想必大家应该很多都已经习惯了jquery的DOM操作,jquery的瀑布流实现起来也很容易。
但是,随着时代的发展,随着时代的进步.....
算了算了,扯远了,既然能找到这儿来,肯定是在vue.js上已经有一定的基础了,咱们废话不多说,直接进入主题。
转载请注明出处:http://www.cnblogs.com/meng1314-shuai/p/7407055.html !!!!!
那些复制走了还故意把我的链接给去掉的人真的可耻。
vue-waterfall-easy
easy! easy! easy! 重要的事情说三遍!!!
所以说,咱们今天用到的不是大家熟知的vue-waterfall,而是vue-waterfall-easy;
一、获取vue-waterfall-easy组件
这里有两种方式:
第一种就是直接从git上复制vue-waterfall-easy组件的完整代码,粘贴为自己本地项目的组件(源码链接:vue-waterfall-easy),打开链接,进入src/components/vue-waterfall-easy.vue,直接复制所有代码即可。
第二种是通过npm进行全局安装,直接用命令行在你的项目目录下执行:npm install vue-waterfall-easy --save-dev
执行成功后,在node_modules目录下会出现一个vue-waterfall-easy的目录(其实就是整个demo的实例源码)

二、局部引用vue-waterfall-easy组件
如果是直接复制的组件源码作为本地组件,那就直接与普通组件一样引入就可以了:
import vueWaterfallEasy from '你的路径/组件名.vue'
如果是通过npm安装的组件,那就更简单了:
import vueWaterfallEasy from 'vue-waterfall-easy'
直接这样就可以调用到node_modules目录下打包好的vue-waterfall-easy组件了;
当然,引入组件之后一定不要忘记在当前组件中注册该组件哦:
export default { components: { vueWaterfallEasy } }
三、定义需要用到的变量及方法
data () { return { imgsArr: [], //存放所有已加载图片的数组(即当前页面会加载的所有图片) fetchImgsArr: [] //存放每次滚动时下一批要加载的图片的数组 } },
methods: {
initImgsArr (n, m) { //初始化图片数组的方法,把要加载的图片装入
var arr = []
for (var i = n; i < m; i++) {
arr.push({ src: `static/img/${i + 1}.jpg`, link: '', info: '一些图片描述文字' }) //src为加载的图片的地址、link为超链接的链接地址、
//info为自定义的图片展示信息,请根据自己的情况自行填写
}
return arr
},
fetchImgsData () { //获取新的图片数据的方法,用于页面滚动满足条件时调用
this.imgsArr = this.imgsArr.concat(this.fetchImgsArr) //数组拼接,把下一批要加载的图片放入所有图片的数组中
}
},
created () {
this.imgsArr = this.initImgsArr(0, 10) //初始化第一次(即页面加载完毕时)要加载的图片数据
this.fetchImgsArr = this.initImgsArr(10, 20) // 模拟每次请求的下一批新的图片的数据数据
}
四、模版中调用组件
<vue-waterfall-easy :imgsArr="imgsArr" @scrollLoadImg="fetchImgsData"></vue-waterfall-easy>
