数据模板实质上也是以内容模板为基础,在数据模板中,是对内容模板重复的显示,以达到迭代显示数据的作用,所以在数据模板中,可以添加呈现数据的任意元素。能够添加数据模板的元素,主要是继承自ItemsControl类的控件,通过控件的ItemTemplate属性来支持,比如我们常用的ListBox和ComboBox控件。案例如下:
创建一个学生类:
public class Student { public string Name { get; set; } public int Age { get; set; } public string Grade { get; set; } }
创建一个ListControl控件ListBox,且创建数据模板,如以下代码:
<ListBox Width="300" Height="300" x:Name="studentList" Canvas.Left="166" Canvas.Top="19" HorizontalContentAlignment="Stretch"> <ListBox.ItemTemplate> <DataTemplate> <Border Margin="5" BorderThickness="2" BorderBrush="DarkSlateBlue" CornerRadius="5"> <Grid> <Grid.RowDefinitions> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <TextBlock Grid.Row="0" HorizontalAlignment="Stretch" Text="{Binding Path=Name}"></TextBlock> <TextBlock Grid.Row="1" HorizontalAlignment="Stretch" Text="{Binding Path=Age}"></TextBlock> <TextBlock Grid.Row="2" HorizontalAlignment="Stretch" Text="{Binding Path=Grade}"></TextBlock> </Grid> </Border> </DataTemplate> </ListBox.ItemTemplate> </ListBox>
向控件中添加数据,代码如下:
Student st = new Student(); st.Name = NameTxt.Text; st.Age =int.Parse(AgeTxt.Text); st.Grade = GradeTxt.Text; this.studentList.Items.Add(st);
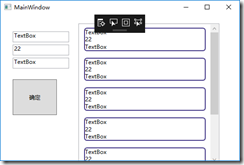
得到的效果如下图所示:
以上完成了最简单的数据模板。