上一篇我们介绍了WebGL程序是使用了HTML和JaveScript来创建和显示3D图形的。在HTML5中新加入了<canvas>标签,它定义了网页上的绘图区域。如果没有WebGL,JavaScript只能在<canvas>上绘制二维图形,有了WebGL,就可以在上面绘制三维图形了。换句话说,<canvas>就是承载WebGL的容器。
在HTML5之前,如果需要在网页上显示图像,只能使用<img>标签,但只能显示静态图片,不能提供实时绘制和渲染。因此,后来出现了一些第三方解决方案,如Flash、Silverlight等;但是这些第三方解决方案的最大问题就是需要安装插件。
HTML5引入了<canvas>标签,允许JavaScript动态地绘制图形,并且不需要按照任何插件。
上面说到,<canvas>定义了一个绘图区域,在这个区域中,使用JavaScript可以绘制任何你想画的东西,比如:点、线、矩形、圆。这是一个基于<canvas>的绘图板程序,你可以在上面随意绘制任何形状,改变其颜色,甚至回放你的绘制过程。
下面我们利用<canvas>画个矩形,并用红色填充;为了在<canvas>上绘制二维图形,需经过以下几个步骤:
- 创建<canvas>标签,指定绘图范围。
- 利用JavaScript获取到<canvas>标签。
- 向该标签请求二维图形的“绘图上下文”。
- 使用绘图上下文调用相应的绘图函数,绘制二维图形。

1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <meta name="Generator" content="EditPlus®">
6 <meta name="Author" content="Mirror">
7 <meta name="Keywords" content="">
8 <meta name="Description" content="">
9 <title>Draw a red rectangle </title>
10 <script>
11 function main() {
12 //获取<canvas>标签
13 var canvas = document.getElementById("myCanvas");
14 //如果没找到<canvas>标签,则输出错误信息
15 if (!canvas) {
16 console.log('Failed to retrieve the <canvas> element.');
17 return;
18 }
19
20 //要在<canvas>上绘制图像,须先获取绘图上下文,“2d”代表我们要绘制二维图形。
21 var ctx = canvas.getContext("2d");
22
23 //fillstyle:设置或返回用于填充绘画的颜色、渐变或模式;这里我们设置填充颜色为红色。
24 ctx.fillStyle = "red";
25 /*
26 使用填充颜色填充矩形。
27 fillRect(x,y,width,height)
28 x 矩形左上角的 x 坐标
29 y 矩形左上角的 y 坐标
30 width 矩形的宽度
31 height 矩形的高度
32 */
33 ctx.fillRect(120, 10, 150, 150);
34 }
35 </script>
36 </head>
37 <!--页面加载完成后,执行JavaScript中的main()函数-->
38 <body onload="main()">
39 <!--定义<canvas>标签,通过width属性和height属性规定它是一片400×400的绘制区域-->
40 <canvas id="myCanvas" width="400" height="400">
41 <!--当浏览器不支持时,会直接忽略<canvas>标签,而直接显示下面这一行提示-->
42 Please use a browser that supports "canvas".
43 </canvas>
44 </body>
45 </html>
以上示例中的代码注释写得比较详细,相信一看都能明白。
由于<canvas>元素可以同时支持二维图形和三维图形,它不直接提供绘图方法,而是提供一种叫上下文的机制来绘图。在上述代码中,canvas.getContext() 方法的参数制订了上下文的类型(二维或三维)。如果你想要绘制二维图形,就必须指定为2d(区分大小写)。
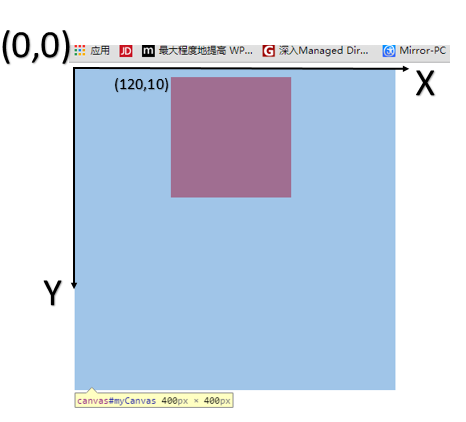
ctx.fillRect(x, y, width, height)这个方法在注释中已经解释了,不过在这里想特别说明一下x,y坐标。<canvas>的坐标系横轴为x轴(正方向朝右),纵轴为y轴(正方向朝下)。原点(0,0)在左上方。fillRect方法中设置的x,y指的是从<canvas>坐标的开始算,右移x像素,下移y像素的位置,就是矩形左上角的位置。如下图:

我们介绍了如何在<canvas>中绘制二维图形.WebGL则可以在<canvas>中绘制三维图形,下一篇,我们介绍如何在<canvas>中使用WebGL。
