Java AWT基础及布局管理
GUI(Graphical User Interface),图形用户界面。
Java GUI分两种:
AWT(Abstract Window Toolkit):抽象窗口工具集,是第一代的Java GUI组件。
绘制依赖于底层的操作系统。基本的AWT库处理用户界面元素的方法是把这些元素的创建和行为委托给每个目标平台上(Windows、 Unix、 Macintosh等)的本地GUI工具进行处理。
Swing,不依赖于底层细节,是轻量级的组件。现在多是基于Swing来开发。
AWT概念
AWT提供基本的GUI组件,用在所有的Java applets及应用程序中。
具有可扩展的超类,它们的属性是继承的。
确保显示在屏幕上的每个GUI组件都是抽象类组件的子类。
GUI组件根据作用可以分为两种:基本组件和容器组件。
基本组件又称构件,诸如按钮、文本框之类的图形界面元素。
容器是一种比较特殊的组件,可以容纳其他组件,容器如窗口、对话框等。
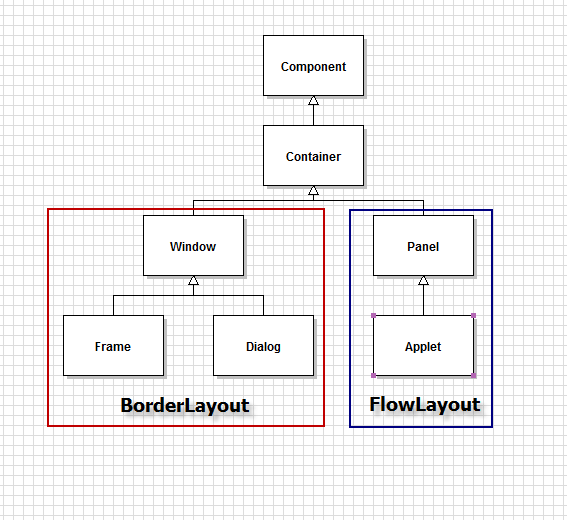
所有的容器类都是java.awt.Container的直接或间接子类。
Container,它是Component的一个子类,而且包括两个主要子类:Panel,Window。
注:容器不但能容纳组件,还能容纳其他容器,这一事实对于建立复杂的布局是关键的,也是基本的。
容器Container
Container的两个主要类型是Window和Panel。
Window
Window是java.awt.Window的对象。
Window是显示屏上独立的本机窗口,它独立于其他容器。
Window有两种形式:Frame和Dialog,Frame和Dialog是Window类的子类。
Frame是一个带有标题和缩放角的窗口。
对话框有标题,没有菜单条,它能移动,但不能缩放。
Frame
是Window的子类。从容器继承并以add的方式添加组件。
具有标题和缩放角。
能以字符串规定标题来创建Frame对象,刚创建出来的Frame对象是不可见的。
当它还处于不可见状态时,将所有组件添加到框架中。调用setVisible(true)方法将Frame对象变为可见的。
将BorderLayout当做缺省布局管理器。
用setLayout方式来改变布局管理器。
 Frame程序例子1
Frame程序例子1
import java.awt.Color; import java.awt.Frame; public class MyFrame extends Frame { public MyFrame(String title) { super(title); } public static void main(String[] args) { MyFrame frame = new MyFrame("First GUI app"); // 设置宽高 frame.setSize(500, 500); // 设置背景颜色 frame.setBackground(Color.BLUE); // 设置成可见的 frame.setVisible(true); } }
Panel
Panel是java.awt.Panel的对象。
Panel包含在另一个容器中,或是在Web浏览器的窗口中。
Panel确定一个四边形,其他组件可以放入其中。
Panel必须放在Window或Window的子类之中,以便能显示出来。
为组件提供空间,允许子面板有自己的布局管理器。
以add方法添加组件。
一旦一个面板对象被创建,为了能看得见,它必须添加到窗口或框架对象上,用Container类中的add方法可以做到这一点。
定位组件
容器里组件的位置和大小是由布局管理器决定的。
容器对布局管理器的特定实例保持一个引用。
当容器需要定位一个组件时,或决定一个组件的大小时,它将调用布局管理器来做。
布局管理器完全控制容器内的所有组件,它负责计算并定义上下文中对象在实际屏幕中所需的大小。
可以通过停用布局管理器(setLayout(null))来控制组件的位置和大小。
然后就可以用组件上的setLocation(), setSize(), setBounds()来定位它们在容器里的位置。
不过建议使用布局管理器,而不是自己设定位置。
布局管理器
在AWT中,提供了五种布局管理器:
BorderLayout
FlowLayout
GridLayout
CardLayout
GridBagLayout
布局管理器负责决定布局方针以及容器的每一个组件的大小。
默认的布局管理器:

FlowLayout
与其他布局管理器不一样,Flow布局管理器不限制它所管理的组件的大小,而是允许它们有自己的最佳大小。
默认是居中放置组件。
如果想在组件之间创建一个更大的最小间隔,可以规定一个界限。
当用户对由Flow布局管理的区域进行缩放时,布局就发生变化。
FlowLayout的构造方法:
new FlowLayout();
使用缺省的居中对齐方式,水平和垂直间距为缺省值5。
new FlowLayout(FlowLayout.RIGHT,20,40);
右对齐,组件之间水平间距20个像素,竖直间距40个像素。
