URL地址
就是我们所说的网址:www.jd.com
浏览器内核,渲染引擎
Ie内核:triteent
谷歌/欧鹏:blink
火狐:gecko
苹果:webkit
渲染引擎是出现兼容性的根本问题
-html概念:hyper Text Markup Language (超文本标记语言)
Html结构标准
- <!DOCTYPE html> //声明文档类型
- <html>//根标签
- <head>//头部标签
- <title></title>//标题标签
- </head>
- <body>//主题标签
- </body>
- </html>
后缀名不能决定文件的格式,只能决定文档打开的方式
Html标签分类
超文本:超链接(实现页面跳转)
结构规则:HTML(Hyper Text Markup Language)
样式规则:CSS(Cascading Style Sheets)
行为规则:JS(JavaScript)
Html标签分类: 1 双标签 2 单标签
Html标签之间的关系: 1 嵌套关系 2 并列关系
Html单标记:
横线标记 <hr/> 换行标记<br/>
注释标记<!– 注释文本--> ctrl+/
Html双标记
-标题标记 <hn></hn> n 取值1-6
-段落标记<p></p>
|
标签名字 |
标签作用 |
标签属性 |
Display |
|
<!DOCTYPE > |
定义文档类型 |
|
|
|
<p></p> |
段落标签,文本内容(上下自动产生一个空白行,<br/>不会) |
|
|
|
<h1-h6> |
标题标签:一个页面只能出现一次h1 因为H1搜索权重高 影响SEO搜索优化 |
块级元素 |
|
|
<font> |
文本标签 |
|
|
|
<a> |
定义一个超链接 |
Href=“链接的网址” title=“提示的文字” target=“链接在何处打开” |
Line |
|
<abbr> |
定义缩写 |
Title=“缩写前的全称” |
Line |
|
<area> |
定义热点,总是嵌套在<map>中实用
|
Alt:定义替换的文字 Cords:热点坐标值 圆形(circle):(x,y,r) X,y定义了远点坐标,R半径 方形(rect):(x1,y1,x2,y2,) X1,y1:定义了左上角顶点 2x,y2:定义了右下角顶点 (网页图片左上角坐标是:0,0) Href:目标的链接 Target:何地打开链接 图片的usemap属性要和map的那么属性一样,并且图片的usemap属性值要加井号# |
|
|
Base |
为页面内所有链接规定默认地址或者默认目标 位于head内部 |
Href=“链接地址URL” Target=“在何地打开链接”
|
|
|
Bdo |
定义文字方向 |
Dir=“ltr(左)/rtl(右)” |
|
|
Body |
定义文档的主题 |
|
|
|
Button |
定义按钮 |
Disabled=“disabled”禁用此按钮 Name:按钮名称 Type=“sibmit/reset/button” 提交/重置/普通按钮 Value=“按钮的初始值” |
Line |
|
Caption |
定义表格标题,必须紧跟table标签,只能对每个标签定义一个标题,通常居中与表格之上 |
|
|
|
Code |
定义计算机代码文本 |
|
|
|
Col |
为一个或多个列设置属性 |
Span:规定行横跨的列数 Align水平对其方式 Valign:垂直对其方式
|
|
|
Div |
定义文档中的分区 |
|
|
|
Dl,dt,dd |
自定义列表 |
|
|
|
Form |
表单标签 |
|
|
|
Frame |
定义一个框架 |
|
|
|
Frameset |
定义一个框架集 |
Col:定义框架的列数 Rew:定义框架水平行 |
|
|
Img |
定义图像 |
Src=“图像路径” Alt=“替换文本” Title=“提示文字” Width、height
|
|
|
Input |
定义输入控件 |
Type=“text/button/password/checkbox/radio/submit/reset” 文本/按钮/密码/复选框/单选框/提交按钮/重置按钮 Value=“元素的默认值” |
|
|
Lable |
为input元素定义标注, Lable属性的for应与被绑定的元素的id元素相同 |
|
|
|
Link |
定义文档与外部资源的联系,最常见的用途是链接样式表 |
Charset=“链接文档的字符编码方式” Href=“被链接文档的路径” Rel=“当前文本与被链接的文本的关系” Rev=“定义被链接的文本与当前文本的关系”
|
|
|
Map |
定义热点链接 |
Id/name |
|
|
Meta |
定义文档的元数据 |
Content=“内容” http-equiv=“把content属性关联到http头部” Name=“description/keywords/” |
|
|
Object |
定义内嵌对象 |
|
|
|
Ol、ul、 |
定义有序/无序列表 |
|
|
|
Select>Option |
定义下拉列表 |
Selected=“selected”定义默认被选中项 Value=“定义被发往服务器的值” Disabled=”disabled”被禁用的项 |
