概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
Silverlight中内置了对于HTML、客户端脚本等的支持。上一篇介绍在Silverlight中调用JavaScript,本文我将介绍在Silverlight中如何用JavaScript调用.NET代码。
使用RegisterScriptableObject
在Silverlight 2中提供了如下两个类型:
ScriptableMemberAttribute:允许我们在Silverlight把成员暴露给Script。
ScriptableTypeAttribute:允许我们在Silverlight把类型暴露给Script。
同时HtmlPage提供了RegisterCreateableType和RegisterScriptableObject方法,用来注册可被脚本使用的类型或者对象实例。有了上面这些,就可以做到在JavaScript中调用Silverlight。
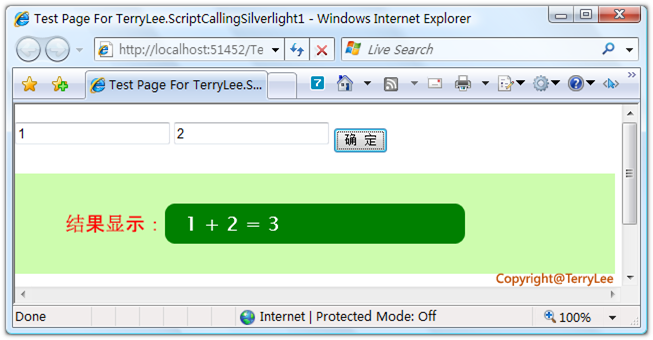
看一个简单的示例,在这个示例中,我们期望通过JavaScript传递两个参数给Silverlight中的方法,由该方法计算出结果后显示在Silverlight中,如图所示:
首先我们编写在Silverlight中的界面布局:
<StackPanel Background="#CDFCAE" Orientation="Horizontal"> <Border CornerRadius="10" Width="100" Height="40" Margin="50 10 0 0"> <TextBlock Text="结果显示:" FontSize="20" Foreground="Red"></TextBlock> </Border> <Border CornerRadius="10" Background="Green" Width="300" Height="40"> <TextBlock x:Name="result" FontSize="20" Foreground="White" Margin="20 5 0 0"></TextBlock> </Border> </StackPanel>
并在加载时注册一个脚本可调用的当前页面实例:
private void UserControl_Loaded(object sender, RoutedEventArgs e) { HtmlPage.RegisterScriptableObject("Calculator", this); }
编写一个Add方法,该方法将在JavaScript中被调用,必须为public,用ScriptableMember特性暴露给脚本。
[ScriptableMember] public void Add(int x, int y) { int z = x + y; this.result.Text = String.Format("{0} + {1} = {2}", x, y, z); }
现在编写测试页中的内容,提供输入的input控件:
<div class="main"> <input id="txt1" type="text" /> <input id="txt2" type="text" /> <input id="Button1" type="button" value="确 定"/> </div>
编写JavaScript调用Silverlight中的方法,获取Silverlight插件,Calculator就是我们刚才所注册的实例:
<script type="text/javascript"> function callSilverlight() { var slPlugin = $get('Xaml1'); slPlugin.content.Calculator.Add($get('txt1').value,$get('txt2').value); } </script>
在按钮单击事件中调用该方法
<input id="Button1" type="button" value="确 定" onclick="callSilverlight()" />
运行后结果:
输入两个数后显示出结果:

使用RegisterCreateableType
现在我们再看一下如何使用RegisterCreateableType。对上面的示例做一些简单的改动,在Silverlight项目中添加一个Calculator类,需要给它加上ScriptableType特性:
[ScriptableType] public class Calculator { [ScriptableMember] public int Add(int x, int y) { return x + y; } }
在页面加载时修改为如下代码,指定一个别名和要注册的类型:
HtmlPage.RegisterCreateableType("calculator", typeof(Calculator));
这样在JavaScript中就可以这样进行调用了,先创建一个之前注册为ScriptableType的实例,再调用它的相关方法:
<script type="text/javascript"> function callSilverlight() { var slPlugin = $get('Xaml1'); var cal = slPlugin.content.services.createObject("calculator"); alert(cal.Add($get('txt1').value,$get('txt2').value)); } </script>
运行结果如下,没有问题:

结束语
本文介绍了如何在JavaScript中调用Silverlight,通过前面几篇文章的介绍,如对DOM的操作、在Silverlight中调用JavaScript、在JavaScript中调用Silverlight等,可以看到,Silverlight与浏览器之间交互有着很好的支持,后面将继续介绍其它内容。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
