软件:visual studio code或者 webstorm2019.1.1
一、创建基本的webpack4.x项目
1、创建项目文件夹 webpack ,并用webstorm打开
2、打开终端Terminal,快速初始化一个项目:
1 npm init -y
根目录下产生package.json文件。该文件定义了项目所需要的各个模块,以及项目的配置信息(比如名称、版本、许可证等元数据);该文件可以手工编写,也可以使用上述命令自动生成;npm install 命令会根据这个配置文件,自动下载所需要的模块,也就是配置项目所需要的运行和开发环境。package.json文件中添加中文注释会编译出错。
3、在项目根目录下安装 webpack 和 webpack-cli (两者需要同时安装),根目录下会产生一个node_modules文件夹。
1 cnpm i webpack webpack-cli -D
注意:使用 cnpm 命令前,需要先安装 cnpm。
npm i cnpm -g //全局安装global
4、在项目根目录下创建 src 目录,在该目录下新建 index.html 和 index.js 文件。(html文件,输入!,再按Tab键会自动填充模板)
5、在项目根目录下创建 webpack.config.js 配置文件
module.exports = { mode: 'development', //mode模块有两种模式:developmentproduction,两种模式下main.js的大小不同,前大后小,进行了代码压缩 }
6、最后,在终端执行 webpack 进行打包,生成 dist/main.js 目录文件,将 main.js 引入 index.html 中即可。(复制HTML文件路径,在浏览器中打开)
1 <body> 2 <div>hehehe</div> 3 <script src="../dist/main.js"></script> 4 </body>
二、项目实时刷新
a、webpack-dev-server配置
cnpm install webpack-dev-server -g //全局安装 cnpm install webpack-dev-server -D //项目局部安装
b、在package.json 文件中的 "scripts" 中加入 “dev”
"scripts": { "test": "echo "Error: no test specified" && exit 1", "dev" : "webpack-dev-server --open chrome --port3000" //自动打开浏览器Chrome,端口号3000 },
c、运行,结果如下图页面。
npm run dev
注意:1)若出现 cannot find module '名' ,可以执行 cnpm install -g 名 和 cnpm install -D 名 ;2)考虑node版本问题

2)浏览器没有刷新是因为 webpack-dev-server 构建的 main.js ,其实是在 http://localhost:3000/main.js的位置,被托管到内存中,所以直接在index.html文件中引入:
<script src="/main.js"></script>
3)将index.html也放到内存中,减少磁盘的损耗,命令如下:
cnpm i html-webpack-plugin -D
在 webpack.config.js 中引入并配置导出:
const path = require('path');
const HtmlWebPackPlugin = require('html-webpack-plugin');//导入在内容中自动生成index页面的插件
//创建一个插件的实例对象
const htmlPlugin = new HtmlWebPackPlugin({
template: path.join(__dirname, './src/index.html'),//源文件
filename: 'index.html' //生成内存中的首页名称
});
module.exports = {
mode: 'development', //mode模块有两种模式:developmentproduction,两种模式下main.js的大小不同,前大后小,进行了代码压缩
plugins: [
htmlPlugin
]
}
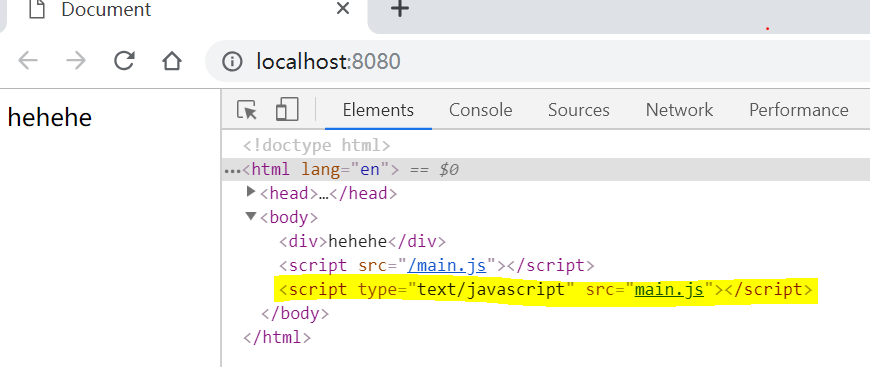
该操作直接将 index.html 放到了内存中,并自动引入了自动打包生成的 main.js 文件。重新运行npm run dev,结果如下:(其中荧光部分自动生成)

注意:每次修改 webpack.config.js 文件都需要重新运行 npm run dev;快捷键ctrl+C:终止编译。
三、在项目中使用React
1、在项目目录下安装包:
cnpm i react react-dom -S
- react:专门用于创建组件和虚拟DOM,同时组件的生命周期都在这个包中;
- react-dom:专门进行DOM操作,最主要的应用场景就是ReactDOM.render()。
1.1-----index.js文件