|
|
Span |
定义文档中的行内元素 |
|
Line |
|
Style |
定义内嵌式样式表 |
Type=“text/css” |
|
|
Sub/sup |
定义下标/上标文本 |
|
|
|
Table/tr/td |
定义表格 |
Border=“边框”
|
|
|
Th |
定义表头单元格 |
<tr><th></th></tr> |
|
|
Textarea |
定义多行文本输入框 |
Cols=“文本可见宽度” Rows=“文本可见高度” Readonly=“readonly”规定只读
|
|
|
Tfoot |
定义表格页脚 |
|
<font></font> 控制网页文字颜色,大小,字体。
<strong></strong> 与 <b></b> 文字加粗
<em></em> 与 <i></i> 文字斜体
<ins></ins> 与 <u></u> 文字下划线
<del></del> 与 <s></s> 文字删除线
超链接
href:链接到的地址(必写属性)
target:新链接在哪打开 _blank 在新窗口打开
title:提示文本
<base target=”_blank”>写在head之中,作用是让所以的超链接都在新窗口打开
Base 作用是使页面内所有超链接指向同一目标或者同一个链接
路径
●相对路径:相对于自己出发找其他文件
跳出文件夹就要使用 ( . . / )
★往下一级目录用( / ) 往上一级目录用( . . / )
●绝对路径:文件完整的路径
<Img src=”图像URL” alt=”图像不能显示时的替换文本” title=”鼠标悬浮时显示的内容” width/height=”XX” / >
<img src=”路径” alt=“替换图片文本,对SEO优化有好处” title=“提示文本(鼠标放到图片上显示的文字)”
单独更改img的宽或者高 图片等比缩放 不会变形
同时设置img的宽高会导致图片变形
没有定义宽高的时候按照图片尺寸的100%的尺寸显示
<a hrf=”跳转目标” target = “目标窗口弹出方式_self / _blank”> 文本或图像 </a>
<a href=”#”>此处为空链</a>
锚点:
定义<a id=“md”></a>
<a href = “#id”>链接文本</a>
注意需要英文的 ; 结尾才生效
|
特殊字符 |
描述 |
字符的代码 |
|
|
空格符 |
 ; |
|
< |
小于号 |
<; |
|
> |
大于号 |
>; |
|
& |
和号 |
&; |
|
¥ |
人民币 |
&; |
|
© |
版权 |
©; |
|
® |
注册商标 |
®; |
|
° |
摄氏度 |
°; |
|
± |
正负号 |
± ; |
|
× |
乘号 |
×; |
|
÷ |
除号 |
÷ ; |
|
² |
平方2(上标2) |
²; |
|
³ |
立方3(上标3) |
³; |
音乐标签
Embed
Hidden=“true” 隐藏播放器
列表(list)分为 :
无序列表UL
有序列表ol
自定义列表 dl
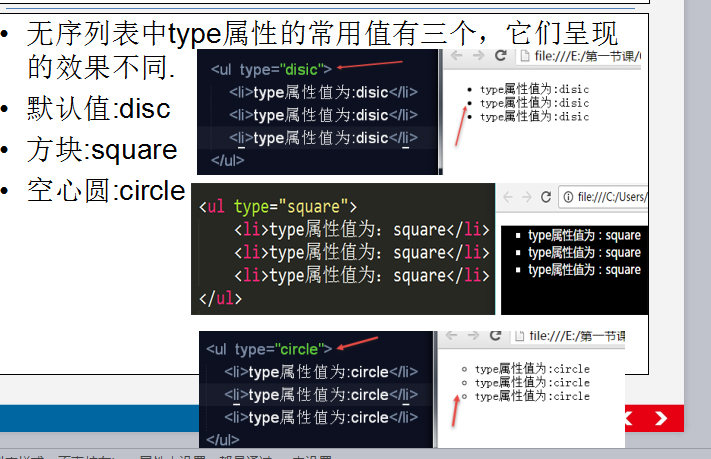
无序列表ul:
<UL>
<li> 列表项目1</li>
</ul>
list-style:none;取消列表样式 disc/square/circle/
下图

有序列表ol
< ol type = 1/ a / A / i / I / start=” 2 / b / B / ii / II / ”>
< li > </li>
</ol>
自定义列表dl
<dl>
<dt>123</dt>
<dt>weqwe</dt>
<dt>qweq</dt>
</dl>
滚动marquee

HTML头部标签
|
<head> |
定义关于文档的信息 |
|
<title> |
定义文档标题 |
|
<base> |
定义页面上所有链接的默认地址或默认目标 |
|
<link> |
定义文档与外部资源的关系 |
|
<meta> |
定义HTML文档的元数据 |
|
<script> |
定义客户端脚本 |
|
<style> |
定义文档的样式信息 |
Base元素
- <head>
- <base href="http://www.w3school.com.cn/images/" />
- <base target="_blank" />
- </head>
Base标签为页面所有链接都指向默认地址或者默认目标
Link元素
- <head>
- <link rel="stylesheet" type="text/css" href="mystyle.css" /> //外链样式
- <link rel=”shortcut icon(只用icon也可以)” type=“image/x-icon” href=”图标路径”> //网页快捷图标
- </head>
Link:标签定义文档与外部资源之间的关系
a) Rel:属性定义该标签关联的样式表标签
b) Href:定义该便签所链接的外部资源的URL地址,可相对地址,可以是绝对地址
c) Type:定义文档类型
d) Media:设置属性调用的资源主要针对什么设备而使用
- Screen:针对计算器机显示器的样式
- All:所以的设备
- <style type=”text/css”>
