发2D游戏中的地图有这么2种可能的实现方法:一就是先制作一整张大图然后在这个图上设置阻挡, 触发点等。而另一种就是利用一小块一小块的图形(也就是tile)拼成一个大的完整的地图
这2中方法各有优缺点,但是就我个人来说我更喜欢第二种方式,因为这种能更好的复用图形资源,也能很方便的实现一个比较大的地图。
我用了一个二维数组按tile保存地图信息,数组中的每个对象---我称之为MapCell----都包含了tile的地板类型,障碍,地板上的物体。下面是的MapCell类所包含内容的简单示意:
public class MapCell{
//cell的地板类型
private var _mapFloor : MapFloor;
//这个cell上所包含的物体
private var _item : MapItem;
//是否可以移动到这个cell
private var _canPss : Boolean;
}
如果tile是矩形的,我们想将它铺满屏幕,只需要让左上角的tile在屏幕坐标系的坐标为(0,0),然后在绘制的时候做以下处理:
for (var row : int = 0;row < _map.rowCount; row++){
for (var col : int = 0; col < _map.columnCount; col++){
var cell : MapCell =_map[row][col] as MapCell;
var image : Image = new Image();
image.x = col * TILE_WIDTH;
image.y = row * TILE_HEIGHT;
image.source = cell.image;
addChild(image);
}
}
这种方式很简单,但是看起来不够“立体”
如果我们想制作一个看起来更立体的游戏, 等二角投影的tile可以工作得比矩形tile好得多
一个64*32的tile
二等角投影的tile需要在矩形tile的显示基础上做一些修改。第0,2,4….偶数行tile的显示与上例中的矩形tile显示一致,奇数行的tile在水平方向上要向左(向右效果类似)偏半个tile的宽度,在垂直方向上要向上偏移半个tile的高度。上例中的第4,5行要修改为:
image.y = row / 2 * TILE_HEIGHT; image.x = col * TILE_WIDTH + (row & 1) * TILE_WIDTH / 2;
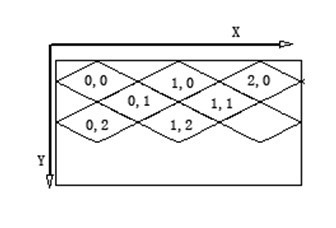
二等角投影tile在屏幕中的平铺显示
这样绘制出的地图如上图所示会呈锯齿状,把突出的半个tile隐藏起来----比如说移动到可见区域之外----就能获得更好的显示效果了。
注1:
我采用的tile是二等角投影的图形,也就是tile的宽高比为2:1。这个系列的文章也将会是以这个为基础。
注2:关于等二角投影,可以从菩提树下的杨过.Net处获得更多信息
用windows live直接发文章有时候似乎有些问题,之前的版本图出问题了重新发下