数组:使用单独的变量名来存储一系列的值。数组可以存储任何数据类型。
1、数组创建
// 1、字面量 推荐使用 var arr = []; // 创建一个空数组 var arr = [1, 2, 3]; // 创建时有内容 var arr = [3]; // [3] var arr = [1, '小王', true, null, undefined, function () { }, {}, [1, 2], new Date()]; console.log(arr); // 2、构造函数 var arr = new Array(); // 创建一个空数组 var arr = new Array(1, 2, 3); var arr = new Array(3); // [undefined, undefined, undefined] var arr = new Array('3'); // ['3'] console.log(arr); console.log(typeof arr); // 'object'
2、数组读写
var arr = ['刘备', '关羽', '张飞']; // 读: 数组[下标] console.log(arr[0]); console.log(arr[1]); console.log(arr[2]); // 循环数组 for (var i = 0; i < arr.length; i++) { console.log(arr[i]); } // ------------------------ // 写:数组[下标] = 值 // 如果数组本身就有这个下标,就是修改,如果没有,则添加 arr[5] = '张新昊'; console.log(arr); arr[100] = '小王'; console.log(arr.length); // 101,如果数组没有这个下标值,将自动创建empty,以满足新添加的数据在指定下标上
3、数组长度
var arr = ['刘备', '关羽', '张飞']; // console.log(arr.length); // 3 // 数组的长度可读可写 arr.length = 1; console.log(arr); arr.length = 5; console.log(arr); // ------------------- // 字符串长度可读不可改 var str = 'abc'; console.log(str.length); // 3 str.length = 1; console.log(str); // abc
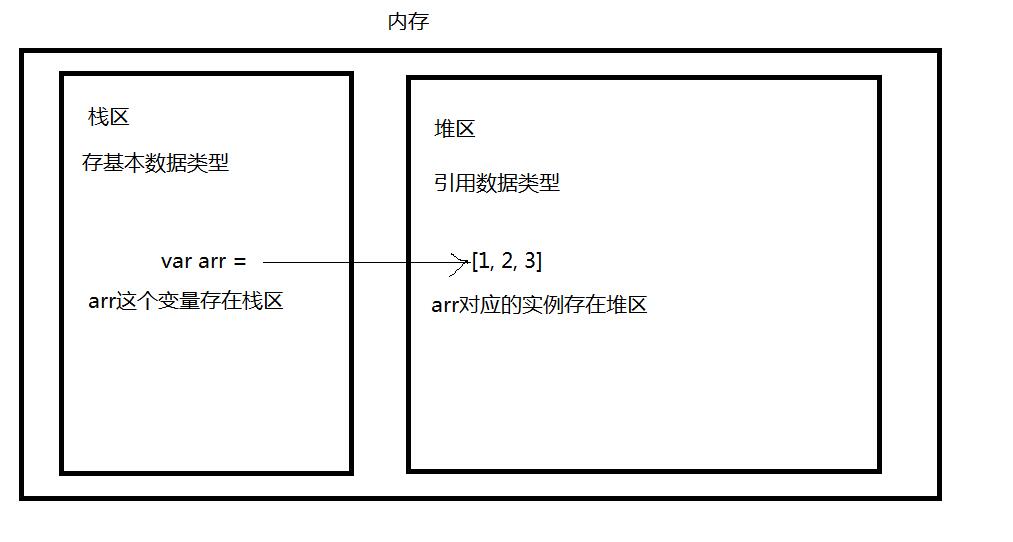
4、数据存储
// 基本数据类型:number string boolean null undefined // 存储在栈中 // 引用数据类型:obect([], {}, function, new Date()) // 存储在堆中 // -------------------------------------- var a = 5; var b = a; // 将a的值,复制一份,给了b b += 3; console.log(a, b); // 5 8 // -------------------------- // 引用的传递 var arr1 = [1, 2, 3]; var arr2 = arr1; // arr1将这个数组的引用地址复制一份,给了arr2,arr1和arr2同时引用着堆中的哪一个数组 arr2[3] = 4; console.log(arr1); // [1,2,3,4] console.log(arr2); // [1,2,3,4] // ----------------------------- var arr1 = [1, 2, 3]; // 数组克隆 var arr2 = []; for (var i = 0; i < arr1.length; i++) { arr2[i] = arr1[i] } arr2[3] = 4; console.log(arr1); console.log(arr2);

5、数组添加和删除
5.1、数组.push(参数)
// 数组.push(参数) 向数组的尾部添加,一次可以添加多个,返回修改后的数组的长度 var n = arr.push('小张'); console.log(arr); console.log(n);
5.2、数组.unshift(参数)
// 数组.unshift(参数) 向数组的前面添加,一次可以添加多个,返回修改后的数组的长度 var n = arr.unshift('小张'); console.log(arr); console.log(n)
5.3、数组.pop()
// 数组.pop(); 删除数组的最后一项,一次只能删除一个,返回被删除的项 var n = arr.pop(); console.log(arr); console.log(n);
5.4、数组.shift()
// 数组.shift(); 删除数组的第一项,一次只能删除一个,返回被删除的项 var n = arr.shift(); console.log(arr); console.log(n);
5.5、数组.splice(起始下标,要删除的个数,单个或多个要添加的项)
// 作用:可以实现任何位置的 删除 、添加、替换。返回由删除的项组成的数组 // 数组.splice(起始下标, 要删除的个数, 要添加的项[多个]); var arr = ['刘备', '关羽', '张飞']; // 删除 var n = arr.splice(1, 2); console.log(arr); console.log(n); // 添加 var n = arr.splice(2, 0, '关平', '关兴'); console.log(arr); console.log(n); // [] // 替换 var n = arr.splice(1, 1, '关平', '关兴'); console.log(arr); console.log(n); // ---------------------------- // 清空一个数组 // arr.length = 0; // console.log(arr); arr.splice(0); // vue清空一个数组 console.log(arr);
