例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var app = angular.module("app", []);
app.directive('d1',function() {
return{
priority:0,
transclude:true,
//terminal:true,
template:'<a href="http://angularjs.org/" ng-transclude></span>'
};
});
app.directive('d2',function() {
return{
priority:1,
link:function(scope){
console.log('d2链接函数被调用。');
scope.greeting = 'AngularJs';
}
};
});
</script>
</head>
<body ng-app="app">
<div d1 d2>Hello {{greeting}}!</div>
</body>
</html>
以上代码,暂时注释掉terminal:true
输出为:
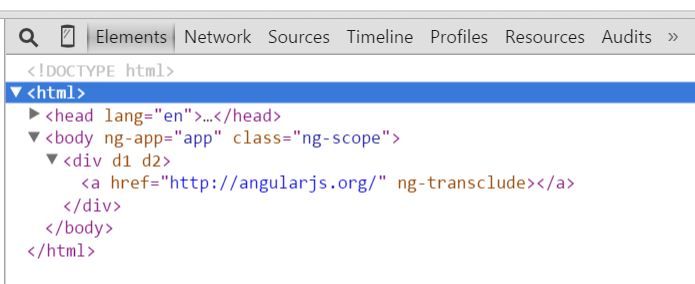
把//去掉,再看,一片空白,审查元素看看:

d2的优先级已经设置得比d1高,从控制台也可以看出d2的链接函数被调用了。
但是
Hello {{greeting}}!
这个东西完全被丢弃了。官方文档的说法是:设置terminal为true的指令中,其模板里内嵌的指令和表达式都会被抛弃。上面例子d1指令被设置terminal为true之后,其模板里的ng-transclude指令也就无效了,结果可想而知。
再验证一下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="../lib/angular-1.3.16/angular.min.js"></script>
<script src=""></script>
<title></title>
<script language="JavaScript">
var app = angular.module("app", []);
app.directive('d1',function() {
return{
//terminal:true,
template:'<a ng-href="http://angularjs.org/">Hello AngularJs!</a>'
};
});
</script>
</head>
<body ng-app="app">
<div d1></div>
</body>
</html>
输出:
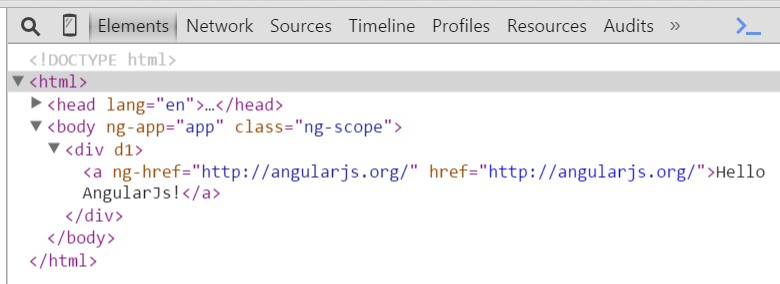
审查元素看看:

AngularJs自动增加了href,所以超链接没问题。
去掉注释,输出:
超链接没了,只剩下文本!
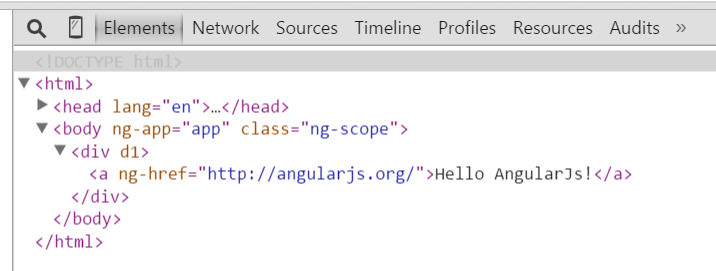
审查元素看看:

href没有出现,可见ng-href没有执行,可以尝试更高优先级的指令,放在模板里,也不会被执行。
使用terminal选项的典型例子是AngularJs内置指令ngIf,在这里可以查看源码:https://github.com/angular/angular.js/blob/v1.3.16/src/ng/directive/ngIf.js#L3
