1、工具及环境
- HBuilder X
- 微信开发者工具
- Node.js,测试:node -v(node安装) 和 npm -v(自带的npm也安装成功)
2、创建uni-app项目:
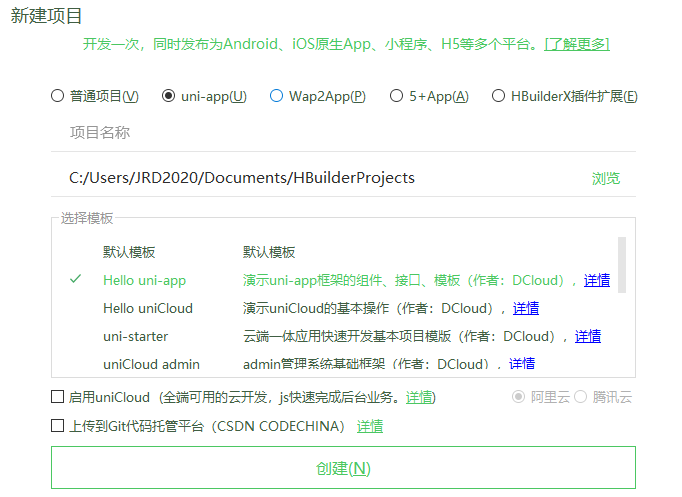
在点击工具栏里的文件 -> 新建 -> 项目,选择uni-app,输入工程名,如:hello-uniapp,点击创建,即可成功创建 uni-app。点击模板里的 Hello uni-app 即可,如下图:

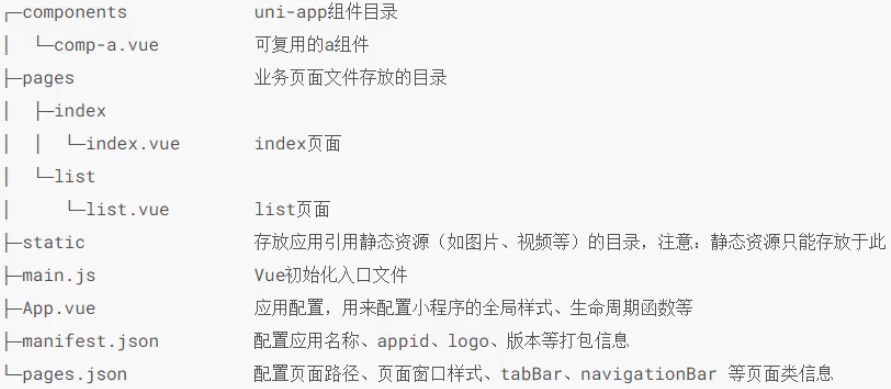
一个uni-app项目,默认包含如下目录及文件:

3、运行uni-app到微信开发者工具
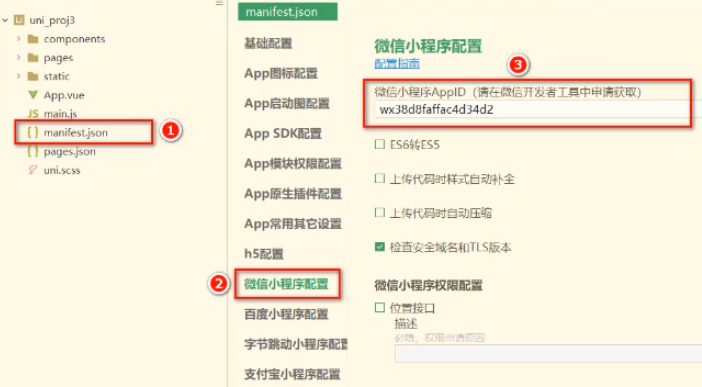
1、填写微信小程序的AppID:

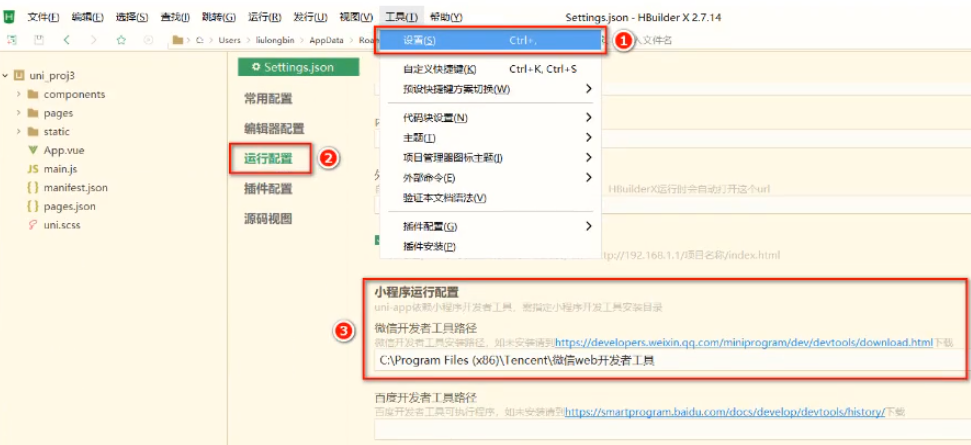
2、在HBuilder X,配置 ‘微信开发者工具’ 的安装路径:

