顾名思义就是一个槽,可以嵌入各种各样的东西
Vue的插槽就是一个slot标签,可以在这个定义了插槽的组件中插入其他的组件
但是有一点很重要:使用插槽的组件必须要用div标签一个根标签包裹,否则无效
<div id="container-element" > <book> <aaa slot="aaa" v-bind:ta="head_title"></aaa> <bbb slot="aaa" v-for="item in items" v-bind:tb="item"></bbb> </book> </div> <script type="text/javascript"> Vue.component("book", { template : "<div>" + "<slot name='aaa'></slot>" + "<ul>" + "<slot name='bbb'></slot>" + "</ul>" + "</div>" }); Vue.component("aaa", { props : ['ta'], template : "<h3>{{ta}}</h3>" }); Vue.component("bbb",{ props : ['tb'], template : "<li>{{tb}}</li>" }); let vueModel = new Vue({ el : "#container-element", data : { head_title : "书籍列表", items : [ "java", "linux", "c++", "python", "rust" ] } }); </script>
效果:

自定义事件:
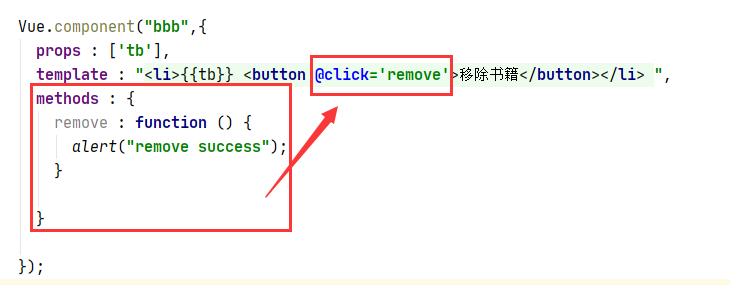
组件中的事件与要执行的方法是在这个组件对象中声明:

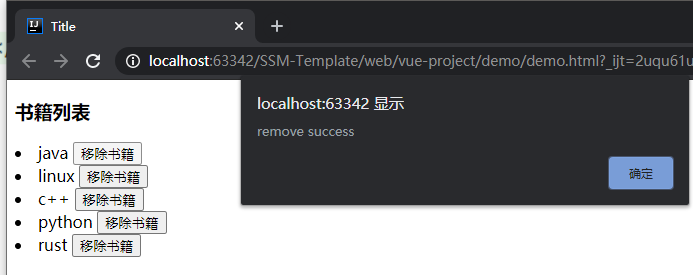
测试效果:

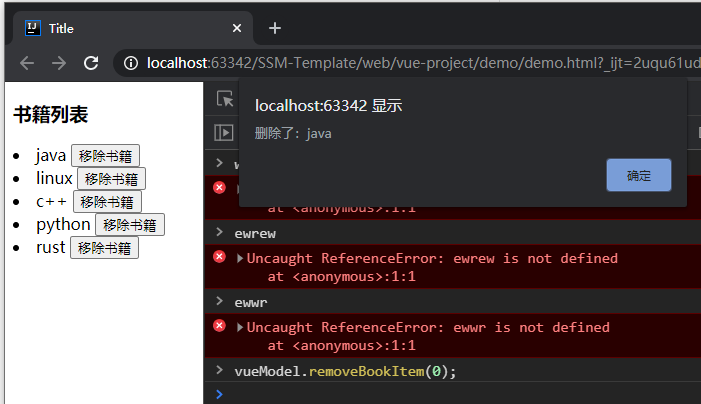
但是在vueModel对象中的方法是不能被组件调用的

当前的方法可以在控制台中使用

效果:

v-for似乎是可以设置一个迭代变量,然后可以传递这个变量给组件渲染:

还是不是很能理解方法的绑定:

简单来说就是这个意思:
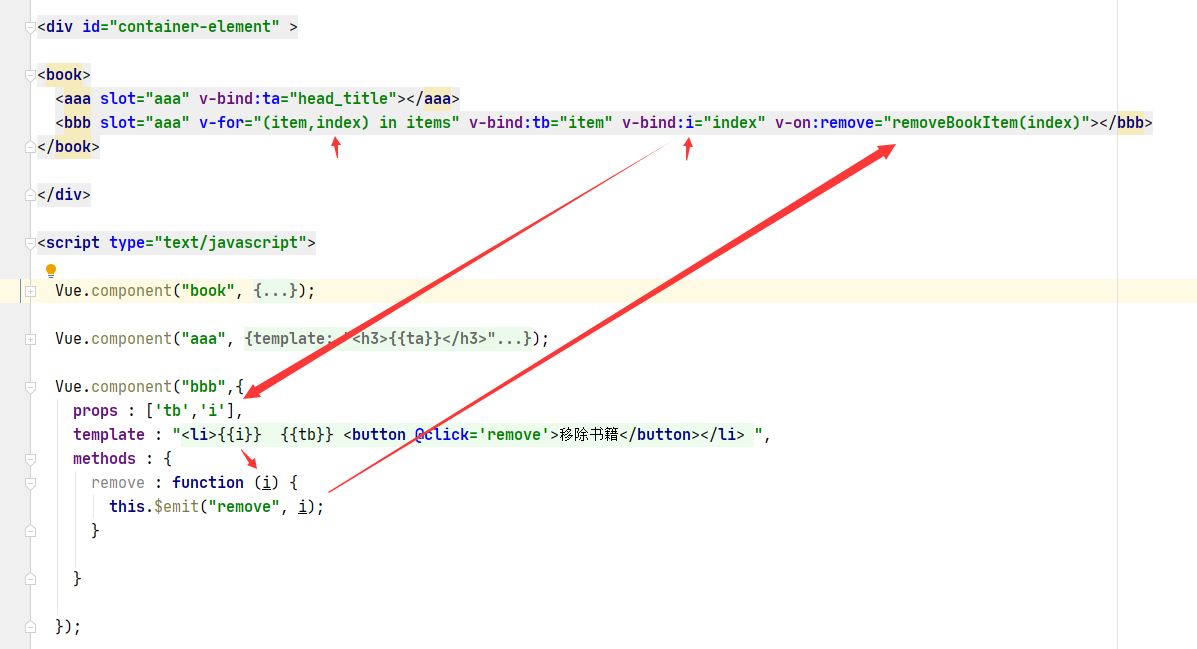
$emit 触发父组件的自定义事件
代码:
<book> <aaa slot="aaa" v-bind:ta="head_title"></aaa> <bbb slot="aaa" v-for="(item,index) in items" v-bind:tb="item" v-bind:i="index" v-on:remove="removeBookItem(index)"></bbb> </book> </div> <script type="text/javascript"> Vue.component("book", { template : "<div>" + "<slot name='aaa'></slot>" + "<ul>" + "<slot name='bbb'></slot>" + "</ul>" + "</div>" }); Vue.component("aaa", { props : ['ta'], template : "<h3>{{ta}}</h3>" }); Vue.component("bbb",{ props : ['tb','i'], template : "<li>{{i}} {{tb}} <button @click='remove'>移除书籍</button></li> ", methods : { remove : function (i) { this.$emit("remove", i); } } }); let vueModel = new Vue({ el : "#container-element", data : { head_title : "书籍列表", items : [ "java", "linux", "c++", "python", "rust" ] }, methods : { removeBookItem : function (index) { // splice方法 (要执行删除的当前元素的索引,要删除的元素的个数, ...要增加的元素) alert("删除了:" + this.items[index]); this.items.splice(index, 1); } } }); </script>