扫码登录第三方网站
使用钉钉客户端扫码并确认登录您的web系统,在您的系统内获得正在访问用户的钉钉身份,而用户无需输入账户密码。
注意:此功能与企业自建应用/第三方企业应用无关,只能用扫码登录打开第三方网站,并且不是钉钉内的应用免登,此流程只能做到获取到用户身份(无手机号和企业相关信息)。
获取appId及appSecret
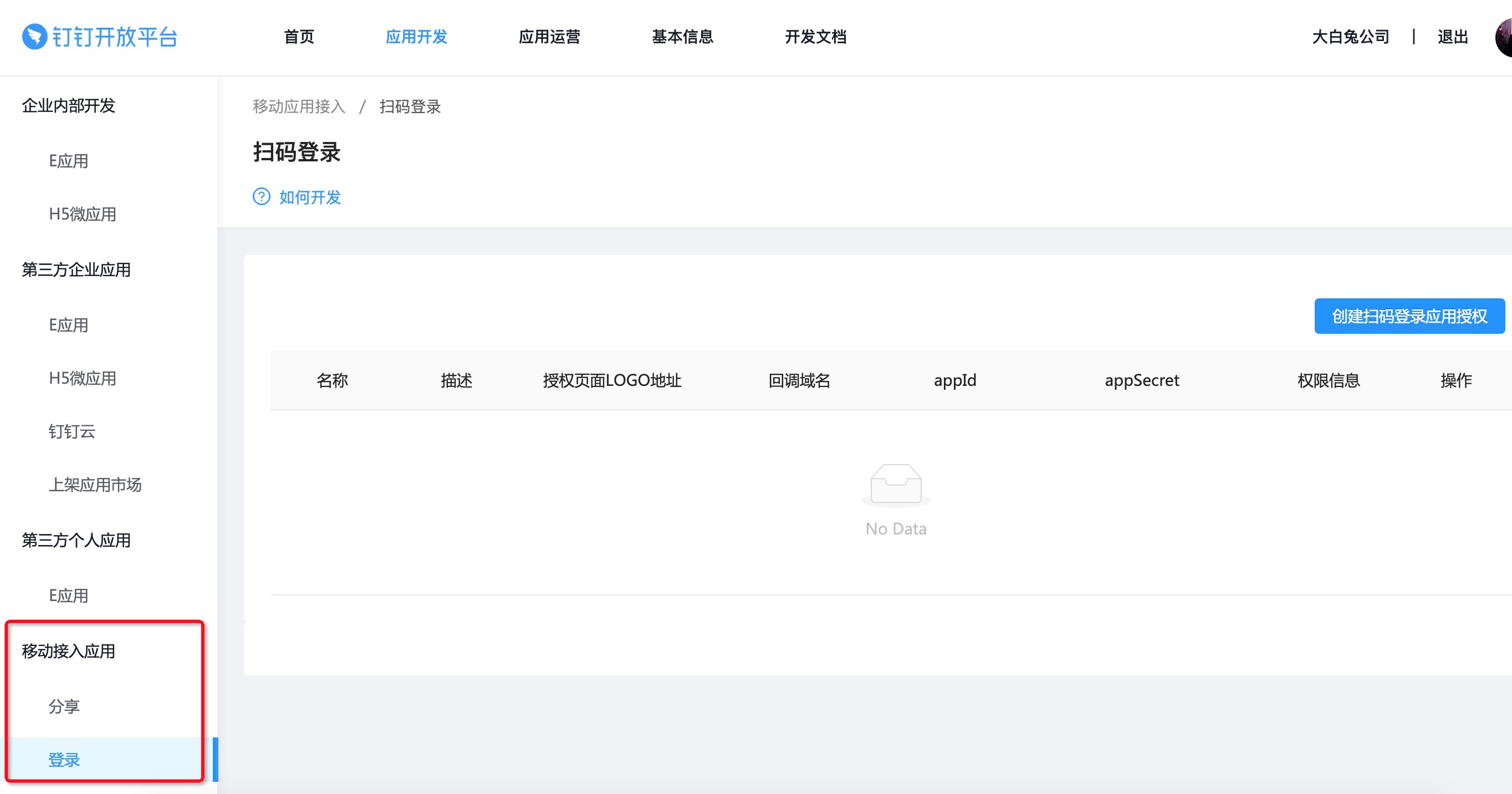
点击进入钉钉开发者平台 的页面,点击左侧菜单的【移动接入应用-登录】,然后点击右上角的【创建扫码登录应用授权】,创建用于免登过程中验证身份的appId及appSecret,创建后即可看到appId和appSecret。
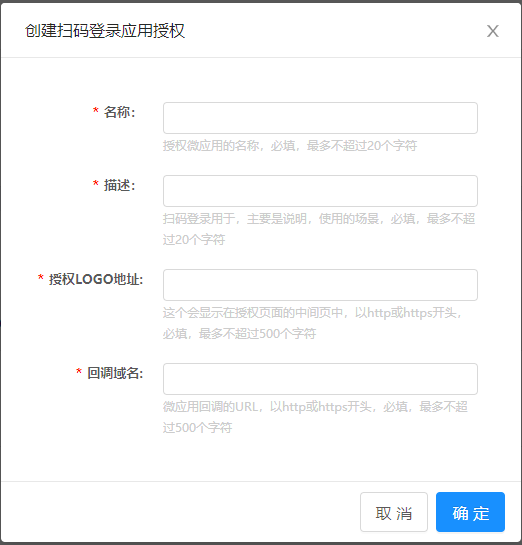
点击创建扫码登录应用授权

确定之后就会生成APPID和appSecret,先放着。appSecret后面拿取钉钉的用户信息会用到。
按照开发文档的步骤,实现扫码登录
- 在页面中先引入如下js文件
<script src="http://g.alicdn.com/dingding/dinglogin/0.0.5/ddLogin.js"></script>
2.实例化JS对象
<template>
<div id="login_container"></div> // 存放二维码的div
</template>
<script>
export default {
mounted(){
let appId = '******' // appId 点击创建扫码登录应用授权生成
let baseUrl = encodeURIComponent('****') // 回调域名:扫码成功跳转的url,需要进行编码
let url = encodeURIComponent(
`https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=${appId}&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=${baseUrl}`
) // goto参数,需要进行编码
var obj = DDLogin({
id: "login_container", //这里需要你在自己的页面定义一个HTML标签并设置id,例如<div id="login_container"></div>或<span id="login_container"></span>
goto: url, // 转码后的url
style: "border:none;background-color:#FFFFFF;", // 二维码的样式
"365", // 二维码的宽度
height: "400" // 二维码的高度
});
// **width和height不代表二维码的大小,二维码大小是固定的210px210px。
var hanndleMessage = function (event) {
let {origin} = event;
if (origin == "https://login.dingtalk.com") { //判断是否来自ddLogin扫码事件。
let {data:loginTmpCode} = event; //拿到loginTmpCode后就可以在这里构造跳转链接进行跳转了
// 通过JS获取到loginTmpCode后,需要由你构造并跳转到如下链接:
// `https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=APPID&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI&loginTmpCode=loginTmpCode`
// 此链接处理成功后,会302跳转到你goto参数指定的redirect_uri,并向url参数中追加临时授权码code及state两个参数。
window.location.href=`https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=${appId}&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=${baseUrl}&loginTmpCode=${loginTmpCode}` //
