1、清除 input 标签默认样式
input { -moz-appearance: none; outline: 0; text-decoration: none; outline: none; border: 0; }
2、input 标签属性 placeholder 的修改 =》input::webkit-input-placeholder
input::-webkit-input-placeholder { font-size: px2rem(22); color: rgba(136, 136, 136, 1); font-family: Microsoft Yahei; px2rem(50); height: px2rem(60); line-height: px2rem(40); }
3、input 点击输入内容后的样式 focus
input:focus { outline: none; -moz-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset, 0 2px 7px 0 rgba(0,0,0,.2); -webkit-box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset, 0 2px 7px 0 rgba(0,0,0,.2); box-shadow: 0 2px 3px 0 rgba(0,0,0,.1) inset, 0 2px 7px 0 rgba(0,0,0,.2); }
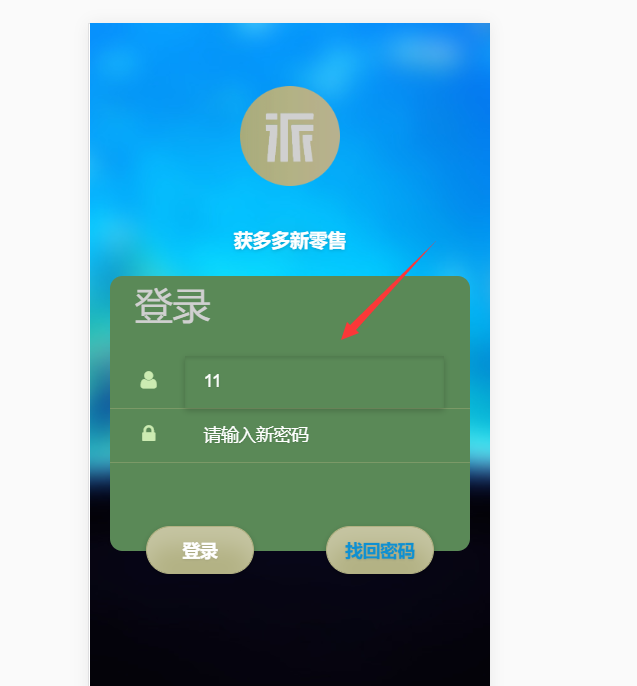
输入框选中后样式有了变化

4、input 标签可读不可编辑
方法1: onfocus=this.blur() 当鼠标放不上就离开焦点
<input type="text" name="input1" value="中国" onfocus=this.blur()>
方法2:readonly
<input type="text" name="www.xxx" readonly="readonly" />
<input type="text" name="input1" value="中国" readonly>
<input type="text" name="input1" value="中国" readonly="true">
注意: readonly表示此域的值不可修改,仅可与 type="text" 配合使用,可复制,可选择,可以接收焦点,后台会接收到传值
方法3: disabled
<input type="text" name="input1" value="中国" disabled="true">
readonly="readonly" 推荐
注意: readonly表示此域的值不可修改,仅可与 type="text" 配合使用,可复制,可选择,可以接收焦点,后台会接收到传值
disabled="true" 此果文字会变成灰色,不可编辑,不可点击。
readOnly="true" 文字不会变色,也是不可编辑的,可点击。
css屏蔽输入:<input style="ime-mode: disabled">
有两种方法第一:disabled="disabled"这样定义之后被禁用的 input 元素既不可用,也不可点击。第二:readonly="readonly" 只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本