META(Metadata information)
提供有页面的元信息 例如:页面编码、刷新、跳转、针对搜索引擎和更新频道的描述和关键词
1.另外一种编码写法
<meta http-equiv="content-type" content="text/html;charset=utf-8">
这种是简写
<meta charset="UTF-8">
<!DOCTYPE html> <html lang="en"> <head> <!-- 这种是简写 <meta charset="UTF-8"> --> <!-- 这种另外一种编码写法 --> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> </body> </html>
2.刷新和跳转
默认3秒刷新一次页面
<meta http-equiv="Refresh" Content="3">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" Content="3"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> </body> </html>
默认3秒刷新一次页面,然后跳转到定义的网页
<meta http-equiv="Refresh" Content="3;Url=http://www.baidu.com">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="Refresh" Content="3;Url=http://www.baidu.com"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> </body> </html>
3.关键词和描述
<meta name="keywords" content="星际争霸">
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- 关键词 可以用来捉爬虫 搜索引擎用 --> <meta name="keywords" content="星际争霸"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <a href="http://www.baidu.com">百度</a> </body> </html>

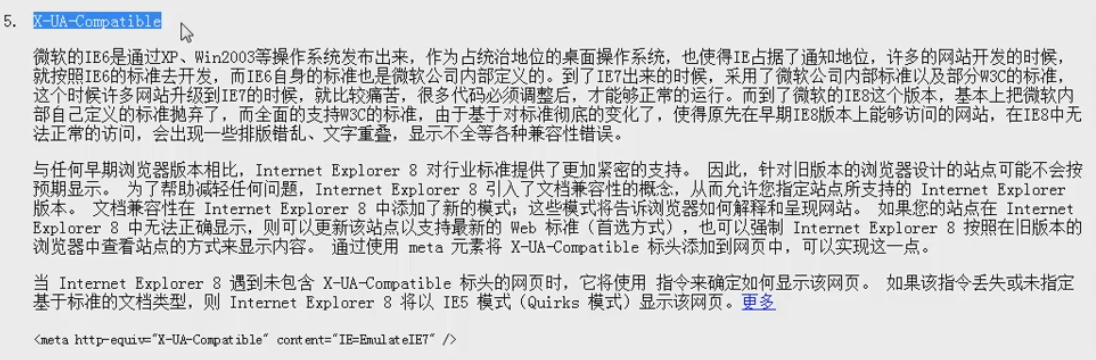
IE6的痛苦
现在的网站都不支持IE6
IE8 可以兼容新版本 和旧版本

让浏览器只兼容高版本
兼容IE9
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"/>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE9"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <a href="http://www.baidu.com">百度</a> </body> </html>
简写
<meta http-equiv="X-UA-Compatible" content="IE=IE9"/>
可以兼容多个IE版本 先写高版本在前面 后面再写低版本 因为最新的版本肯定是最好的 从大到小
如果你浏览器是IE9 用最新的IE9模式
兼容IE9 IE
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8"/>