设置图像作为背景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设置图像作为背景</title>
<style>
body
{
background-image:url('https://static.runoob.com/images/mix/paper.gif');
background-color:#cccccc;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>

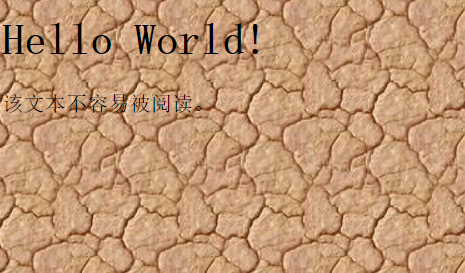
不合适的图片
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>不合适的图片</title> <style> body {background-image:url('https://static.runoob.com/images/mix/bgdesert.jpg');} </style> </head> <body> <h1>Hello World!</h1> <p>该文本不容易被阅读。</p> </body> </html>

在水平方向重复背景图片
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在水平方向重复背景图像</title> <style> body { background-image:url('https://static.runoob.com/images/mix/gradient2.png'); background-repeat:repeat-x; } </style> </head> <body> <h1>Hello World!</h1> </body> </html>

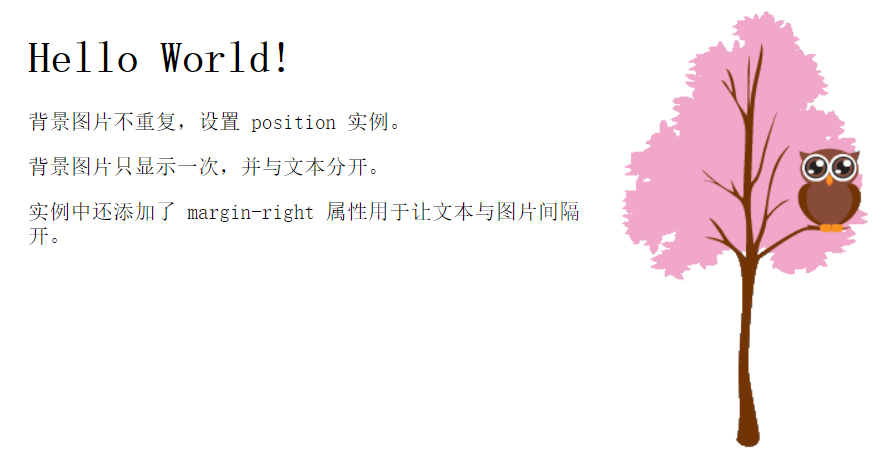
定位背景图片
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>定位背景图片</title> <style> body { background-image:url('https://static.runoob.com/images/mix/img_tree.png'); background-repeat:no-repeat; background-position:right top; margin-right:200px; } </style> </head> <body> <h1>Hello World!</h1> <p>背景图片不重复,设置 position 实例。</p> <p>背景图片只显示一次,并与文本分开。</p> <p>实例中还添加了 margin-right 属性用于让文本与图片间隔开。</p> </body> </html>

固定背景图片,不会随页面滚动
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>固定背景图片,不会随页面滚动</title> <style> body { background-image:url('https://static.runoob.com/images/mix/smiley.gif'); background-repeat:no-repeat; background-attachment:fixed; } </style> </head> <body> <p>背景图片是固定的。尝试向下滚动页面。1</p> <p>背景图片是固定的。尝试向下滚动页面。2</p> <p>背景图片是固定的。尝试向下滚动页面。3</p> <p>背景图片是固定的。尝试向下滚动页面。4</p> <p>背景图片是固定的。尝试向下滚动页面。</p> <p>背景图片是固定的。尝试向下滚动页面。</p> <p>背景图片是固定的。尝试向下滚动页面。</p> <p>背景图片是固定的。尝试向下滚动页面。</p> <p>背景图片是固定的。尝试向下滚动页面。</p> <p>背景图片是固定的。尝试向下滚动页面。5</p> <p>背景图片是固定的。尝试向下滚动页面。6</p> <p>背景图片是固定的。尝试向下滚动页面。7</p> <p>背景图片是固定的。尝试向下滚动页面。8</p> <p>背景图片是固定的。尝试向下滚动页面。</p> <p>背景图片是固定的。尝试向下滚动页面。</p> </body> </html>