- @import URL(“css/base.css”);
- </style>//不建议使用
Meta元数据
元数据metadata是关于数据的信息,元数据不会显示在页面上,对与机器是可读的。
Meta元素被用来规定页面的描述、关键词、文档的作者、最后的修改时间以及其他元数据。
Meta标签始终位于head元素中。
元数据可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或者其他web服务。
◆ 一些搜索引擎会利用meta元素的name和conteng属性来索引你的页面
Meta 标签介绍
Meta属性有两种:name和http-equiv 。
<meta name = “generator” content = ““”> 用以说明生成工具
<meta name = “keywords” content = “ ”> 向搜索引擎说明自身网页关键词
<meta name = “description” content =” “> 告诉搜索引擎本站点主要内容
<meta name = “Author” content = “你的名字”> 告诉其制作者的名字
<meta name = “Robots” content = “all/none/index/noindex/follow/nofollow”>
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index:文件将被检索;
设定为follow:页面上的链接可以被查询;
设定为noindex:文件将不被检索,但页面上的链接可以被查询;
设定为nofollow:文件将不被检索,页面上的链接可以被查询。
http-equiv属性
<meta http-equiv=”content-Type” content = “text/html”; charset=gb_2312”>
描述网页属性 编码
<meta http-equiv=”refresh” content=”5 ; URL=http://www.123.com”/>
网页跳转
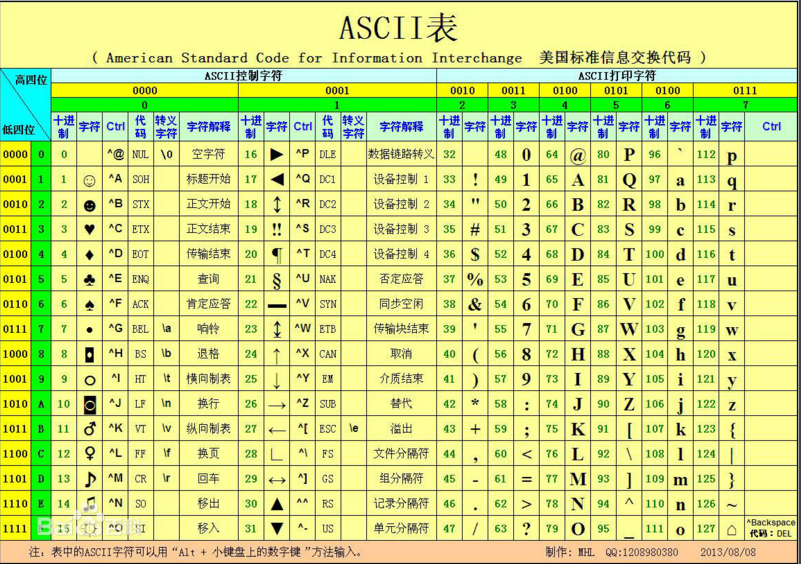
URL编码
URL只能使用ASCII字符集通过因特网进行发送
由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。
URL 编码使用 "%" 其后跟随两位的十六进制数来替换非 ASCII 字符。
URL 不能包含空格。URL 编码通常使用 + 来替换空格。
字符集 charset
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312
gb2312 简单中文
GBK包含全部中文字符 繁体
BIG5 繁体中文
UTF-8则包含全世界所有国家需要用到的字符

表格 table
最简单的表格 <table>
<caption>表格的名字</caption>
< tr >
<th>加粗居中</th>
<td> 普通 </td>
</tr>
</table>
< table border = “0” > 边框
< table cellspacing = “0” > 单元格与单元格之间的距离
< table cellpadding = “0” > 文字与单元格之间的距离
< table width= “0” > 宽度
< table height= “0” > 高度
< table align= “ lift / right / center ” > 对齐方式
< table bgcolor= “ white/ red/...” > 背景色
表格的结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚,具体 如下所示:
<thead></thead>:用于定义表格的头部,必须位于<table></table>标记中,一般包含网页的 logo和导航等头部信息。
<tfoot></ tfoot >:用于定义表格的页脚,位于<table></table>标记中<thead></thead>标记之 后,一般包含网页底部的企业信息等。
<tbody></tbody>:用于定义表格的主体,位于<table></table>标记中<tfoot></ tfoot >标记之 后,一般包含网页中除头部和底部之外的其他内容。
Colspan 合并同一行 rowspan 合并同一列
表单 form
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、 重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表 单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单 域,表单中的数据就无法传送到后台服务器。
<from name = “from_name” action = “url” method = “get/post”> ...</form>
Name :定义表单的名称
Method : 传送方式 默认get
Get:通过地址栏提交信息,安全性差
Post:通过文件提交信息,安全性高
Action : 指定表单处理程序的位置(服务器端脚本处理程序)