想必大家都能看懂,这里不再赘述。如果你只是需要一个滚动无限加载的瀑布流图片展示,到这一步就已经能满足需求了。当然,看过我发的源码链接里的源码的小伙伴会发现源码中的App.vue模版中是这样引用的:
<template lang="pug"> //不要忽略这个语言属性哦
#app h1.title vue-waterfall-easy demo vue-waterfall-easy(:imgsArr="imgsArr",@scrollLoadImg="fetchImgsData") template( scope="props") p.some-info 第{{props.index+1}}张图片 p.some-info {{props.value.info}} </template>
</template>
有了解过的小伙伴应该能看出来这里应用的是pug(也就是大名鼎鼎的jade,后来因为商标的原因改名为pug)的语法,至于为什么这样写,可以参见vue-waterfall-easy.vue源码的第81~90行以及github上(上面我给的链接就是)文档的参数说明:
a.img-box( v-for="(v,i) in imgsArrC", :href="v.link", :style="{padding:gap/2+'px', isMobile ? '' : colWidth+'px'}" ) .img-inner-box div.img-wraper(:style="{imgWidthC+'px',height:v.height?v.height+'px':''}") img(:src="v.src") .img-info slot(:index="i",:value="v")
注:报pug错误的小伙伴请自行百度下载pug依赖库
参数说明
| 参数 | 描述 |
|---|---|
| props.index | 图片在数组中的索引,从0开始 |
| props.value | 遍历参数imgsArr的元素值 |
五、运行项目
如果以上步骤没有出现问题的话,那么恭喜你,你已经可以看到自己的瀑布流了。当然,我们可以从文档中看到,我们还可以进行一些其他的配置:
组件参数
props: { gap: { // 图片间隔 type: Number, default: 20 }, maxCols: { // 最大的列数 type: Number, default: 5 }, imgsArr: { // 请求返回的图片数据,格式:[{src:'1.jpg','link':'url1' info:'自定义图片信息'},{src:'2.jpg','link':'url2',info:'自定义图片信息'}...] type: Array, required: true }, imgWidth: { // 指定图片的统一宽度 type: Number, default: 240 }, timeOut: { // 预加载事件小于500毫秒就不显示加载动画,增加用户体验 type: Number, default: 500 } }
按照需求自行配置就可以了。
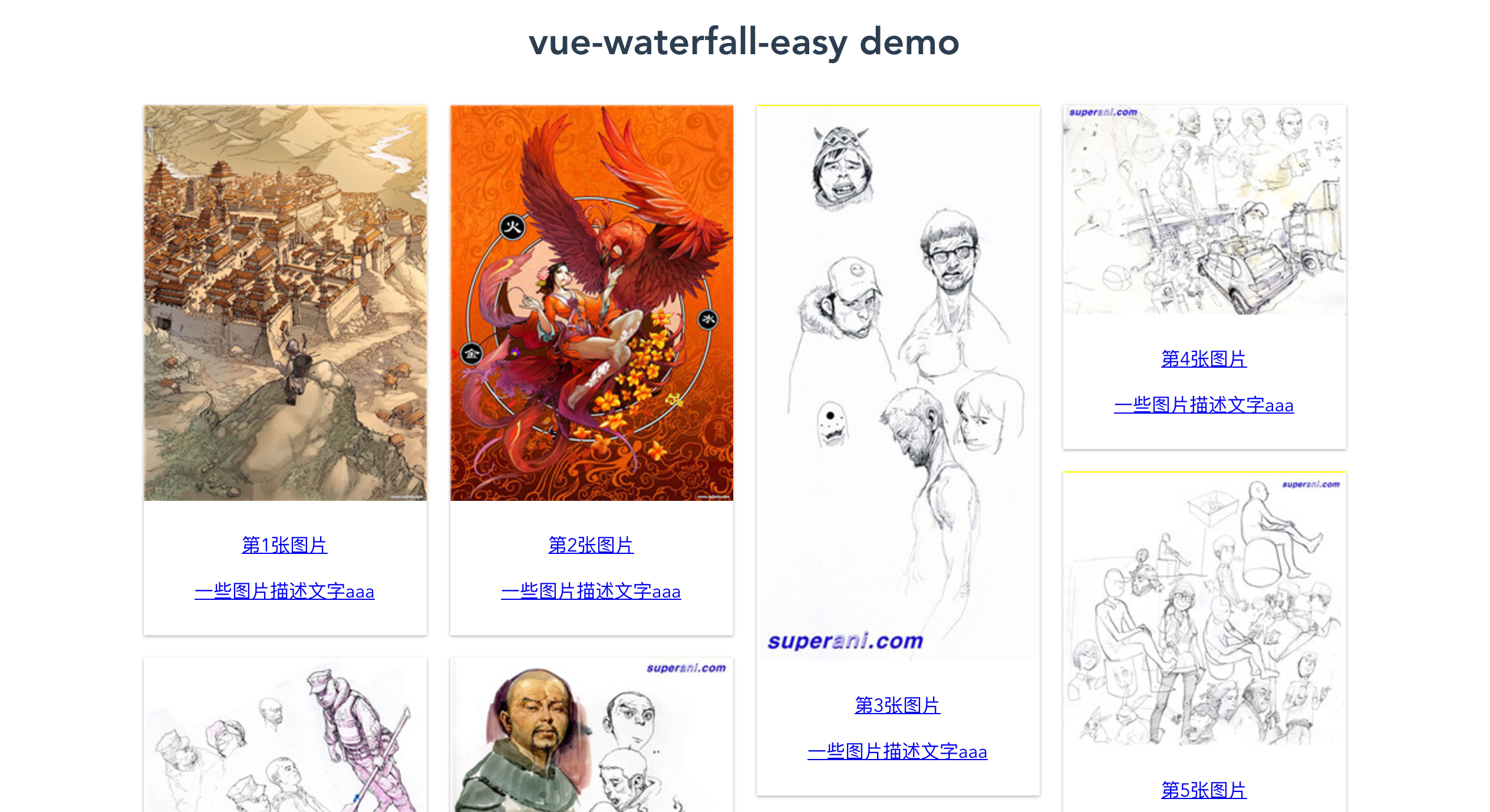
最终效果图:

OK,到此,我们已经按照文档成功的“构建”了我们自己瀑布流组件了。当然,实际项目中我们的需求很可能不只是这样,我们还要自己做一些完善,这里我就不再多说,相信经过以上的讲解,大家已经对vue-waterfall-easy的套路有所了解,可以自己解决如何满足项目需求的问题了。如果有什么不懂或者不知道如何完善以满足需求,可以在评论中留下你的问题或者需求,我会很乐意帮助你的。
转载请注明出处:http://www.cnblogs.com/meng1314-shuai/p/7407055.html