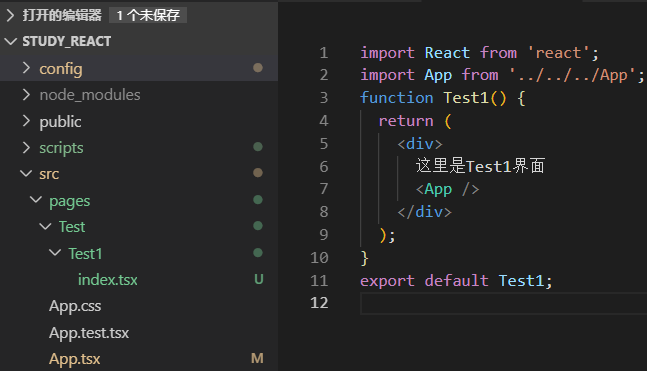
使用场景:当组件层级较深时,底层组件需要使用其他模块的组件,就需要写很多个../../,这个时候就会显得路径很长,还不直观。如下
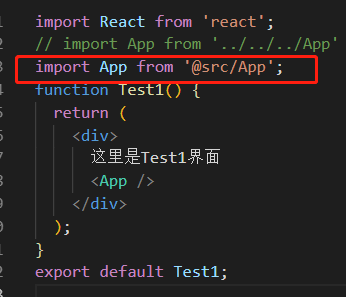
在src->pages->Test->Test1的index组件中,需要引用App.tsx组件,这个时候,就会显得../很多,看起来不直观。

如何解决呢?此时就需要webpack配置alias简化相对路径,使用@来代替多个../。
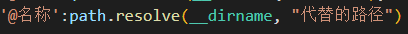
首先,到webpack.config.js文件中找到resolve的alias,在alias中进行配置,配置的格式为

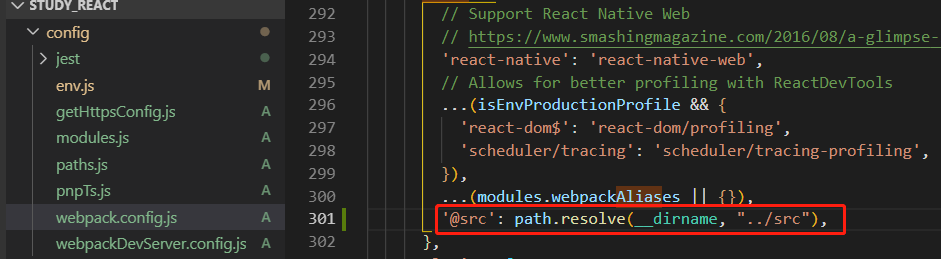
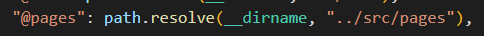
我们配置一个src的路径,这样就可以直接使用@src/App找到App组件,具体配置如下:

注意!!!配置完成之后,重启服务,否则配置不生效。
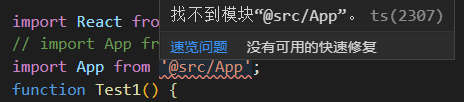
配置完成之后,我们再回到Test1组件,将引用方式改为@src/App,但是会报错,说找不到模块。

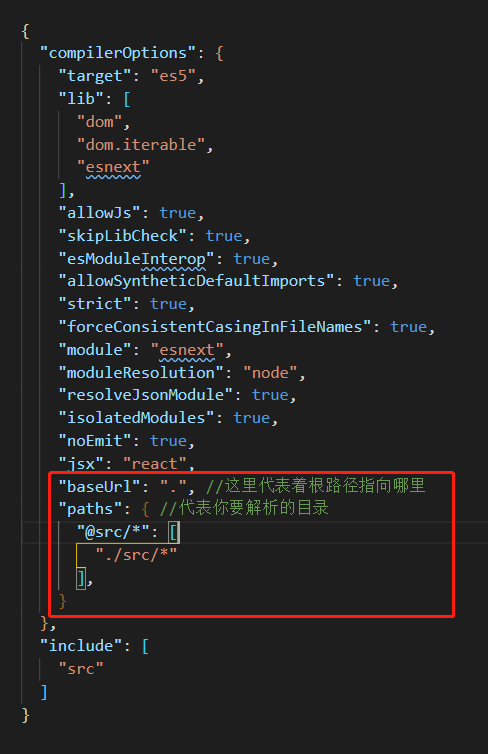
这个时候我们就要去配置一下tsconfog的baseurl和paths。具体配置如下:

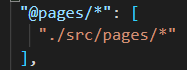
注:/*表示当前目录下所有的文件 ,如果只想解析pages,则可在alias中继续添加配置 在tsconfig中也要将pages添加进去
在tsconfig中也要将pages添加进去

配置完毕,保存。此时页面显示正常,无错,App组件也引入到Test1组件当中。

注:如果还是报错,就重启编辑器
