做了好久网页,从来没有打过包,别人的代码都是?v=12145
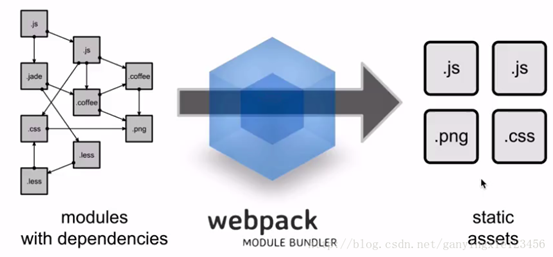
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
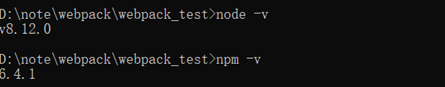
在安装 Webpack 前,你本地环境需要支持 node.js。
https://blog.csdn.net/ganyingxie123456/article/details/70176401


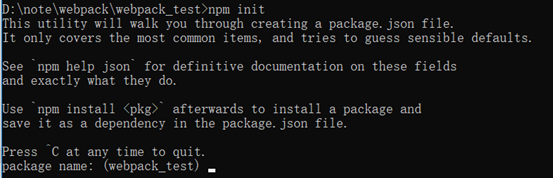
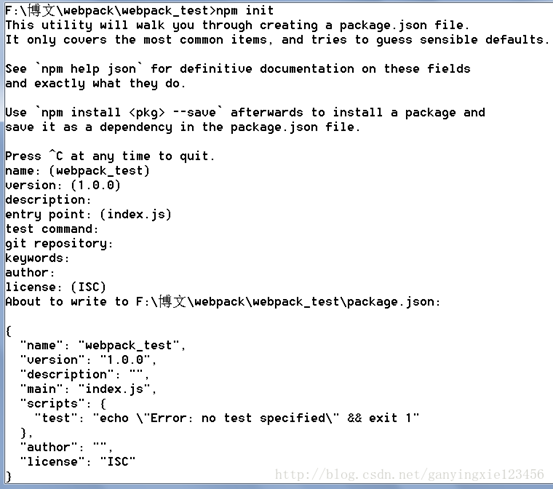
(1)在命令行下进入文件夹:webpack_test中,并初始化:


我读了一下,我的是说我文件中没有package.json,我的目录是什么鬼


后来才发现,输入完npm init命令之后,程序想要你给他一些配置,但这些配置也可以不需要,一直回车就可以,最后输入yes,然后目录下面就有package.json文件了。也是没有仔细看命令返回的英文。


(3) 在webpack_test目录下,新建文件:hello.js
function hello(){console.log("hello, this is Cynthia !"); }
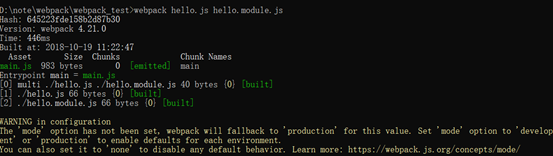
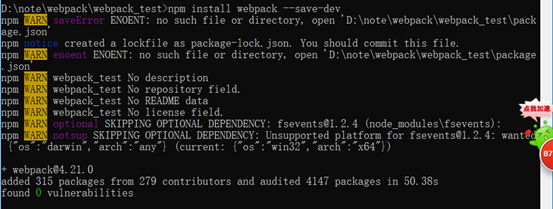
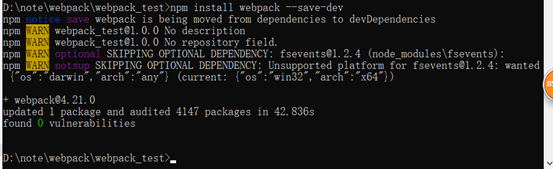
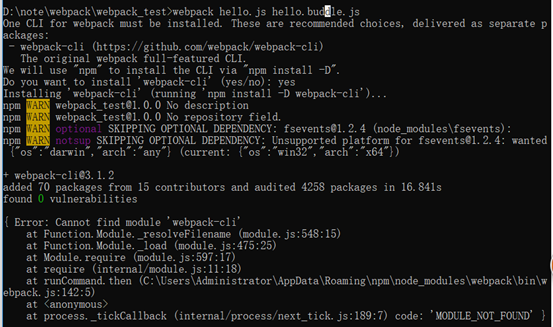
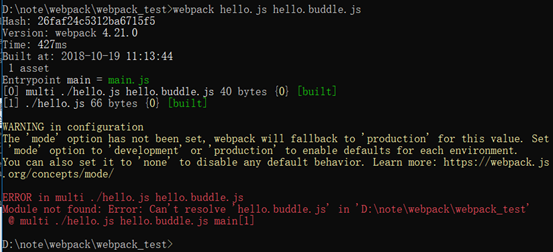
(4) 用webpack将hello.js文件打包成hello.buddle.js文件:

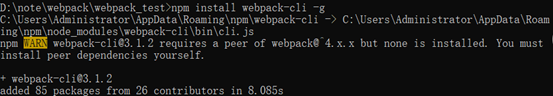
中间让我安装webpack-cli,我输入yes让安装,结果安装失败


我百度了一大顿,没有百度到解决方案,我回来看命令的返回,说是动不了要生成的文件,我觉得可能是权限问题,用超级管理员打开命令行,结果还是不行,跪求指导