1 //a、导入包:注意成员名称大小写;规定!!! 2 import React from 'react' 3 import ReactDOM from 'react-dom' 4 5 //b、用React创建虚拟DOM元素(包含3个参数) 6 //第一个参数:创建元素类型;字符串形式,表示元素名称(标签名)。 7 //第二个参数:是一个对象或者null;表示当前该DOM元素的属性。 8 //第三个参数:子节点(包括其他的虚拟DOM、文本子节点等)。。。参数n为其他子节点。 9 const myh1 = React.createElement('h1',{id:'myh1',title:'this is a h1'},'这是h1的文本内容'); 10 11 //c、用ReactDOM把虚拟DOM渲染到页面上(2个类型参数) 12 //参数1:纯js或jsx创建的虚拟DOM对象; 13 //参数2:指定页面上(index.html)的一个容器,用来包含虚拟DOM元素的真实DOM元素对象(一般是一个div)。 14 ReactDOM.render(myh1,document.getElementById("app"))
1.2-----index.html文件
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" 6 content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 <body> 11 <!--在index.html中,创建一个容器,渲染虚拟DOM元素,会放到容器内显示--> 12 <div id="app"></div> 13 14 <script src="/main.js"></script> 15 </body> 16 </html>
2、创建虚拟DOM的方式有两种,上面的index.js文件中的第一种创建方式一般不用;
创建虚拟DOM的第二种方法:JSX
2.1-----什么是虚拟DOM?
a)DOM的本质:浏览器的概念,用JS对象来表示页面上的元素,并提供了操作DOM对象的API;
b)React中的虚拟DOM:框架中的概念,是程序员用JS对象来来模拟页面上的DOM元素和DOM嵌套;
c)虚拟DOM的目的:为实现页面中DOM元素的高效更新。
2.2-----JSX
a)在JS文件中,默认不能写这种类似于html的文件,否则会打包失败;但可以用 babel 来转换这些JS中的标签;
b)在JS文件中,混合写入类似于HTML的语法,叫做JSX语法,是符合XML规范的JS;
c)JSX语法的本质:是在运行的时候,被转换成React.createElement形式再渲染,不是直接把jsx语句渲染到页面上。
2.3-----如何启用JSX语法
1、安装 babel 插件
cnpm i @babel/core babel-loader @babel/plugin-transform-runtime -D cnpm i @babel/preset-env @babel/preset-stage-0 -D
2、安装能够识别转换JSX语法的包(将JS转换成React.createElement)
cnpm i @babel/preset-react -D
3、安装完上面1,2插件,在 webpack.config.js中进行配置,增加module块。
const path = require('path'); const HtmlWebPackPlugin = require('html-webpack-plugin');//导入在内容中自动生成index页面的插件 //创建一个插件的实例对象 const htmlPlugin = new HtmlWebPackPlugin({ template: path.join(__dirname, './src/index.html'),//源文件 filename: 'index.html' //生成内存中的首页名称 }); module.exports = { mode: 'development', //mode模块有两种模式:developmentproduction,两种模式下main.js的大小不同,前大后小,进行了代码压缩 plugins: [ htmlPlugin ], module:{ //所有第三方模块的配置规则 rules: [ //第三方匹配规则 {test: /.js|jsx$/, use:'babel-loader', exclude: /node_modules/}, //使用use必须添加exclude排除项,否则跑不起来 ] } }
4、在项目根目录下创建 .babelrc配置文件(不能单引号,不能注释)
{ "presets": ["@babel/preset-env","@babel/preset-react"], "plugins": ["@babel/plugin-transform-runtime"] }
2.4-----在JSX中书写JS代码注意
- 在JSX语法中,要把JS代码写到{ }中
- 在JSX语法中,标签必须成对出现;如果是单标签,必须自闭和;
- 当编译引擎在编译JSX代码时,如果遇到<>,就当做HTML代码去编译;如果遇到了{ }就把花括号内部代码当做普通JS去处理。