找了很多的文档,就这个问题,越看越糊涂,写的公式都是直接给出,但是并没有说公式是怎么推演出来的,搞得我好烦。rem =x/75, 实在搞不懂,就自己写了,
大家都明白,假设html的fontSize:16px;那么1rem = 16px;是不是可以理解为1个rem单位等于16px;
以750的设计稿为例:(手淘插件 flexible.js)
1--把设计稿平均分成10份,每份是750/10=75px;把每份假设为一个叫xm单位,那么就是1xm = 75px;这句是不是和上一句很像,可以假设为750px的页面,他的html的fontsize=75px;
2--现在想一下手机是375px的页面,也把他按照步骤1平均分成10份,每份375/10 = 37.5px, 设置为html的fontsize ,结果:1rem = 37.5px; 那么其他的手机的html的fontsize用js表示
fontSize = document.documentElement.clientWidth/10 + "px";
3--暂时忘记1,2步骤,iphone6是2倍像素的手机,与设计稿对比,750的宽,在iphone6是375px,或者,量取设计稿中一个元素,width = 100px, 那么在手机端css的值应为50px,看下列表格,已经知道的数据就是前三列的值。那么后两列的值是怎么算的呢
|
750UI图假设的 fontsize的值(步骤1) |
手机html fontsize的值(步骤2) |
UI量取的宽度 | 与手机端的css的宽度 | css 写的最终rem值 |
| 75px | iphone6(fontsize = 37.5px) | 750px | 375px | 10rem |
| 75px | iphone6(fontsize=37.5px) | 100px | 50px | 1.3333rem |
| 75px | iphone5(fontsize = 32px) | 100px | 42.66px | 1.3333rem |
| 75px | iphone6plus(fontsize=41.4px) | 100px | 55.19px | 1.3333rem |
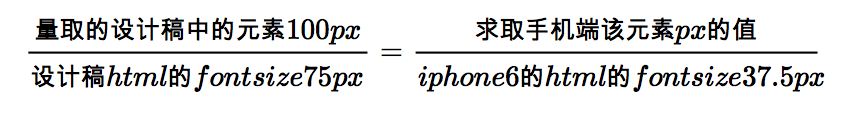
那么现在用小学数学宽高比想一下,x1/y1 = x2/y2,分子都是宽,分母都是高,已经知道其中三个元素的值,另一个就不难求了吧,现在已经知道了设计稿的fontsize的值75px,设备的手机html的fontSize,假设量取设计稿中的一个元素的宽为100px,求在手机端显示的css宽度是多少,

求取的css width = 100*37.5/75 = 50px ;
若量取的设计稿宽度是200px, css widht = 200*37.5/75 = 100px; 那么rem的值,在手机端应是rem = 100px/(fontsize)37.5px=2.666rem ; 设计稿的换算 200px/75px = 2.666rem;
由此可以证明, 75 就是设计稿转手机适配的基数 ,css 写的rem值 就应该是 rem = 量取的设计稿元素的宽/75 ; 这个值用在cssrem插件的转换单位的值。
再说下,px转rem的工具,
1 如果你使用sublime ,那么可以在sublime上安装cssrem的插件,
2 postcss-px2rem https://www.npmjs.com/package/postcss-px2rem
3 px2rem-loader https://www.npmjs.com/package/px2rem-loader
以上任意一种都要比sass less 的预处理器写的要简单。
ok, 就解释到这里。
以上纯属个人理解。