最近在模仿百度首页时,遇到一些组合选择器有一些模糊,所以把常见组合选择器进行总结归纳,方便记忆使用。
一、常见组合选择器
1.A B 后代选择器,选中A的所有后代B,不论嵌套都可以选择。
2.A,B 群组选择器,匹配A和B的元素,对二者属性同时进行设置。
3.A>B 子选择器,选中A的直接子元素,二者层级没有其他元素间隔,没有嵌套层,只能选择儿辈,不能选择孙辈。
4.A+B 同级元素选择器,选择既匹配A又匹配B的下一个相邻元素。
5.A~B 同级元素选择器,选择即匹配A又匹配B的下N个相邻元素。
二.块级元素和行内元素
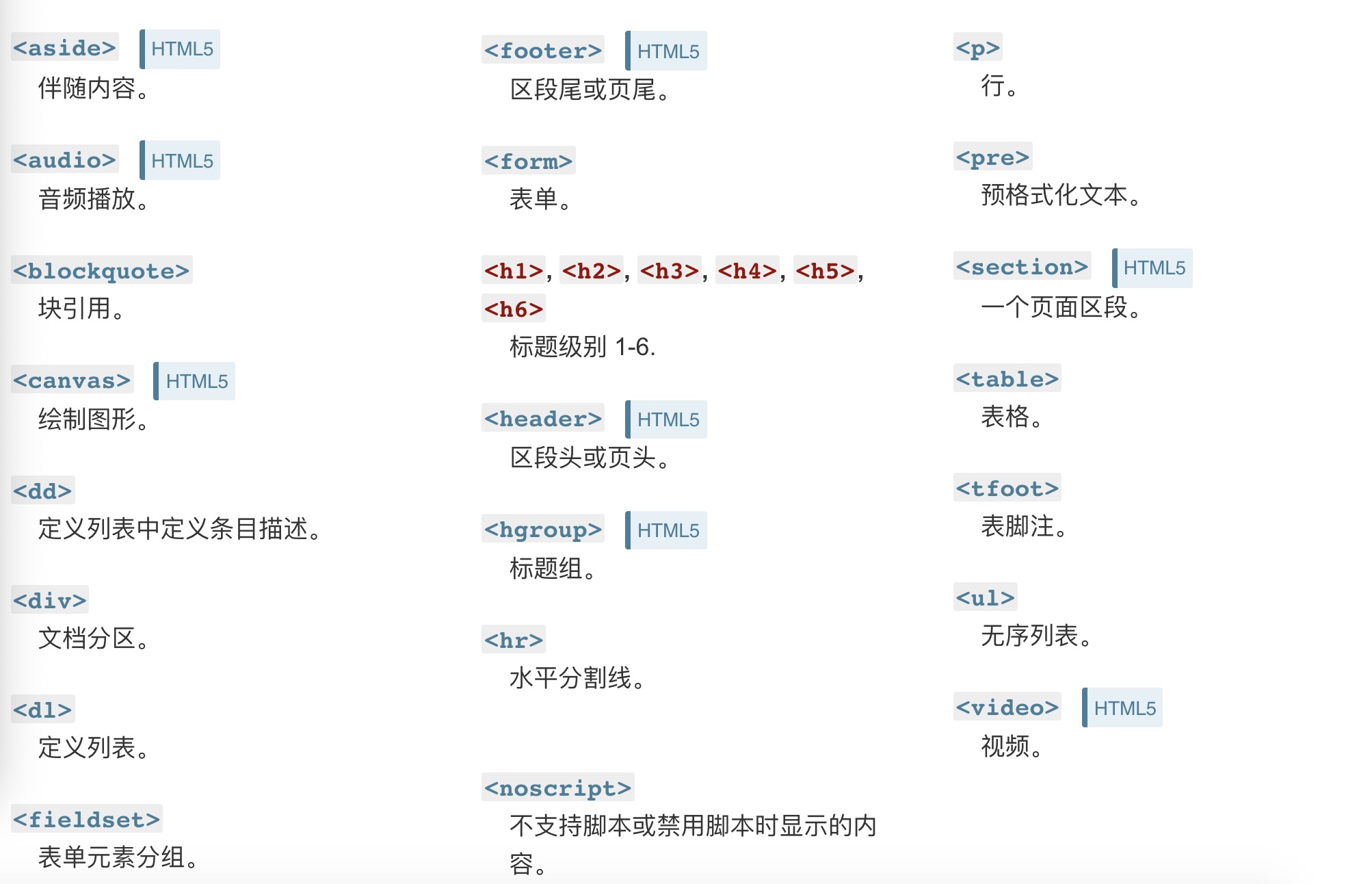
1.块级元素
(1)占据父级元素整个空间,因此形成块,块级元素可以包含行内和其他块级元素
(2)只能用在body内,默认新起一行,可以设置宽高;不设置宽度,则为整个父级元素的100%。
(3)所有的容器级标签都属于块级元素比如:div,li,dt,dd,ul,h。
(4)常见块级元素有:

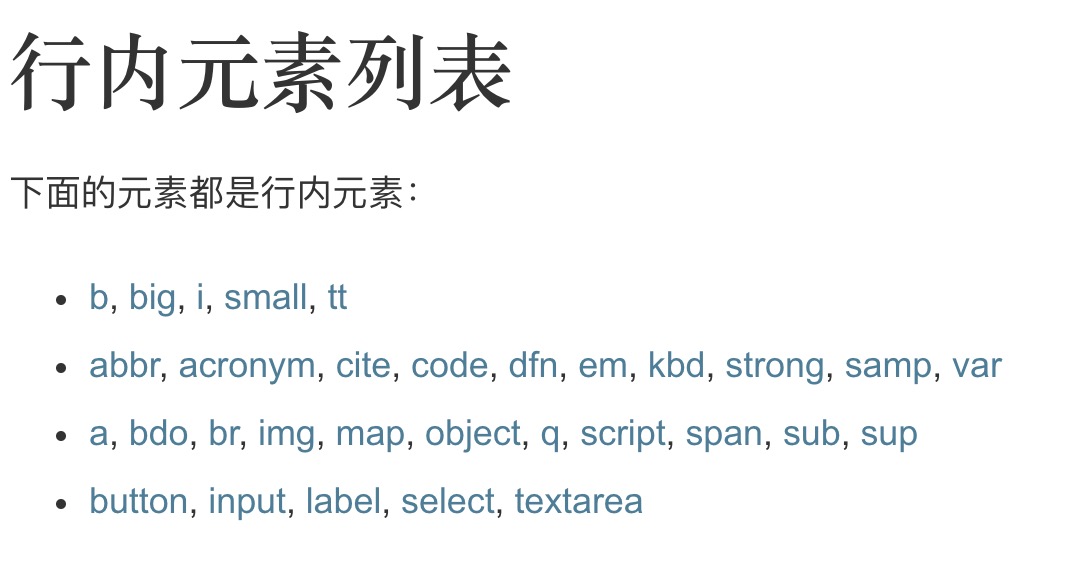
2.行内元素
(1)一个行内元素只对应标签边框包含的空间,只能包含数据和其他行内元素。
(2)不能设置宽高,只在一行内,默认宽度就是文字宽度。
(3)常见的文本级标签除了p都是行内元素。(p里面只能放图片、文本和表单元素,不能放h和p)
(4)常见的行内元素