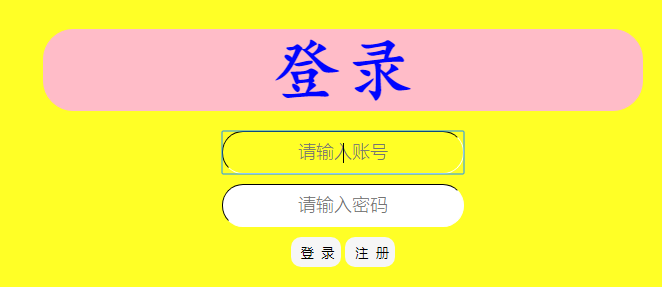
效果如下:


代码如下:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>登录</title> 6 <style type="text/css"> 7 * {margin:0;padding:0;}/*去掉页面样式*/ 8 body{ 9 color:white; 10 } 11 .content{ 12 background-color:yellow; 13 left:0; 14 width:100%; 15 height:400px; 16 margin-top:0px; 17 overflow:hidden;/*隐藏滚动条*/ 18 } 19 .main{ 20 text-align:center;/*文本居中*/ 21 max-width:600px; 22 height:400px; 23 padding:100px 0px;/*上下80px,左右为0*/ 24 /*background:yellow;*//*验证div的位置*/ 25 margin:0 auto;/*设置上右下左,居中显示*/ 26 } 27 .main h1{ 28 font-family:"楷体";/*设置字体*/ 29 font-size:70px;/*设置字体大小*/ 30 font-weight:2px;/*调整字体粗细*/ 31 border-radius:30px; 32 border:1px solid pink; 33 color: blue; 34 background-color:pink; 35 } 36 form{ 37 padding:20px 0; 38 } 39 form input{ 40 border:1px solid white; 41 display:block; 42 margin:0px auto 10px auto;/*上 右 下 左*/ 43 padding:10px; 44 width:220px; 45 border-radius:30px;/*H5设置圆角边框*/ 46 border-style: solid; 47 font-size:18px; 48 font-weight:300; 49 text-align:center; 50 border-top-color: #000000; 51 border-left-color: #000000; 52 } 53 form input:hover{ 54 background-color:yellow; 55 } 56 form button{ 57 background-color:whitesmoke; 58 border-radius:10px; 59 border:0; 60 height:30px; 61 width:50px; 62 padding:5px 10px; 63 } 64 form button:hover{ 65 background-color:red; 66 } 67 </style> 68 </head> 69 <div class="content"> 70 <div class="main"> 71 <h1>登录</h1> 72 <form> 73 <input type="text" name="useid" placeholder="请输入账号"/> 74 <input type="password" name="pw" placeholder="请输入密码"> 75 <button type="submit">登 录</button> 76 <button type="submit">注 册</button> 77 </form> 78 </div> 79 </div> 80 <body> 81 </body> 82 </html>