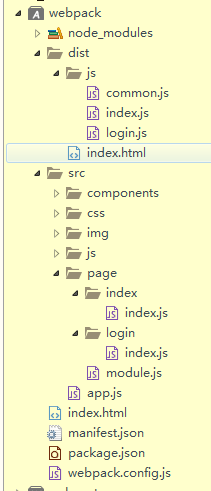
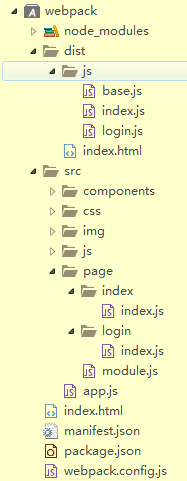
1、项目结构

2、部分代码
module.js
console.log('module.js');
index文件夹下的index.js
require('../module.js');
console.log('首页-index文件');
login文件夹下的index.js
require('../module.js');
console.log('登录页-index文件');
3、webpack.config.js
var htmlWebpackPlugin = require('html-webpack-plugin'); var webpack = require('webpack'); module.exports = { // entry: './src/app.js', entry: { 'login': ['./src/page/login/index.js'], 'index': ['./src/page/index/index.js'] }, output: { path: __dirname + '/dist', filename: 'js/[name].js' }, //将外部变量或者模块加载进来 externals: { 'jquery': 'window.jQuery' }, module: { loaders: [{ test: /.js$/, //以下目录不处理 exclude: /node_modules/, //只处理以下目录 include: /src/, loader: "babel-loader", //配置的目标运行环境(environment)自动启用需要的 babel 插件 query: { presets: ['latest'] } }, //css 处理这一块 { test: /.css$/, use: [ 'style-loader', { loader: 'css-loader', options: { //支持@important引入css importLoaders: 1 } }, { loader: 'postcss-loader', options: { plugins: function() { return [ //一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效 require('postcss-import')(), require("autoprefixer")({ "browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"] }) ] } } } ] }, //less 处理这一块 { test: /.less$/, use: ['style-loader', { loader: 'css-loader', options: { //支持@important引入css importLoaders: 1 } }, { loader: 'postcss-loader', options: { plugins: function() { return [ //一定要写在require("autoprefixer")前面,否则require("autoprefixer")无效 require('postcss-import')(), require("autoprefixer")({ "browsers": ["Android >= 4.1", "iOS >= 7.0", "ie >= 8"] }) ] } } }, 'less-loader' ] }, //处理html模板 { test: /.html$/, use: { loader: 'html-loader' } }, //处理图片 { test: /.(png|jpg|gif|svg)$/i, loaders: [ //小于8k的图片编译为base64,大于10k的图片使用file-loader 'url-loader?limit=8192&name:img/[name]-[hash:5].[ext]', //图片压缩 'image-webpack-loader' ] } ] }, plugins: [ new htmlWebpackPlugin({ template: 'index.html', filename: 'index.html' }), // 独立通用模块到js/base.js new webpack.optimize.CommonsChunkPlugin({ //公共块的块名称 name: 'common', filename: 'js/base.js' }) ] }
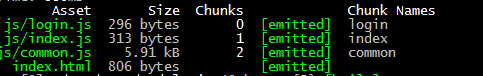
4、测试
(1)webpack.config.js
// 独立通用模块到js/base.js new webpack.optimize.CommonsChunkPlugin({ //公共块的块名称 name: 'common' })

输出:

(2)
// 独立通用模块到js/base.js new webpack.optimize.CommonsChunkPlugin({ //公共块的块名称 name: 'common', //生成的文件名 filename: 'js/common.js' })