况模式(Road)、卫星模式(Aerial模式分显示路标和不显示路标两种模式),控件默认加载为路况模式,既Road模式,如下代码:
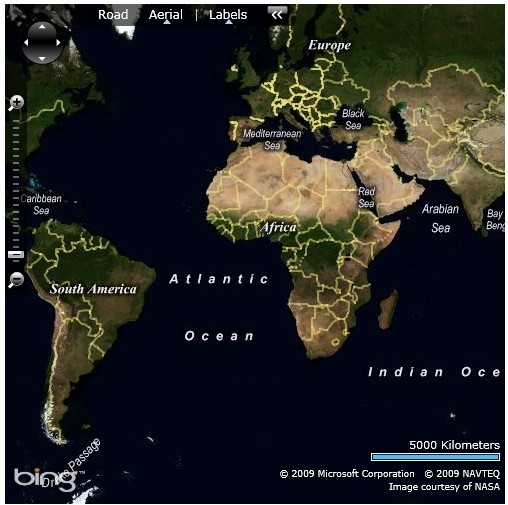
设置Mode为“Aerial”则以卫星模式加载地图,Aerial是无路标的卫星模式,若要显示路标则需要使用“AerialWithLabels”加载地图。如下代码:

我们还可以为路标设置缓慢效果,当鼠标指向路标的时候缓慢显示出路标,离开后缓慢隐藏路标。
Center="37.806029,-122.407007">
<m:Map.Mode>
<m:AerialMode Labels="True" FadingLabels="True" />
</m:Map.Mode>
</m:Map>