Fieldset : 把表单分组
Legend :分组名称
http方法
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
get:从指定的资源请求数据
有关 GET 请求的其他一些注释:
- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
Post:向指定的资源提交要被处理的数据
有关 POST 请求的其他一些注释:
- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 不能被收藏为书签
- POST 请求对数据长度没有要求
比较 GET 与 POST
|
|
GET |
POST |
|
后退按钮/刷新 |
无害 |
数据会被重新提交 |
|
书签 |
可收藏为书签 |
不可收藏为书签 |
|
缓存 |
能被缓存 |
不能缓存 |
|
编码类型 |
application/x-www-form-urlencoded |
application/x-www-form-urlencoded 或 multipart/form-data。为二进制数据使用多重编码。 |
|
历史 |
参数保留在浏览器历史中 |
参数不会保存在浏览器历史中。 |
|
对数据长度的要求 |
是的。当发送数据时,GET 方法向 URL 添加数据;URL 的长度是受限制的(URL 的最大长度是 2048 个字符)。 |
无限制 |
|
对数据类型的限制 |
只允许 ASCII 字符。 |
没有限制。也允许二进制数据。 |
|
安全性 |
与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。 |
POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 web 服务器日志中 |
|
可见性 |
数据在 URL 中对所有人都是可见的。 |
数据不会显示在 URL 中。 |
Input控件
< Input type = “控件类型”>
|
控件语法 |
含义 |
|
<input type=”text” name=“”> |
文本输入框 |
|
<input type=“password”> |
密码输入框 |
|
<input type=“radio” name=“gender”> |
单选框 |
|
<input type=“checkbox”> |
复选框(多选框) |
|
<input type=“file”> |
文件上传控件 |
|
<input type=“button”> |
普通按钮 value 设置显示文字 |

l HTML5表单标签
<Input type=“url”>:网址提交;
<Input type=“date”>:显示日期控件
<Input type=“time”>:时间控件
<input type=”emial”>:邮件控件
<input type=”number” step=“5”(默认1,值是几每次跳几)>:数字控件
<input type=”range” step=“5”>:滑块控件
Step:默认1,值是几每次跳几
Textarea 控件
textarea控件可以轻松地创建多行文本输入框
<textera cols = “每行显示的字符数” rows = “ 显示的行数” > 文本提示</textera>
Select 控件
用来制作下拉菜单

<select size = “ 指定下拉菜单的可见选项 ” multiple = “multiple”>
<option > 选项1</option>
<option selected = “selected”> 选项2</option>
</select>
Select>option:下拉列表
Selectked:selectked:默认选项
Multiple:multiple 可多选
Size:定义列表显示的项
Optgroup:对option进行分组

<fieldset>
<!-- 表格名字 -->
<legend>账户信息</legend>
<!-- 表格的内容 -->
<font color="red" size="2">*</font>用户名:<input type="text"><br><br>
<font color="red" size="2">*</font>密 码:<input type="password">
<br><input type="radio" checked="checked">男 <br>
<input type="radio">女
</fieldset>
<fieldset>
HTML脚本
JavaScript是HTML文档具有更强的动态性和交互性
JavaScript最常用于图片操作、表单验证、动态内容更新
<noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。
noscript 元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。
只有在浏览器不支持脚本或者禁用脚本时,才会显示 noscript 元素中的内容:
- <script type="text/javascript">
- document.write("Hello World!")
