复习下django的知识。
1,安装:
#pip install django
2.安装完毕后,在当前目录创建工程:
#django-admin startproject mysite
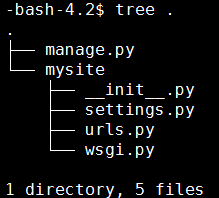
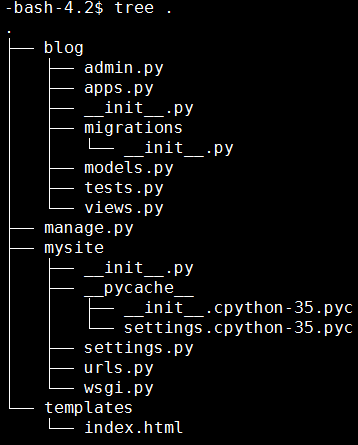
执行上方的命令会在当前目录下创建一个mysite的文件夹,进入mysite文件夹,会产生如下结构的目录(python3.5)

3.创建应用:
#python3 manage.py startapp blog
blog:应用名称,可以根据自己的目的创建,一个工程可以包含多个应用,
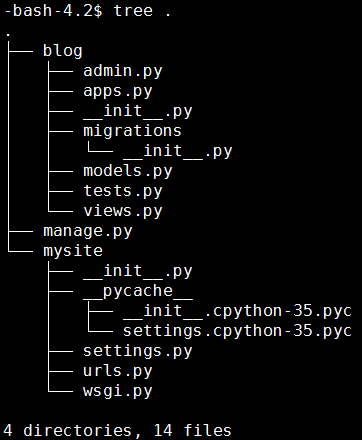
这会在当前目录创建一个blog的文件夹,文件夹中存放着blog应用所用到的python文件。

4.向项目的配置文件中注册app。
编辑mysite/settings.py文件。向如下部分添加刚才创建的app,如下图:
#vim mysite/settings.py

此处添加上自己的应用,应用就注册到工程中。
5.编辑app的代码部分:
进入blog目录,现阶段比较重要的两个文件 views.py(处理url的逻辑代码放在这里)/models.py(数据库有关的部分放这里)
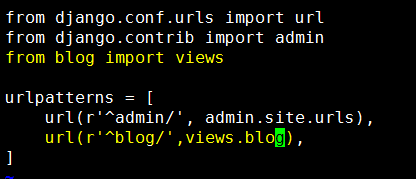
1).多有的url的路由都写在mysite/urls.py文件中,首先编辑该文件,添加一个myblog的应用。如下图
#vim mysite/urls.py

从blog模块导入views。并且添加一个url的路由信息。对应的处理逻辑在views.py中的blog函数中写明。
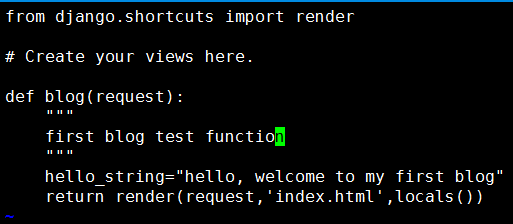
2). #vim blog/views.py

这个blog函数名要与urls.py中对应的名称相同,blog接收一个参数request,这个request包含请求中的所有信息,我们定义了一个hello_string的变量,并且最后函数返回了一个渲染过的index.html界面,locals()的作用是将hello_string的变量传递给index.html。
3),创建一个存放静态文件的文件夹(templates),在其中创建一个index.html文件,
templates文件夹可以放在项目中的任何地方,不过为了看着比较标准,我们在mysite文件夹的同一级创建templates文件夹,并在其中创建一个index.html的文件,向其中写入内容。

#index.html内容如下:

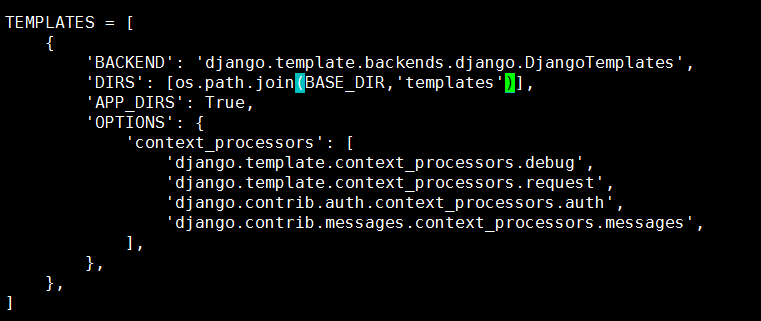
4),编辑工程配置文件,让app知道去哪里找templates文件。
#vim mysite/settings.py

找到TEMPLATES部分,只需要将templates的路径作为DIRS的值填入(BASE_DIR在文件的开头部分已经定义过)。
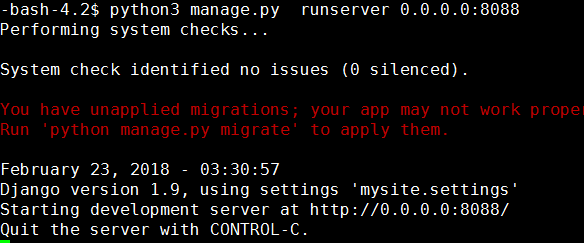
5)启动应用:
#python manage.py runserver 0.0.0.0:8088

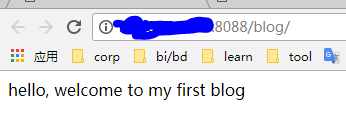
浏览器访问,如下图:

一个简单的站点配置完成。