文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容
JS有两个内容
一个找到标签
操作标签
Dom
让页面动起来条件
1、找到标签
整个html id 不能重复
获取单个元素 document.getElementById('i1')
获取多个元素(列表)document.getElementsByTagName('div') 以列表形式显示
获取多个元素(列表)document.getElementsByClassName('c1') CSS 以列表形式显示
a. 直接找
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取标签集合
document.getElementsByTagName 根据标签名获取标签集合
2、操作标签
a. innerText
获取标签中的文本内容
标签.innerText
对标签内部文本进行重新赋值
标签.innerText = ""
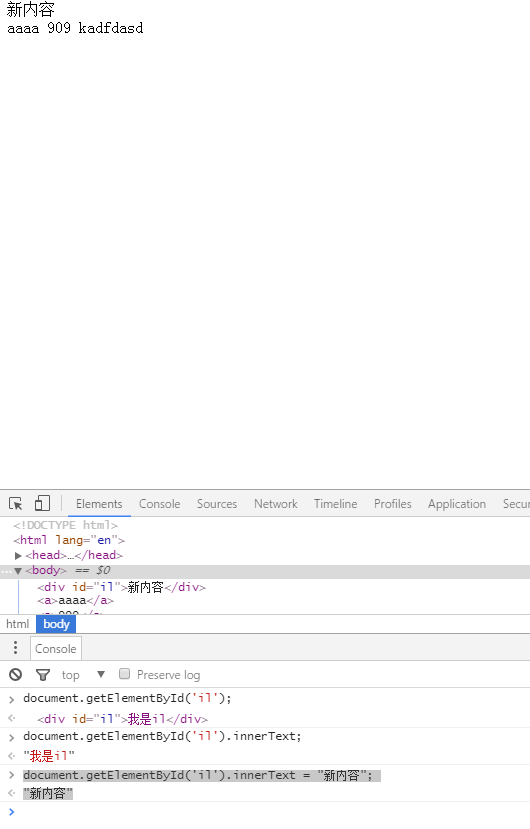
document.getElementById('il');
<div id="il">我是il</div>
获取文本内容
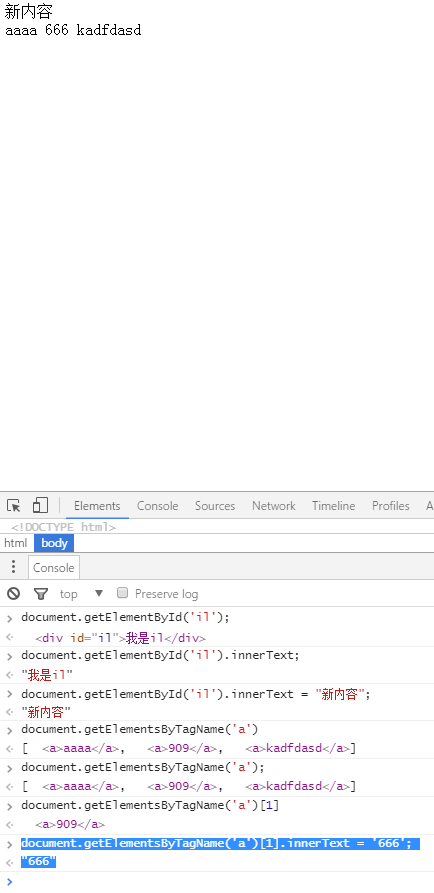
document.getElementById('il').innerText;
"我是il"
重新赋值
document.getElementById('il').innerText = "新内容";
"新内容"

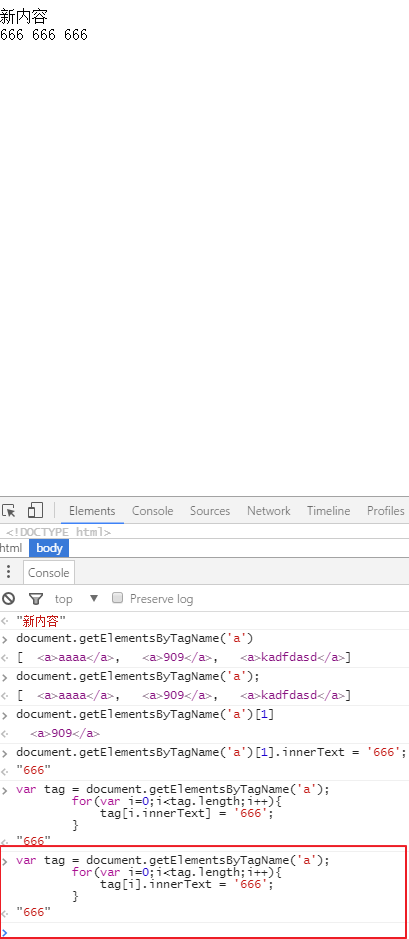
拿到三个标签 是个列表document.getElementsByTagName('a');
[<a>aaaa</a>, <a>909</a>, <a>kadfdasd</a>]
取值
document.getElementsByTagName('a')[1]
<a>909</a>
把909 改成666document.getElementsByTagName('a')[1].innerText = '666';
"666"

把列表循环 把里面元素都替换成666字符串var tag = document.getElementsByTagName('a');
for(var i=0;i<tag.length;i++){
tag[i].innerText = '666';
}
"666"