6、sort排序
语法:数组.sort();
默认是以字符串的方式排序的,会修改原数组,并返回修改后的数组。
var arr = [2, 6, 4, 1, 8, 9]; arr.sort(); console.log(arr); // [1, 2, 4, 6, 8, 9] // 默认以字符串的方式排序 var arr = [2, 6, 4, 1, 8, 11, 9]; arr.sort(); console.log(arr); // [1, 11, 2, 4, 6, 8, 9]
// 转数字排序:sort接收一个比较函数作为参数 // 比较函数接收两个参数,如果第一个参数应该位于第二个之前则返回一个负数,如果两个参数相等则返回 0,如果第一个参数应该位于第二个之后则返回一个正数。 var arr = [2, 6, 4, 1, 8, 11, 9]; arr.sort(function (a, b) { // return a - b; // 从小到大 // return b - a; // 从大到小 return Math.random() - 0.5; // 随机排序 }); console.log(arr);
以对象的某个key排序
// 按 date 进行降序排序,如果 date 一样,按 DIU 进行降序排序 var arr = [ { "date": "2018-08-01", "DIU": 1209, "country": "US" }, { "date": "2018-08-02", "DIU": 680, "country": "GB" }, { "date": "2018-08-01", "DIU": 2311, "country": "CN" }, { "date": "2018-08-02", "DIU": 879, "country": "US" }, { "date": "2018-08-03", "DIU": 1525, "country": "CN" }, { "date": "2018-08-02", "DIU": 1525, "country": "CN" } ]; // console.log(Date.parse('2018-08-01')); // 将时间字符串转成时间戳 arr.sort(function (a, b) { var t1 = Date.parse(a.date); var t2 = Date.parse(b.date); if (t1 === t2) { return b.DIU - a.DIU; } else { return t2 - t1; } }); console.log(arr);
以中文排序
var arr = [ { name: '李文涛', num: 86 }, { name: '张新昊', num: 76 }, { name: '黄锦标', num: 99 }, { name: '刘传超', num: 34 }, { name: '孙传恒', num: 56 }, { name: '杜旭超', num: 78 } ]; // 以中文排序 arr.sort(function (a, b) { return a.name.localeCompare(b.name, 'zh'); }); // 以成绩数字排序 arr.sort(function (a, b) { return a.num - b.num; }); console.log(arr);
7、排序算法
7.1、选择排序
var arr = [5, 32, 2, 7, 45]; // 选择排序 // 从第一项起,每一项都和后面所有项依次比较,如果被比较项比当前项小,则两项交换位置。 // 每一轮,都找到一个最小的数,放到前面。 function fn(arr) { for (var i = 0; i < arr.length - 1; i++) { for (var j = i + 1; j < arr.length; j++) { if (arr[i] > arr[j]) { // 如果比它大,则交换位置 var temp = arr[i]; arr[i] = arr[j]; arr[j] = temp; } } } return arr; } console.log(fn(arr));
7.2、冒泡排序
var arr = [5, 32, 2, 7, 45]; // 冒泡排序 // 从第一项起,比较相邻的两个元素,如果前一个比后一个大,则交换位置。 // 第一轮的时候最后一个元素应该是最大的一个。每一轮最后一个元素已经是最大的了,所以最后一个元素下一轮不用比较。 function fn(arr) { for (var i = 1; i < arr.length; i++) { for (var j = 0; j < arr.length - i; j++) { if (arr[j] > arr[j + 1]) { // 相邻的两个元素比较 var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } return arr; } console.log(fn(arr));
8、数组其他方法
8.1、数组.concat(参数)
