一:主要内容
- 清除一个环境变量、全局变量
- 清除全部环境变量、全局变量
- 清除部分环境变量、全局变量
二:清除一个指定环境变量、全局变量
1. 清除一个环境变量,如清除用户名环境变量,username为变量的key
pm.environment.unset("variable_key");
如:
pm.environment.unset("username");
2. 清除一个全局变量,如清除token全局变量,access_token为variable即key
pm.globals.unset("variable_key");
如:
pm.globals.unset("access_token");
三:清除全部环境变量、全局变量
1. 清除全部环境变量,会删除环境变量中所有的variable key和value
pm.environment.clear();
2. 清除全部全局变量,会删除全局变量中所有的variable key和value
pm.globals.clear();
四:清除部分环境变量、全局变量
1. 清除部分环境变量,有时候我们想删除不止一个环境变量,但是还想保留某些环境变量,用删除单个环境变量的方式要重复写很多遍unset方法很麻烦,但是删除全部又不是我们想要的,所以有了下面的解决方式:
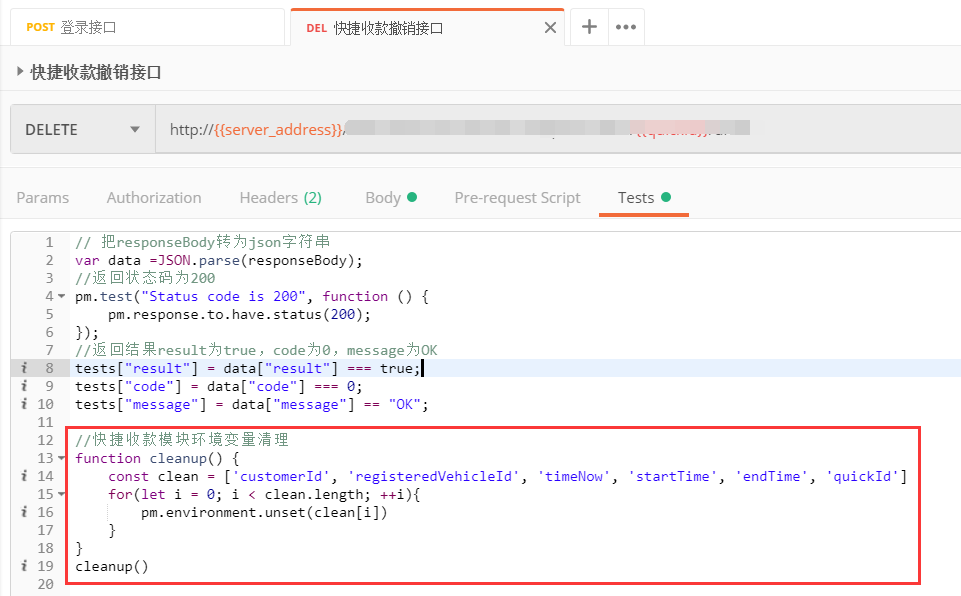
function cleanup() { const clean = ['customerId', 'registeredVehicleId', 'timeNow', 'startTime', 'endTime', 'quickId'] for(let i = 0; i < clean.length; ++i){ pm.environment.unset(clean[i]) } } cleanup()
可以将上面的代码放到接口的test脚本中,用以清除不需要的环境变量,红色字体部分就是你想要清除的环境变量的variable key,根据实际修改即可,这样就能遍历清除不需要的环境变量了,如图所示:

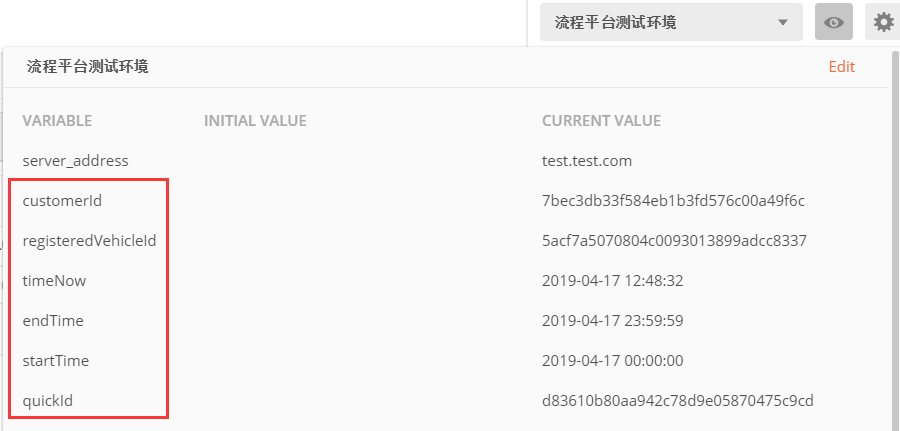
可以看到运行前环境变量为:

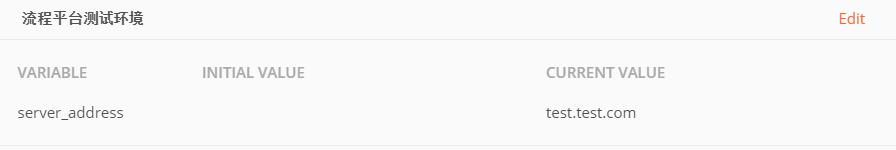
运行后环境变量为:

2. 清除全部全局变量,同样如果想清除部分我们不需要的全局变量,也可以使用上面的方式,只需要修改代码里的一行即可
function cleanup() { const clean = ['customerId', 'registeredVehicleId', 'timeNow', 'startTime', 'endTime', 'quickId'] for(let i = 0; i < clean.length; ++i){ pm.globals.unset(clean[i]) } } cleanup()