众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。socket实现Web通信的本质参考这里。
对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。
Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
Django基本配置:
一.安装:
windows终端:pip install django
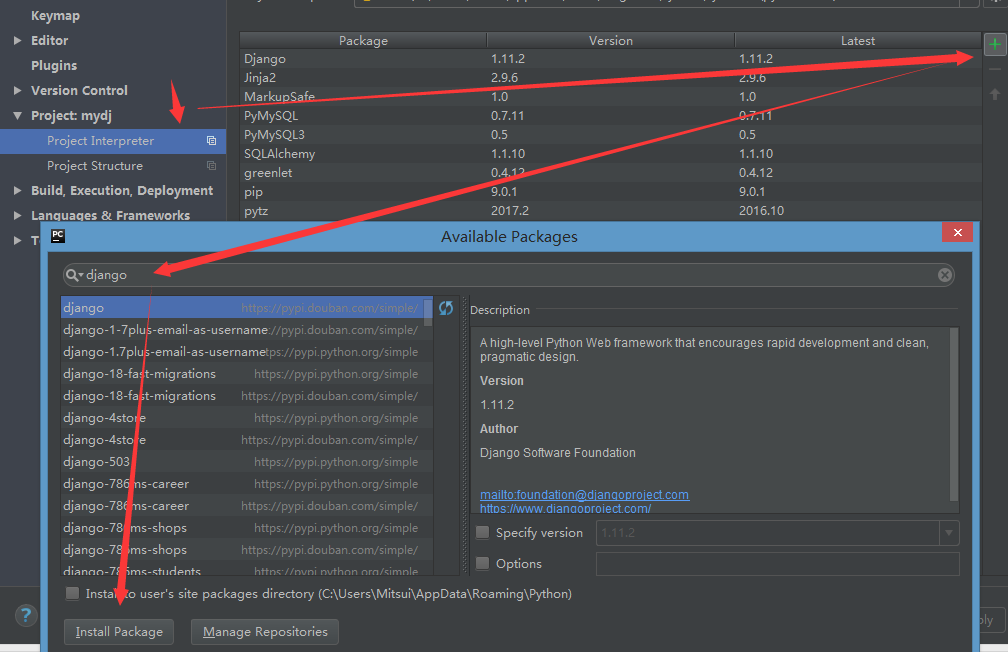
PyCharm解释器可以CTRL+ALT+S呼出设置界面选择安装。
安装成功后在python配置好环境变量的情况下创建django目录:
-
命令:
# 创建Django程序
django-admin startproject mysite
# 进入程序目录
cd mysite
# 启动socket服务端,等待用户发送请求
python manage.py runserver 127.0.0.1:8080
PyCharm在左上角File选项New Project选择Django即可,需要启动时运行django目录下的 manage.py模块。
二.Django配置:(假定新建的主目录为mysite)

1 复制代码 2 1 3 2 Django程序目录: 4 3 mysite 5 4 mysite 6 5 - settings.py # Django配置文件 7 6 - url.py # 路由系统:url->函数 8 7 - wsgi.py # 用于定义Django用socket, wsgiref,uwsgi 9 8 10 9 # 对当前Django程序所有操作可以基于 python manage.py runserver 11 10 manage.py 12 11 13 12 14 13 1. 创建project 15 14 2. 配置: 16 15 - 模板路径(html文件等) 17 16 template目录 18 17 19 18 TEMPLATES = [ 20 19 { 21 20 'BACKEND': 'django.template.backends.django.DjangoTemplates', 22 21 'DIRS': [os.path.join(BASE_DIR, 'template')], 23 22 'APP_DIRS': True, 24 23 'OPTIONS': { 25 24 'context_processors': [ 26 25 'django.template.context_processors.debug', 27 26 'django.template.context_processors.request', 28 27 'django.contrib.auth.context_processors.auth', 29 28 'django.contrib.messages.context_processors.messages', 30 29 ], 31 30 }, 32 31 }, 33 32 ] 34 33 - 静态文件路径 (对html文件渲染的css,image文件等) 35 34 static目录 36 35 37 36 STATIC_URL = '/static/' 38 37 STATICFILES_DIRS = ( 39 38 os.path.join(BASE_DIR,'static'), 40 39 ) 41 40 42 41 3. 额外配置(settings.py模块) 43 42 MIDDLEWARE = [ 44 43 'django.middleware.security.SecurityMiddleware', 45 44 'django.contrib.sessions.middleware.SessionMiddleware', 46 45 'django.middleware.common.CommonMiddleware', 47 46 #'django.middleware.csrf.CsrfViewMiddleware', (POST提交需注释掉) 48 47 'django.contrib.auth.middleware.AuthenticationMiddleware', 49 48 'django.contrib.messages.middleware.MessageMiddleware', 50 49 'django.middleware.clickjacking.XFrameOptionsMiddleware', 51 50 ]
三:基于django实现简单的页面。
首先切换到mysite目录下的urls.py文件,在文件最下可以看到有如下代码:
1 urlpatterns = [ url(r'^admin/', admin.site.urls), ]
这里的url即我们平时看到的比如: http://www.cnblogs.com/mitsui 中的mitsui。它规定了客户端请求的url是^ /中的值,对应的执行后面的函数,如代码中的admin,即执行后面的admin.site,urls函数。明白了这点,我们就可以自定义一个简单的类似网页的子网站的功能。此时我们将它默认的值先注释掉,加入我们需要渲染的网页url:
1 urlpatterns = [ 2 # url(r'^admin/', admin.site.urls), 3 url(r'^login/', login), 4 ]
即,当我们启动了django下的socket服务,在浏览器中输入"127.0.0.1:8000/login" 将会执行这里的login函数,在浏览器中看到对应的网页。
此时,我们可以在当前py文件中定义一个遵循Django规则的简单登录界面。

