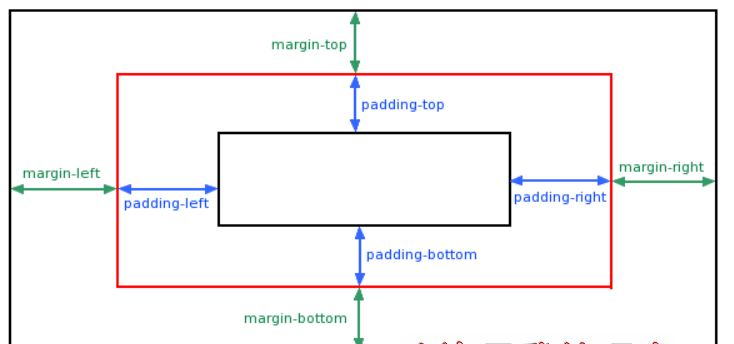
CSS margin(外边距)属性定义元素周围的空间。
margin
margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。
margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。

可能的值
| 值 | 说明 |
|---|---|
| auto | 设置浏览器边距。 这样做的结果会依赖于浏览器 |
| length | 定义一个固定的margin(使用像素,pt,em等) |
| % | 定义一个使用百分比的边距 |
 Margin可以使用负值,重叠的内容。
Margin可以使用负值,重叠的内容。
Margin - 单边外边距属性
在CSS中,它可以指定不同的侧面不同的边距:
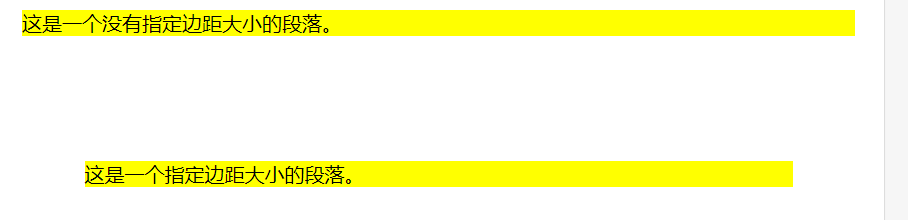
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>外边距</title> <style> p { background-color:yellow; } p.margin { margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px; } </style> </head> <body> <p>这是一个没有指定边距大小的段落。</p> <p class="margin">这是一个指定边距大小的段落。</p> </body> </html>

Margin - 简写属性
为了缩短代码,有可能使用一个属性中margin指定的所有边距属性。这就是所谓的简写属性。
所有边距属性的简写属性是 margin :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>边距</title> <style> p { background-color:yellow; } p.margin { margin:100px 50px; } </style> </head> <body> <p>这是一个没有指定边距大小的段落。</p> <p class="margin">这是一个指定边距大小的段落。</p> </body> </html>

margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- margin:25px 50px 75px;
- 上边距为25px
- 左右边距为50px
- 下边距为75px
- margin:25px 50px;
- 上下边距为25px
- 左右边距为50px
- margin:25px;
- 所有的4个边距都是25px