理解:
原来叫条件构造器,我一直以为都是封装条件对象
即SQL的查询条件,不过都一样。
其目的是因为的实际的需求灵活多变,而我们的SQL的筛选条件也需要跟着变化,
但是有一些固定的字段固定的方式可以保证不变化,那么方法的参数的确定尤为重要
从单一的一个ID,一个String的属性,到一个类型的对象,最后到规范的接口
就是逐渐把可能的情况不断的抽象化,更具有泛用意义
Wrapper的常用方法:
eq方法,名称是equals的缩写,两个参数,一个是数据库表字段的名称,一个是表字段值
userQueryWrapper.eq("user_id", 9); // WHERE user_id = ?
重载方法首参数多加了一个布尔类型,名称condition,MybatisPlus是希望在这个条件成立的情况下装填筛选条件
如果这个条件是必选的也必将会调用的,那么就是使用上面的那种。
boolean condition的意义在于动态SQL,如果给了就执行,没有就不执行
一般在业务逻辑层编写的时候结合IF & ELSE 应地制宜
userQueryWrapper.eq(false,"user_id", 9); // 这个false需要一个变量来灵活操控
不等于:
userQueryWrapper.ne("columnX","valueX"); // columnX != valueX || columnX <> valueX
between方法,即SQL的 WHERE xx字段 BETWEEN 值1 AND 值2
注意,值1一定是小于值2的
userQueryWrapper.between("xxx表字段", 10, 65); // WHERE xx字段 BETWEEN 值1 AND 值2
大于小于、大于等于、小于等于
userQueryWrapper.gt("xx字段", 20); // WHERE columnX > valueX
userQueryWrapper.lt("xx字段", 20); // WHERE columnX < valueX
userQueryWrapper.ge("xx字段", 20); // WHERE columnX >= valueX
userQueryWrapper.le("xx字段", 20); // WHERE columnX <= valueX
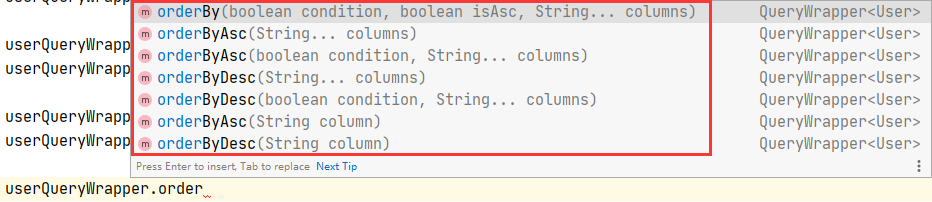
按字段排序:
可以是默认和N个字段,默认排序就表示ASC顺序从小到大
也可以指定排序方式,和自定的字段:

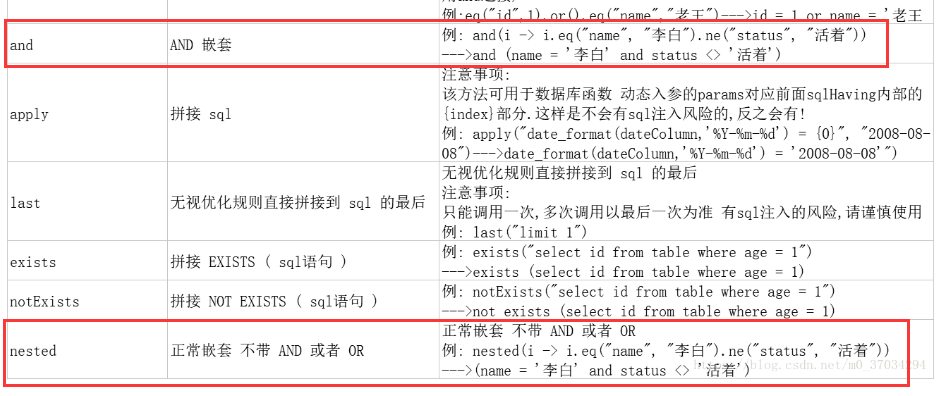
众多条件需要进行连接,无非就是AND & OR两种
一般只需要连续引用就表示这些一连串的条件是AND拼接,其中一个条件是可选的,就使用or方法处理
// WHERE xx字段 <= 20 AND columnX > valueX OR xxx表字段 BETWEEN 10 AND 65
userQueryWrapper.le("xx字段", 20).gt("columnX","valueX").or().between("xxx表字段", 10, 65);
如果我们需要更加明确的表示:则使用And方法进行条件嵌套处理:
参考地址:
https://blog.csdn.net/m0_37034294/article/details/82917234