1 from django.shortcuts import HttpResponse,render,redirect 2 #导入所需的各个模块 3 4 def login(request): #request为客户端发送的请求头 5 if request.method == "GET": #如请求头经解析请求方式为'get' 6 return render(request,'login.html') #向客户端发送我们创建的html文件,render模块可以发送文件 7 else: #请求方式为其它(POST表单提交) 8 u = request.POST.get('user') #u,p为自定义的input输入框接收值 9 p = request.POST.get('pwd') 10 if u =='root' and p == '123': #模拟帐号密码匹配成功 11 #登录成功 12 return redirect('http://www.baidu.com') 13 #模拟登录成功的跳转,跳转需要导入redirect模块 14 else: 15 #登录失败 16 return render(request,'login.html',{'msg':'用户名或密码错误'}) 17 #匹配失败,返回原网页,并提示错误。将占位符msg改成后面的值。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <link rel="stylesheet" href="/static/login.css"> 7 {# 插入的css路径需放在static目录下#} 8 9 </head> 10 <body> 11 <h1>用户登录</h1> 12 <form method="POST" action="/login/"> 13 {# 以POST方式提交,当提交表单时执行对应的函数。#} 14 <input type="text" name="user"> <br> 15 <input type="password" name="pwd"> <br> 16 <input type="submit" value="登录"><br> 17 {{msg}} {# Django特殊式占位符,当get提交时不显示,在Django代码下可以{'msg':'xxxx'}xxxx代替这里的msg显示出来 #} 18 </form> 19 </body> 20 </html>
CSS代码,这里只是测试是否成功引入css,只做了简单的渲染:
h1{ color: red; }
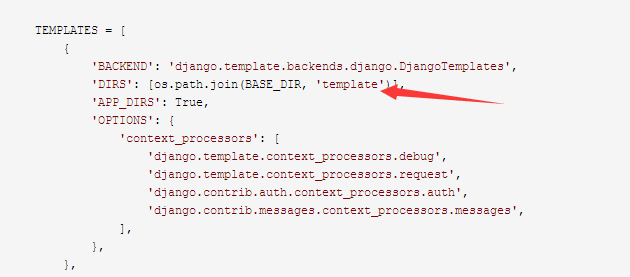
现在说各部分代码存放目录。在上面已经有提到:模版文件需放在template目录下,即login.html放在此,这是Django的默认设置,如需要也可以在settings.py下自行更改:

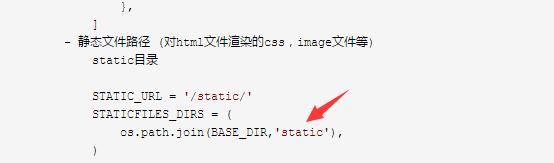
静态文件如此时用到的CSS文件,放在static目录下,也可以在settings.py下更改:

这里的STATICFILES_DIRS即文件真实目录,箭头处可自行更改。无论改成什么名称,html中引入CSS中的href首个目录名还是static,即STATIC_URL对应的值,当然这个值也同样可以更改。

好了,此时启动django服务端,全部工作已经完成,可以打开浏览器试试效果了!
终端:切换到新建的项目目录下:python manage.py runserver 127.0.0.1:8000
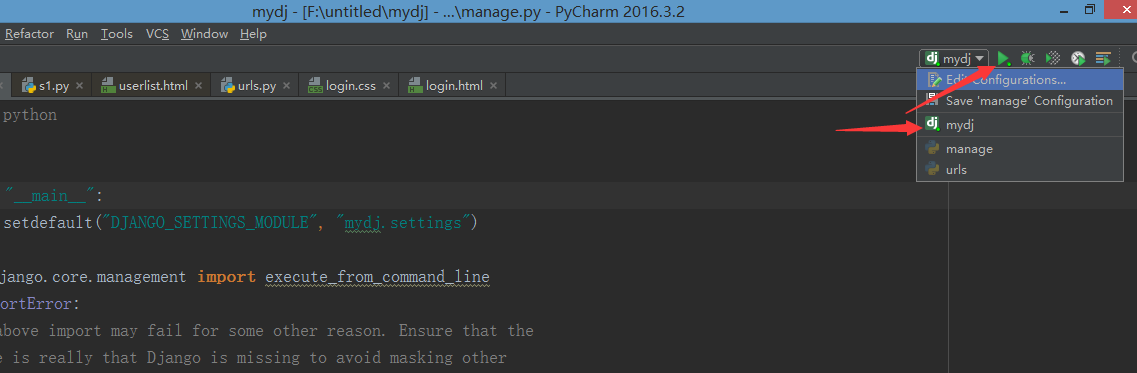
PyCharm:我这里项目名为mydj.

初始界面:

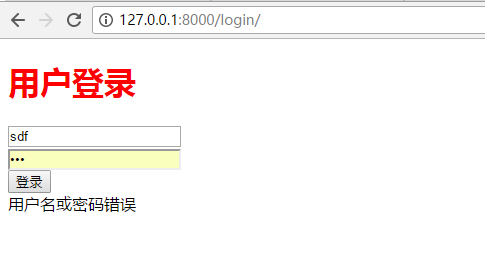
账户密码匹配错误:

正确时:成功跳转到百度。
