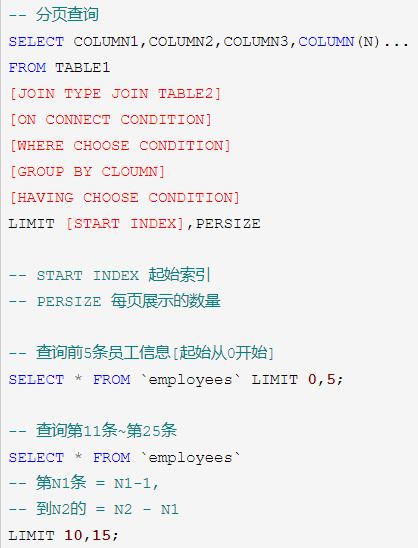
回顾SQL分页查询
也就是说,在查询结果的最后控制返回的起始位置&记录数量
参数1:返回的开始位置
参数2:要返回的记录数
但是,如果说是只写了一个参数,直接表示参数2处理
LIMIT [start index],size;
实际开发不会只写一个参数,用户默认打开一定是从第一条开始的
即 0 ,显示的记录数
实现Mybatis的分页查询
参数的数据类型选型问题,到底怎么注入参数才算合适?

如果频繁使用,不如自己封装这样一个参数类,狂神则使用万用Map演示的
Map万能就没什么太大必要取写了,我这里则封装一个参数类好了
@Alias("limit")
@Data
@AllArgsConstructor
@NoArgsConstructor
public class LimitSqlParam {
private Integer startIndex;
private Integer perSize;
}
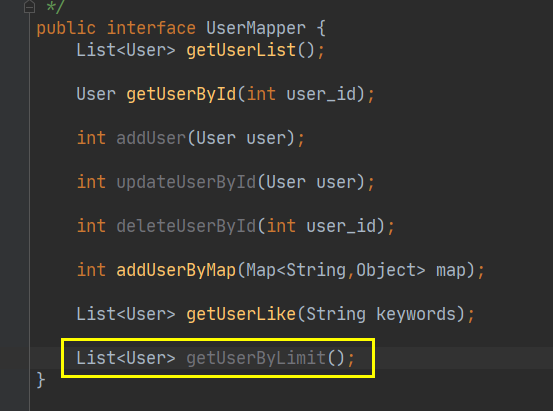
把分页的方法参数写成这个
List<User> getUserByLimit(LimitSqlParam sqlParam);
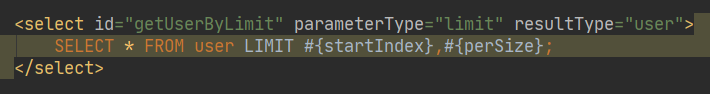
Mapper的SQL配置

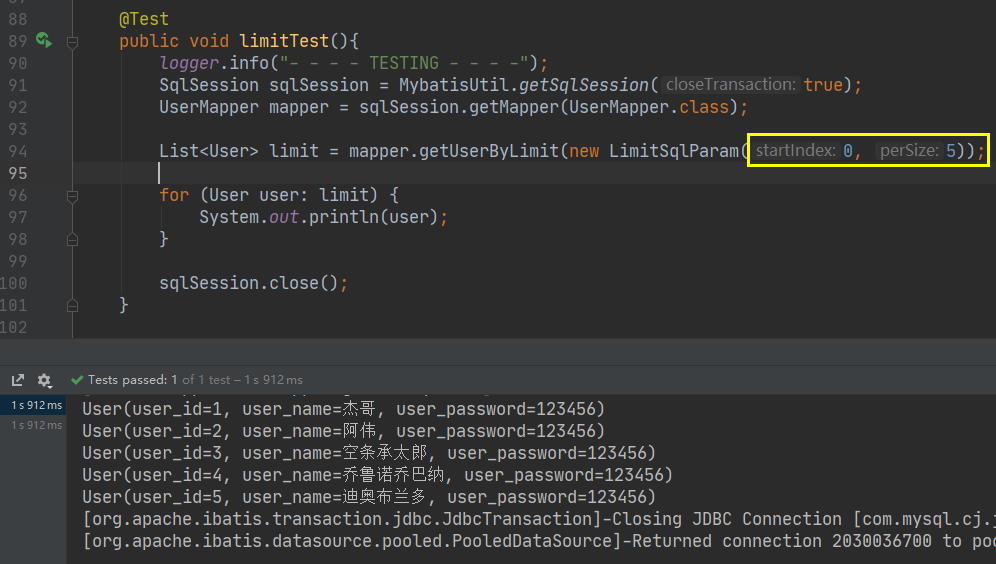
测试结果

使用RowBounds实现分页【补充】
SQL不需要参数注入,而是通过RowBounds对象实现,
这跟我的Limit参数类不是一个道理吗?
我们的SQL方法不需要参数实现
List<User> getUserByRowBounds();
然后SQL语句更不需要SQL参数

测试时实现注入
暂时不明白第二个参数的意义是?
这种方法是注入方法的全限定名 + RowBounds对象实现
其返回的集合泛型默认为Object,这不泛型.jpg
@Test public void rowBoundsTest(){ logger.info("- - - - TESTING - - - -"); SqlSession sqlSession = MybatisUtil.getSqlSession(true); RowBounds rowBounds = new RowBounds(3, 4); List<User> list = sqlSession.selectList("cn.dai.mapper.UserMapper.getUserByRowBounds", null, rowBounds); for (User user: list) { System.out.println(user); } sqlSession.close(); }
分页插件
Mybatis Page Helper
https://pagehelper.github.io/
如何使用
https://pagehelper.github.io/docs/howtouse/
实际上是根据Mybatis官方提供的插件扩展实现的
不过详细还得仔细读文档才知道