- </script>
- <noscript>Your browser does not support JavaScript!</noscript>
HTML统一资源定位器URL
URL(Unifrom Resource Locator)也被称为网址
URL可由单词组成,比如www.taobao.com,或者因特网协议(IP)地址:192.168.12.122。大多数人上网的时候会输入网站的域名。
当您点击 HTML 页面中的某个链接时,对应的 <a> 标签指向万维网上的一个地址。
统一资源定位器(URL)用于定位万维网上的文档(或其他数据)。
网址,比如 http://www.w3school.com.cn/html/index.asp,遵守以下的语法规则:
scheme://host.domain:port/path/filename
◆解释:
scheme - 定义因特网服务的类型。最常见的类型是 http
host - 定义域主机(http 的默认主机是 www)
domain - 定义因特网域名,比如 w3school.com.cn
:port - 定义主机上的端口号(http 的默认端口号是 80)
path - 定义服务器上的路径(如果省略,则文档必须位于网站的根目录中)。
filename - 定义文档/资源的名称
|
Scheme(服务类型) |
访问 |
用于… |
|
http |
超文本传输协议 |
以http://开头的普通网页,不加密 |
|
https |
安全超文本传输协议 |
安全网页,加密所有信息交换 |
|
ftp |
文件传输协议 |
用于将文件上传或者下载 |
|
File |
|
您计算机上的文件 |
HTML WEB Server
ISP:因特网服务提供商
大多数小公司会把网站存放到由 ISP 提供的服务器上
HTML多媒体
Web 上的多媒体指的是音效、音乐、视频和动画。
HTML5多媒体标签
<embed src=“路径” width=“” height=“”></embed>
XHTML
什么是XHTML?
- XHTML 指的是可扩展超文本标记语言
- XHTML 与 HTML 4.01 几乎是相同的
- XHTML 是更严格更纯净的 HTML 版本
- XHTML 是以 XML 应用的方式定义的 HTML
- XHTML 是 2001 年 1 月发布的 W3C 推荐标准
- XHTML 得到所有主流浏览器的支持
为什么使用 XHTML?
因特网上的很多页面包含了“糟糕”的 HTML。
XHTML 是一种必须正确标记且格式良好的标记语言
与 HTML 相比最重要的区别
文档结构
- XHTML DOCTYPE 是强制性的
- <html> 中的 XML namespace 属性是强制性的
- <html>、<head>、<title> 以及 <body> 也是强制性的
- XHTML 元素必须正确嵌套
- XHTML 元素必须始终关闭
- XHTML 元素必须小写
- XHTML 文档必须有一个根元素
- XHTML 属性必须使用小写
- XHTML 属性值必须用引号包围
- XHTML 属性最小化也是禁止的
元素语法
- XHTML 元素必须正确嵌套
- XHTML 元素必须始终关闭
- XHTML 元素必须小写
- XHTML 文档必须有一个根元素
属性语法
- XHTML 属性必须使用小写
- XHTML 属性值必须用引号包围
- XHTML 属性最小化也是禁止的
XHTML 文档必须进行 XHTML 文档类型声明
(XHTML DOCTYPE declaration)。
如何从 HTML 转换到 XHTML
- 向每张页面的第一行添加 XHTML <!DOCTYPE>
- 向每张页面的 html 元素添加 xmlns 属性
- 把所有元素名改为小写
- 关闭所有空元素
- 把所有属性名改为小写
- 为所有属性值加引号