3、在微信开发者工具中,通过 设置 》安全面板,开启微信开发者工具的服务端口:

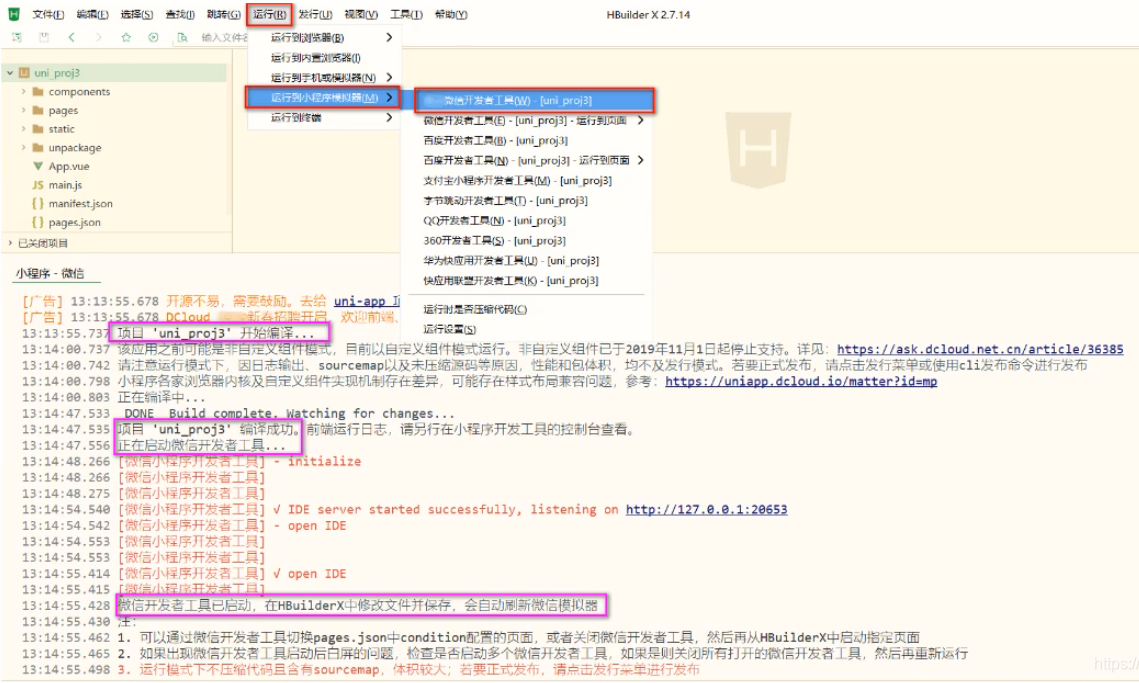
4、在HBuilder X,点击运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前uni-app项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

微信开发者工具会将uni-app项目代码自动编码为微信小程序识别的代码。非常方便。
注意:编译运行uni-app前,在项目目录下运行:npm i。
每个项目都有一个package.json文件,里面有很多组件信息。使用npm i将按照package.json安装所需要的组件放在生成的node_modules文件夹中,项目下的每一个文件中都可以通过import引入node_modules的组件来加以使用。
4、其他问题
1、使用git管理项目:在项目根目录中新建 .gitignore 忽略文件 , 并配置如下:
node_modules/
dist/
unpackage/dist
在项目根目录中新建 .gitignore 忽略文件 , 并配置如下:
注意:此时我们忽略了 unpackage 目录中仅有的 dist 目录 , 因此默认情况下 , unpackage 目录不会被 git 追踪。此时, 为了让 git 能够正常追踪 unpackage 目录 , 按照惯例 , 我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位
2、微信开发工具运行小程序报错:WebAssembly.instantiate(): Argument 0 must be a buffer source or a WebAssembly.Module object
解决方法:详情 》本地设置 》调试基础版本调为:2.14.4 color{red}{2.14.4}2.14.4
3、npm run dev
当我们执行npm run dev时,系统就会跑到package.json文件中执行scripts中对应的脚本。如下图,可以看到start对应的是npm run dev:

4、在 src -> common -> config.js文件中,修改服务地址
5、微信开发者工具中,新建项目的目录为:dist -> dev -> mp-weixin