静态文件
在开发中同创会使用到 css,js,img等静态文件,这里带大家简单的介绍一下django如何处理静态页面,
配置 setting.py文件
STATIC_URL = '/static/' #这里相当于别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'myapp/static'), #静态文件的真是路径 ]
说明:
配置url地址,当我们要访问静态文件时url地址,这里只是做其中一部分path,结合urlconf会详细说明;
- STATIC_ROOT:
配置静态文件存放目录,如上代码所示即在工程的static目录下存放这些文件; - STATICFILES_DIRS:
可能我们工程下会有多个app,或者还会牵涉到其它的静态资源文件目录,STATICFILES_DIRS就是列出一些文件目录,如,在app core下static目录,此目录下存放的就是只与该app相关的资源文件;
html文件引入配置
<!DOCTYPE html> <html lang="en"> <link rel="stylesheet" href="/static/myapp.css" type="text/css"> <head> <meta charset="UTF-8"> <title>欢迎页面</title> </head> <body> <h1 class="h1" id="h1">欢迎来到我的页面 {{time}}</h1> </body>
css页面
h1{
background-color: green;
}
最终页面效果

加载JS也是一样
html在 head后添加
<script type="text/javascript" src="/static/myapp.js"></script>
创建myapp.js
/**
* Created by USER on 2018/9/12.
*/
$(document).ready(function () {
$("h1").click(function () {
$(this).css("background-color","red");
})
})
最终显示效果

哈哈不足之处请批评指正哈
下面开始进行urls 路由配置
路由配置
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于客户端发来的某个URL调用哪一段逻辑代码对应执行。
先贴出咱们url.py 的配置
from django.contrib import admin
from django.urls import path
from myapp import views
from django.conf.urls.static import static
from django.conf import settings
from django.conf.urls import url #导入模块
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/',views.hello),
url(r'^hello/([0-9]{4})/$', views.year_archive),
url(r'^hello/([0-9]{4})/([0-9]{2})/$', views.month_archive),
url(r'^hello/([0-9]{4})/([0-9]{2})/([0-9]+)/$', views.article_detail),
]+ static(settings.STATIC_URL,document_root=settings.STATIC_ROOT)
注意:
- 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。
- 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是
^articles而不是^/articles。 - 每个正则表达式前面的'r' 是可选的但是建议加上。它告诉Python 这个字符串是“原始的” —— 字符串中任何字符都不应该转义
下面咱们可以请求一些试列
在请求试列之前,先要创建好相对应的返回页面
编辑views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# request 是固定写法
def hello(request):
import datetime
now = datetime.datetime.now()
time =now.strftime("%Y-%m-%d %X")
return render(request,'hello.html',{"time":time})
def year_archive(request,year):
return HttpResponse(year+"year_archive")
def month_archive(request,year,month):
return HttpResponse(year+month+"month_archive")
def article_detail(request,year,month,num):
return HttpResponse(year+month+num+'article_detail')
访问 http://127.0.0.1:8000/hello/

访问 http://127.0.0.1:8000/hello/2018/

访问 http://127.0.0.1:8000/hello/2018/09/

访问 访问 http://127.0.0.1:8000/hello/2018/09/12/

根据不同的URL 来转发不同的网页
匹配规则是从上向下匹配,匹配到上面就回直接返回页面,所以要注意书写顺序。
有名分组
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
from django.conf.urls import url from . import views urlpatterns = [ url(r'^articles/2003/$', views.special_case_2003), url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive), url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), ]
这个实现与前面的示例完全相同,只有一个细微的差别:捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
'''
/articles/2005/03/ 请求将调用views.month_archive(request, year='2005', month='03')函数,而不是views.month_archive(request, '2005', '03')。
/articles/2003/03/03/ 请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。
'''
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;
简单的登录验证
首先写一下login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面</title> </head> <body> <form action="{% url 'Log' %}"method="post"> 用户名<input type="text" name="user"> 密码 <input type="password" name="password"> <input type="submit"> </form> </body> </html>
在写一下逻辑views.py
def login(request): if request.method=="GET": #如果浏览器发起的是GET请求则返回登录页面 return render(request,'login.html') else:#当用户点击submit 按钮,发送的自然是POST的请求 print(request.POST) user=request.POST.get('user')#在这里将获取的POST值存储到变量,进行判断 pwd=request.POST.get('password') if user=='liu' and pwd =='123':#返回给用户相对应的结果 return HttpResponse('登录成功') else: return HttpResponse('登录失败')
最终效果



