最近想研究一下CCS下的程序优化,之前也了解一些,现在查阅一下资料,整理一下。
当然优化有很多种,我本次先说的是执行优化方式。
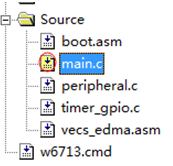
- 首先打开我们自己的工程。工程文件若显示为黄色的,则表示此文件默认优化选项被修改。(默认的是O0)

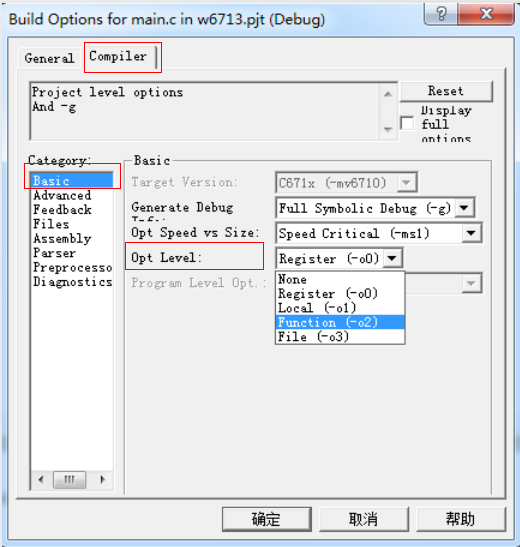
2.右击文件选择File Specific Options选项,在弹出的对话框中选择Compiler,继续选择Basic,点开Opt Level的下拉菜单,这里我们就可以看到优化 五个选项。(None,O0,O1,O2,O3)。如下图:

3.参阅资料后,把Opt Level下的优化选项说明如下。
None:这个没啥说的吧。
O0:简化控制流图。
分配变量到寄存器。
进行循环换转。
删除未使用的代码。
简化表达式和语句。
内联声明为inline的函数。
O1:
执行O0的优化功能。
施行局部复制/常量传递。
删除未使用的赋值语句。
删除局部共有的表达式。
O2:
执行O1的优化功能。
进行软件流水。
进行循环优化。
删除全局共有子表达式。
删除全局未使用的赋值语句。
把循环中的数组的引用转变为递增的指针形式。
进行循环展开。
O3:
执行O2的优化功能。
删除未使用的所有函数。
当函数的返回值没有用到时,简化函数返回形式。
内联小的函数。
重新对函数声明进行排序。这样优化代码时,被调用函数的属性是已知的。
当所有调用都传递一个相同的参数时,把这个参数直接放到函数体中去,不再通过寄存器的方式传递这个参数。
识别文件级变量的特征。
4.总结
不要问我这句话是什么意思,你理解成什么样子,我就理解成什么样子,(o(∩_∩)o )你至少不是全都不懂吧。最好的方法就是每个选项一次一次试一下,当发现本次优化状态代码运行不对,那么就返回上个优化状态,这样Opt Level下的优化已经到了极限。