现代的浏览器一般都采用怪异(或称兼容)与标准两种模式来解析CSS,模式使用不当会引起一大堆显示类问题(至于脚本js没研究过,也许会吧),以前跑的好好的界面,换个浏览器或者IE版本就乱了,可能就是这类原因导致的。接下来我们将简要讨论一下存在这两种模式的原因以及这两种模式之间的差异,顺便说说IE的兼容性视图是咋回事。
产生背景
浏览器刚诞生的时候(1990s前,Netscape4 与ie4年代),它们的标准与W3C或者其它型号的浏览器不兼容或者是多或少的不兼容(那个时候估计w3c的标准也不成熟)。每种浏览器都开发出了许多自己特有的属性或标准。以前的WEB开发人员为了能让他们开发的网站被各种各样的浏览器解析出来,他们不得不基于不同的浏览器去书写不同的CSS.这样就导致了很多写出来的CSS与标准规范不符合或者只适用于某一种浏览器。
当各个浏览器厂商认识到标准的重要性时,他们一下子面临到一个棘手的问题,如果严格遵守W3C标准,很多以前的或者当下仍然采用旧标准开发的网站将出现问题,本来跑在不正确标准下却显示良好效果的CSS一下子跑在标准的解析模式下会出现各种莫名其妙的效果。所以直接过渡到标准模式上会出现问题,但另一方面,如果还不改善旧有的各行其道的状态,无疑会导致前端的混乱,为了争夺用户采用自己的标准,又无疑把自己推向了浏览器市场混战的边缘。
版本或不一致从来都是我们程序开发前进道路上的绊脚石啊,写出来的界面不兼容,很大一部分,这个也怨不得咱们开发人员,当然站在客户或者领导角度,是另一层面的问题了!
一种解决方案
要提出一种方案首先要解决下面两个问题:
- 允许WEB开发人员自己选择支持标准还是非标准(以前惯了的老前端,无疑还是喜欢旧模式(怪异模式或者兼容模式),现在新诞生的新前端,使用新模式(标准模式)无疑是最好的选择)
- 能兼容支持以前的CSS
这样看来,所有的浏览器至少要有两种模式,应用于以前规则的怪异模式和采用W3C标准的严格模式。IE MAC走在了前列(IE这货总是那么冒失),微软是首先推出的支持这两种模式的浏览器,IE Windows 6, Mozilla, Safari, and Opera后来跟进。
浏览器支持这两种模式呢,那浏览器怎么区分你写的CSS到底是用标准还是怪异呢。这就引出的DTD,既是网页的头部声明,浏览器会通过识别DTD而采用相对应的渲染模式。按照标准(既然都两种模式了,那默认肯定也支持标准了),XHTML或者HTML文档都需要有一个doctype,下面说说详细的规则约束。
1. 浏览器要使老旧的网页正常工作,但这部分网页是没有doctype声明的,所以浏览器对没有doctype声明的网页采用怪异模式解析-这点大家要注意啊!!!
2. 对于拥有doctype声明的网页,什么浏览器采用何种模式解析,这里有一张详细列表可参考:http://hsivonen.iki.fi/doctype/ ,英文的,大家自己去看吧。
3.对于那些浏览器不能识别的doctype声明,浏览器采用严格模式解析
你的网页并不一定要依据所选择的DOCTYPE去进行有效性验证,一个DOCTYPE标签足以触发严格模式,对于开发人员来说,开发出来的网页到底是标准还是怪异,我们也都明确知道了。
大家可以看一下本篇文章的DOCTYPE声明,<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">。它除了声明我的网页是XHTML 1.0 过渡类型之外,还将在所有浏览器中触发“准严格模式”(不是严格模式,下文将介绍这个模式)。
从这个意义上来看,doctype是一个很重要的属性,我们一定要谨慎对待。
是否是一个好的解决方案?
我个人觉得,通过doctype来切换不同的模式并不见得是一个好主意。一般来说,doctype应该是用来描述文档结构的,此处却是用来判断采用何种渲染模式,这样就会违背了表现与结构分离的原则,但是浏览器厂商并不觉得这事一个坏主意,相反他们一个接一个的模仿采用这种方式,到如今,所有的浏览器都支持这种方式了。
引入准严格模式—解决一些严格模式的并发症问题
早期的时候,在严格模式下,图像元素(<img/>)总是莫名其妙的margin-bottom问题,并且不能消除。出现这种情况的原因是,严格模式下,<img/>是一个inline元素,即内联元素,这意味着一些空间需要为下沉字符如g,j,or q预留,虽然当然对于img标签来说,这是没意义的。一般的解决方式是把img元素变成块级元素,即display:block。
尽管我们个人可以使用这种方式来解决以上问题,但是浏览器提供商尤其是火狐觉得这是一种容易让人混淆的情景,所以他们引入了另一种模式-准严格模式。
其实绝大部分的doctype,包括本文都是在准严格模式下运行的,图片问题就是准严格模式与严格模式下最大的区别。
一般上来说,准严格模式也可以算是严格模式。
不同浏览器严格模式与怪异模式下的主要区别
对于这两种模式引起最大的问题就是盒模式的问题,或者现在大家已经忽视了IE5的存在,但是,IE在怪异模式运行的盒模式依然在最新版本的IE7保留着,一旦应用不得当,IE7将变成跟IE5一样愚蠢,IE的怪异模式就是IE5.5,IE 6,7,8都将切换回5.5。
下列列表列出了这两种模式下的主要区别,以W3C的标准为参照,列出了
分三种情况对比,”总是支持”意思是总是支持w3c的标准,不管是怪异还是严格都支持这些属性,”总是不支持”代表从来不支持w3c相关的标准,”视情况而定”代表看看吧,可能严格模式下会支持。当然只是列出了支持情况,具体w3c的标准是什么样,请看其官网规范说明,譬如w3c的盒子模型宽度是不包含补白(padding)跟边框宽度的。

IE的兼容性视图
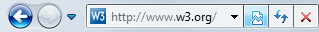
从IE8开始,浏览器的地址栏侧有一个快速切换兼容非兼容视图的图标,如下图所示:

注意这个地方设置的不简简单单标准模式与怪异模式之间的切换,可能有些地方会受到影响,但是也有能不受影响,这还得依赖于doctype的声明。如果当前页面已经是标准模式,这个地方指的是使用IE8(假设当前是IE8)模拟IE7浏览器运行标准模式。而如果当前页面是怪异模式渲染的,就可能代表模拟IE5浏览器渲染了。
脚本检测
可以通过document对象有个属性compatMode
,它有两个值:
“BackCompat” 对应怪异模式
“CSS1Compat” 对应标准模式
大部分翻译自或者抄录自http://www.quirksmode.org/css/quirksmode.html#t10,还原拍砖!