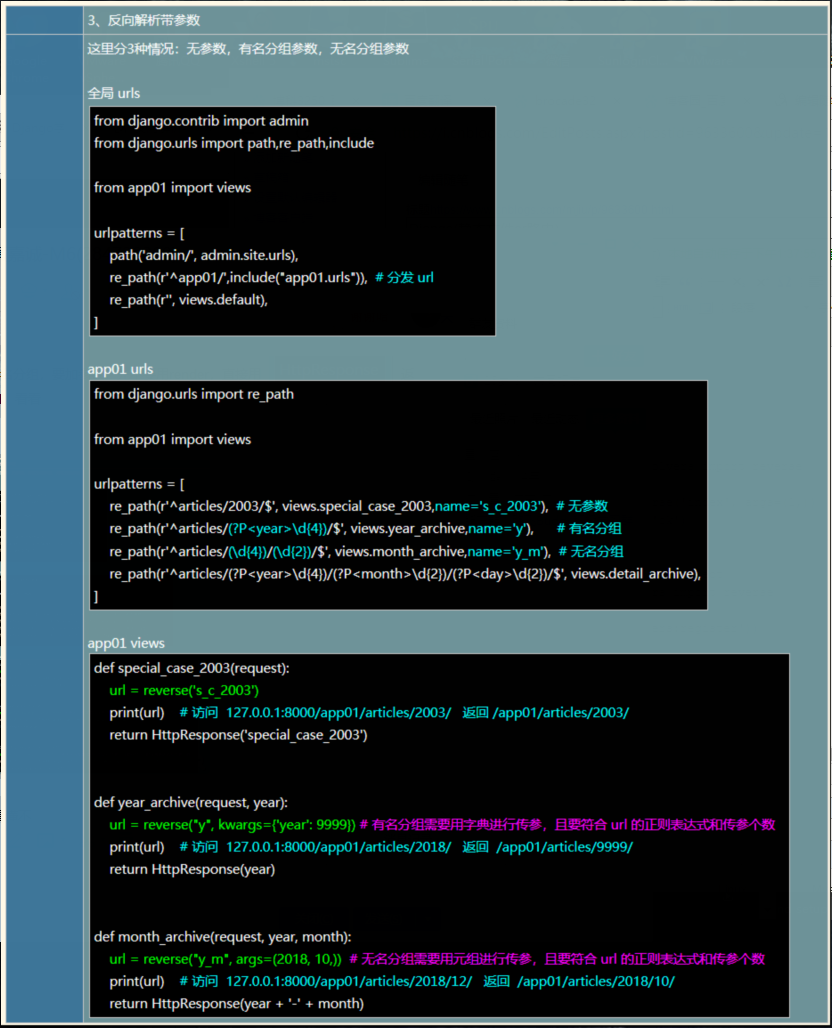
下面咱们来说一下反向解析。
反向解析
随着功能的增加会出现更多的视图,可能之前配置的正则表达式不够准确,于是就要修改正则表达式,但是正则表达式一旦修改了,之前所有对应的超链接都要修改,真是一件麻烦的事情,而且可能还会漏掉一些超链接忘记修改,有办法让链接根据正则表达式动态生成吗? 就是用反向解析的办法。
使用方法
- 定义url时,需要为include定义namespace属性,为url定义name属性
- 使用时,在模板中使用url标签,在视图中使用reverse函数,根据正则表达式动态生成地址,减轻后期维护成本。
html中的反向解析
1.1 原理:给url起名字,根据url的名字找到对应的视图
{% url 'register' %}
# 如果url匹配时携带参数:
url(r'^index/(d+)/$', views.index, name='index'),
# 那么,在匹配到视图时就需要传入一个参数:
def index(request,param):
return render(request, 'index.html', {'param':param})
# 在页面中的url反向解析,也要传入对应参数
<a href="{% url 'index' 10 %}">跳转</a>
1.2 {% url 'users:register' %}与{% url 'register' %}的区别?
# 当项目中有多个应用的时候,给url起的名字就会相同,
# 所以为了区分,才有的{% url 'users:register' %};
# 在使用{% url 'register' %}时不要在项目urlconf中添加namespace;
.视图中的反向解析
1.1 导入模块
from django.core.urlresolvers import reverse
def index(request):
redirect_url = reverse('index', args=(1,))
return HttpReponse('ok')
3.视图中的重定向跳转:
from django.shortcuts import redirect
from django.core.urlresolvers import reverse
...
return redirect(reverse('users:register'))
接黄大佬的图一用