其实对于box-shadow,老白我也是一知半解,之前用的时候直接复制已有的,也没有仔细思考过box-shadow的数值分别对应什么,最后导致阴影的边如何自由控制,苦于懒人一个一直没有正式去学习,今天无意中看到以下这篇文章,瞬间清醒有木有,看完整片文章,对于box-shadow阴影四个边的设置完全了如指掌了,再也不怕修改box-shadow了!
对于div边框的阴影一直没有很好地理解,也一直不明白怎么给四个边框分别设置阴影。昨天项目中碰到了这个问题,就认真想了一下,在此总结一二。
首先,还是从官方解释说起。
网上的解释通常都是什么水平阴影长度、垂直阴影长度,略抽象。根据我的实验和理解,从坐标层面来理解比较直观,那么我们首先建立如下直角坐标系:(突然发现我的电脑上竟然没有装Visio,现学现卖用PS临时画了一个,原谅我)
史上最简单介绍box-shadow四个边框设置阴影样式的文章 CSS学习 第1张
OK。原点为基点,原点左侧为x轴负方向,值为负,右侧为正;原点下方为y轴正方向,值为正,上方为负。如上图箭头所指。好理解吗?不要嫌我啰嗦,正确理解坐标方向对于理解阴影画法至关重要。好了,上代码。官方用语: box-shadow:1px 2px 3px 4px #ccc inset;
来分别看一下以上六个值的含义: 1px 从原点开始,沿x轴正方向的长度(倘若为负值,为沿x轴负方向的长度);
2px 从原点开始,沿y轴正方向的长度;(倘若为负值,为沿y轴负方向的长度);
3px 阴影的模糊度,只允许为正值;
4px 阴影扩展半径;
#ccc 阴影颜色;
inset 设置为内阴影(如果不写这个值,默认为外阴影);
我们再详细点说,所谓内外阴影,其实就是指的是阴影在div的外面一圈还是在div的里面一圈,如下图: 史上最简单介绍box-shadow四个边框设置阴影样式的文章 CSS学习 第2张外阴影 史上最简单介绍box-shadow四个边框设置阴影样式的文章 CSS学习 第3张内阴影铺垫完毕,说正事——给四条边分别加阴影。
如果打算添加外部阴影,那么在div内部是不会显示阴影的。看起来好像是废话,来仔细分析一下。
将div放在直角坐标系中,则div上边与x轴重合,左边与y轴重合,没错吧。所以,对于上面一条边,沿y轴正方向的阴影不会显示,因为沿y轴正方向的长度已经进入到了div内部。同样的,对于左侧边框,沿x轴正方向的长度也进入到了div内部,阴影不会显示。
对于右侧边框,则沿x轴负方向的长度不显示(不要纠结于原点位置,只考虑坐标方向。可以看做右边与y轴重合,方便理解);对于下方边框(看做下边与x轴重合),沿y轴负方向的长度进入div内部,不显示。
好吧,我的语言组织能力有待加强。将以下代码配上这一段的文字描述,就不难理解了。
*说明:(以上部边为例进行说明)
1. 对于上边,沿x轴方向的偏移量显然没有意义,设为0px;
2. 沿y轴正方向阴影进入div内部,不显示,因此写为负数;
3. 扩展半径不要写,或者写成0px,这样就不会影响其他的边;
4. 颜色自定;
5. 模糊程度按需要自定;
6. 下、左、右边阴影按规律类推。
*/
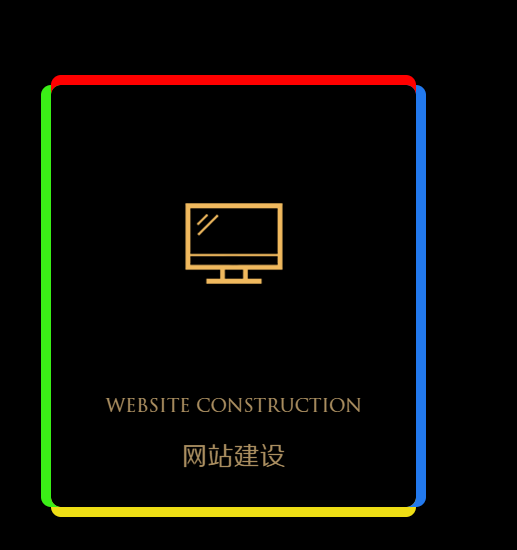
box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影 红色*/
-10px 0px 0px 0px #3bee17, /*左边阴影 绿色*/
10px 0px 0px 0px #2279ee, /*右边阴影 蓝色*/
0px 10px 0px 0px #eede15; /*下边阴影 黄色*/
效果图

外阴影加好了。倘若是内阴影,可以按这个规律自己推一下。
试验中发现了一个问题:
对于上下边,相当干净漂亮。但是写左边的阴影时,上边会有一条细细的阴影;写右边阴影时,下边会有一条细细的阴影。不懂为什么。