}
};
if (typeof window.addEventListener != 'undefined') {
window.addEventListener('message', hanndleMessage, false);
} else if (typeof window.attachEvent != 'undefined') {
window.attachEvent('onmessage', hanndleMessage);
}
}
}
</script>
参数说明
| 参数 | 说明 |
|---|---|
| goto | goto参数结构:https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=APPID&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI,并且要将goto参数urlencode编码。 |
| style | 渲染二维码的区域的样式,可以自定义去除背景颜色和边框 |
| width | 表示显示二维码的区域的宽 |
| height | 表示显示二维码的区域的高 |
拿到钉钉的用户信息
1.以get请求的方式,请求这个地址。
https://oapi.dingtalk.com/sns/gettoken?appid=APPID&appsecret=APPSECRET

2.好了,当你请求成功时应该返回如下,access_token 的值放好,我们会拿它接着获取永久授权码。还记得我们扫码成功后,跳转登录到第三方网站的url吗,它后面追加了临时授权码code,这个code和access_token 一起就可以获得永久的授权码了。
{
"errcode": 0,
"access_token": "7155d0dca6fa3a489462e4407699c339",
"errmsg": "ok"
}
3.获取永久授权码。以post请求,请求这个地址
https://oapi.dingtalk.com/sns/get_persistent_code?access_token=ACCESS_TOKEN
post的参数如下
{
"tmp_auth_code": "9282c00fed0a3e2a88fea069a9fe5be4"
}
tmp_auth_code 的值就是追加到url上的code参数的值。请求成功返回如下
{
"errcode": 0,
"errmsg": "ok",
"unionid": "0wiiEFPtAF09FWcBg2iiygPwiEiE",
"openid": "EmuvN1jpiPwiipLtiSHBUmvcwiEiE",
"persistent_code": "oMOoqK0PEfTXvJSMlZIp8yU-IagK8-kJIVY5od8-8Y2ijlX367M9uRNUvisDAPtX"
}
请求到的这两个红色玩意的值,接下来要用来去获取用户授权的SNS_TOKEN
4.获取用户授权的SNS_TOKEN。以post请求,请求这个地址
https://oapi.dingtalk.com/sns/get_sns_token?access_token=ACCESS_TOKEN
这个 ACCESS_TOKEN 第一步的时候已经取到过了
post的 传递参数如下
{
"openid": "EmuvN1jpiPwiipLtiSHBUmvcwiEiE",
"persistent_code": "oMOoqK0PEfTXvJSMlZIp8yU-IagK8-kJIVY5od8-8Y2ijlX367M9uRNUvisDAPtX"
}
那么请求成功返回如下
{
"errcode": 0,
"errmsg": "ok",
"sns_token": "ea1e12af6ac23a2080178bb9a452b312",
"expires_in": 7200
}
最后一步了,用获取到的 sns_token 去拿用户信息
5.拿用户信息。以get请求,请求这个地址
https://oapi.dingtalk.com/sns/getuserinfo?sns_token=SNS_TOKEN
请求成功返回如下