// 数组.concat(参数); 参数可以是数组,也可以是某个变量 // 将数组和参数拼接起来,返回一个新数组,不改变原数组 var arr1 = [1, 2, 3]; var arr2 = ['a', 'b', 'c']; // var v = arr1.concat(arr2, '小张'); // console.log(arr1); // console.log(arr2); // console.log(v); // [1, 2, 3, "a", "b", "c", "小张"] // 通常使用 var v = [].concat(arr1, arr2, '小张'); console.log(v); // -------------------------------------------- // 案例: // 数组克隆 var v = arr1.concat(); v.push(4); console.log(arr1); console.log(v);
8.2、数组.reverse()
// 数组.reverse(); 翻转数组,会修改原数组,并且返回修改后的数组 var arr = ['a', 'b', 'c']; var v = arr.reverse(); console.log(arr); console.log(v); // -------------------------------- // 案例: var str = '我爱你'; // '你爱我' // 方式一 var v = str.split('').reverse().join(''); console.log(v); // 方式二 var s = ''; for (var i = str.length - 1; i >= 0; i--) { // console.log(str[i]); s += str[i]; } console.log(s);
8.3、数组.indexOf(要查找的项,查找的起始位置)
// 数组.indexOf(要查找的项, 查找的起始位置); // IE8及以下不支持 var arr = [4, 34, 3, 6, 3, 2, 5, 3]; console.log(arr.indexOf(3)); // 2 console.log(arr.indexOf(3, 3)); // 4 console.log(arr.indexOf('3')); // -1 console.log(arr.lastIndexOf(3)); // 7
使用indexOf(),给数组去重
// 数组去重 var arr = [1, 2, 3, 2, 3, 4]; console.log(fn(arr)); // [1,2,3,4] function fn(arr) { var newArr = []; // 创建一个新的仓库 for (var i = 0; i < arr.length; i++) { var v = arr[i]; // v即原数组中的每一个 if (newArr.indexOf(v) === -1) { newArr.push(v); } } return newArr; }
8.4、数组.slice(起始位置,结束位置)
var arr = ['a', 'b', 'c', 'd', 'e', 'f', 'g']; console.log(arr.slice()); // 没有参数,返回全部 (数组克隆) console.log(arr.slice(2)); // ["c", "d", "e", "f", "g"] 截取从下标为2开始的(包含),到最后的数组项 console.log(arr.slice(2, 5)); // ["c", "d", "e"] 截取从下标开始为2开始的(包含),到下标为5结束(不包含)的数组项 console.log(arr.slice(2, -2)); // ["c", "d", "e"] 负数和长度相加 -2 + arr.length
8.5、Array.isArray(参数)
var arr = []; // typeof不能判断数组 // console.log(typeof arr); // 'object' // console.log(typeof null); // 'object' // ------------------------- // Array.isArray(参数); 如果参数是数组返回true,否则返回false // IE8及以下不支持 console.log(Array.isArray([])); // true console.log(Array.isArray(null)); // false console.log(Array.isArray({})); // false
9、数组方法汇总
| 方法 | 作用 | 说明 |
| 数组.push(参数) | 向数组的尾部添加,一次可以添加多个,返回修改后的数组的长度 | 修改原数组 |
| 数组.unshift(参数) | 向数组的前面添加,一次可以添加多个,返回修改后的数组的长度 | 修改原数组 |
| 数组.pop() | 删除数组的最后一项,一次只能删除一个,返回被删除的项 | 修改原数组 |
| 数组.shift() | 删除数组的第一项,一次只能删除一个,返回被删除的项 | 修改原数组 |
| 数组.splice(起始下标,要删除的个数,单个或多个要添加的项) | 可以实现任何位置的删除、添加、替换。返回由删除的项组成的数组 | 修改原数组 |
| 数组.sort() | 默认是以字符串的方式排序的,会修改原数组,并返回修改后的数组 | 修改原数组 |
| 数组.concat(参数) | 将数组和参数拼接起来,返回一个新数组,不改变原数组。参数可以是数组,也可以是某个变量 | |
| 数组.reverse() | 翻转数组,会改变原数组,并且返回修改后的数组 | 修改原数组 |
| 数组.indexOf(要查找的项,查找的起始位置) | 查找当前项在数组中首次出现的下标位置,如果没有该项返回-1 | |
| 数组.slice(起始位置,结束位置) | 截取数组,从起始位置(包含起始项)开始截取,截止到结束位置(不包含结束项) | |
| Array.isArray(参数) | 判断是否是数组类型,返回布尔值 |