new FlowLayout(FlowLayout.LEFT);
左对齐,水平和竖直间距为缺省值:5像素。
 FlowLayout程序例子
FlowLayout程序例子
import java.awt.Button; import java.awt.FlowLayout; import java.awt.Frame; public class MyFlow { private Frame frame; private Button button1,button2,button3; public void go() { frame = new Frame("Flow Layout"); //使用FlowLayout替换掉默认的BorderLayout frame.setLayout(new FlowLayout()); button1 = new Button("Hello"); button2 = new Button("World"); button3 = new Button("Welcome"); frame.add(button1); frame.add(button2); frame.add(button3); frame.setSize(100, 100); frame.setVisible(true); } public static void main(String[] args) { MyFlow flow = new MyFlow(); flow.go(); } }
BorderLayout
BorderLayout为在一个Panel或Window中放置组件提供一个更复杂的方案。
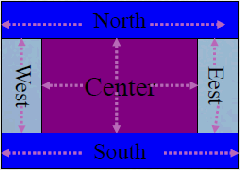
Border布局管理器包括五个明显的区域:东南西北中。
北占据面板的上方,东在右。中间区域是在东南西北都填满后剩下的区域。
没有指定方向的组件默认放在中间。
每个区域只能加入一个组件,如加入多个,则之前加入的组件会被遗弃。
当窗口垂直延伸时,东西中区域也延伸;而当窗口水平延伸时,南北中区域也延伸。
当窗口缩放时,按钮相应的位置不改变,但其大小改变。
缩放原则:
南北两个区域只能在水平方向缩放(宽度可调整)
东西两个区域只能在垂直方向缩放(高度可调整)
中部可在两个方向上缩放。

布局管理器给予南北组件最佳高度,并强迫它们与容器一样宽。
对于东西组件,给予最佳宽度,而高度受到限制。
 BorderLayout程序例子
BorderLayout程序例子
import java.awt.BorderLayout; import java.awt.Button; import java.awt.Frame; import javax.swing.border.Border; public class ExGui { private Frame frame; private Button bn,bs,be,bw,bc; public void go() { frame = new Frame("Example"); bn = new Button("Button 1"); bs = new Button("Button 2"); be = new Button("Button 3"); bw = new Button("Button 4"); bc = new Button("Button 5"); frame.add(bn, BorderLayout.NORTH); frame.add(bs, BorderLayout.SOUTH); frame.add(be, BorderLayout.EAST); frame.add(bw, BorderLayout.WEST); frame.add(bc, BorderLayout.CENTER); frame.setSize(400, 400); frame.setVisible(true); } public static void main(String[] args) { ExGui test = new ExGui(); test.go(); } }
GridLayout
Grid布局管理器为放置组件提供了灵活性。用许多行和列来管理,组件就填充到由管理程序规定的单元中。
Grid布局管理器总是忽略组件的最佳大小。所有单元的宽度是相同的,是根据单元数对可用宽度进行平分而定的。同样的,所有单元的高度也是相同的,是根据行数对高度进行平分而定的。
GridLayout是按照添加的顺序顺次填入单元,没有加够的,则后面的单元为空白。
CardLayout
Card布局管理器能将界面看做一系列的卡,其中的一个在任何时候都可见。
用add()方法将卡添加到Card布局中,Card布局管理器的show()方法应请求转换到一个新卡中。
GridBagLayout
GridBag布局管理器在网格的基础上提供复杂的布局,但它允许单个组件在一个单元中,而不是填满整个单元。
网格包布局管理器也允许单个组件扩展成不止一个单元。
参考资料
张龙老师Java SE视频。
另附上本博客之前文章一篇:http://www.cnblogs.com/mengdd/archive/2012/08/30/2663630.html

