“科学计算器”是一种操作简单、界面美观、功能较齐全的电子计算器的一种。这个项目的整个程序我们设计主要分为两个功能模块和十个类模块,其中两个功能模块分别是:计算结果显示模块、计算器按键模块,十个类模块分别是:加、减、乘、除、归零、等于、sin、cos、tan、进制转换。
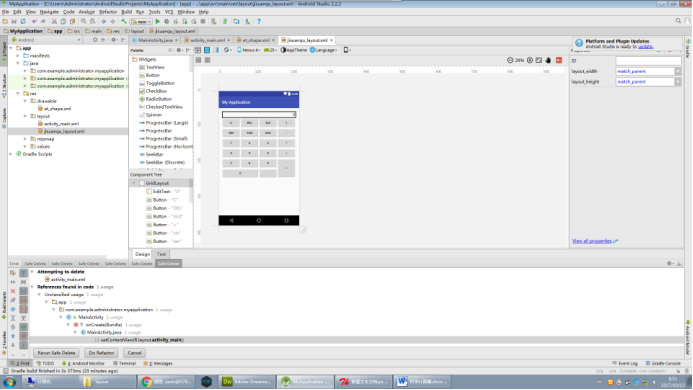
1.已经实现程序界面,显示如下:

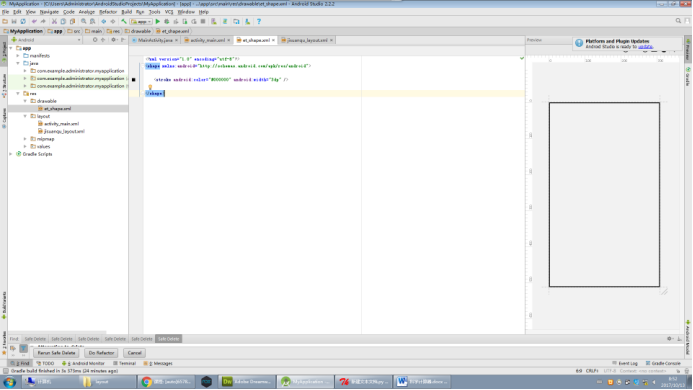
1.添加显示框,显示如下:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:columnCount="4">
<EditText
android:paddingRight="5dp"
android:paddingBottom="5dp"
android:paddingTop="5dp"
android:background="@drawable/et_shape"
android:gravity="right"
android:layout_gravity="fill_horizontal"
android:layout_columnSpan="4"
android:text="0"
/>
2.显示框加粗,加色,显示如下:

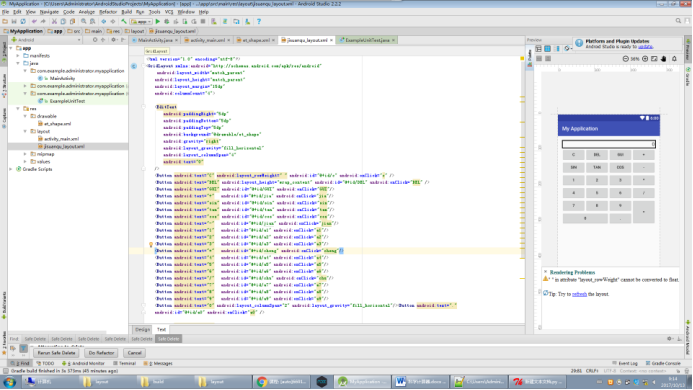
2.添加sin、cos、tan、加、减、乘、除、归零、等于的Button,显示如下:
<Button android:text="C" android:layout_rowWeight=" " android:id="@+id/c" android:onClick="c" />
<Button android:text="DEL" android:layout_height="wrap_content" android:id="@+id/DEL" android:onClick="DEL" />
<Button android:text="GUI" android:id="@+id/GUI" android:onClick="GUI"/>
<Button android:text="+" android:id="@+id/jia" android:onClick="jia"/>
<Button android:text="sin" android:id="@+id/sin" android:onClick="sin"/>
<Button android:text="tan" android:id="@+id/tan" android:onClick="tan"/>
<Button android:text="cos" android:id="@+id/cos" android:onClick="cos"/>
<Button android:text="-" android:id="@+id/jian" android:onClick="jian"/>
<Button android:text="1" android:id="@+id/a1" android:onClick="a1"/>
<Button android:text="2" android:id="@+id/a2" android:onClick="a2"/>
<Button android:text="3" android:id="@+id/a3" android:onClick="a3"/>
<Button android:text="*" android:id="@+id/cheng" android:onClick="cheng"/>
<Button android:text="4" android:id="@+id/a4" android:onClick="a4"/>
<Button android:text="5" android:id="@+id/a5" android:onClick="a5"/>
<Button android:text="6" android:id="@+id/a6" android:onClick="a6"/>
<Button android:text="/" android:id="@+id/chu" android:onClick="chu"/>
<Button android:text="7" android:id="@+id/a7" android:onClick="a7"/>
<Button android:text="8" android:id="@+id/a8" android:onClick="a8"/>
<Button android:text="9" android:id="@+id/a9" android:onClick="a9"/>
<Button android:text="0" android:layout_columnSpan="2" android:layout_gravity="fill_horizontal"/><Button android:text="."
android:id="@+id/a0" android:onClick="a0" />
<Button android:text="=" android:layout_columnSpan="1" android:layout_rowSpan="2" android:layout_gravity="clip_vertical"
android:layout_height="95dp"
android:id="@+id/deng"
android:layout_row="5"
android:layout_column="3" android:onClick="deng"/>
</GridLayout>

2.实现计算结果显示模块、计算器按键模块、sin、cos、tan、加、减、乘、除、归零、等于的点击事件,显示如下:
package com.example.administrator.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button tv;
private EditText et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.jisuanqu_layout);
tv=(Button)findViewById(R.id.a0);
tv=(Button)findViewById(R.id.a1);
tv=(Button)findViewById(R.id.a2);
tv=(Button)findViewById(R.id.a3);
tv=(Button)findViewById(R.id.a4);
tv=(Button)findViewById(R.id.a5);
tv=(Button)findViewById(R.id.a6);
tv=(Button)findViewById(R.id.a7);
tv=(Button)findViewById(R.id.a8);
tv=(Button)findViewById(R.id.a9);
tv=(Button)findViewById(R.id.c);
tv=(Button)findViewById(R.id.DEL);
tv=(Button)findViewById(R.id.GUI);
tv=(Button)findViewById(R.id.jia);
tv=(Button)findViewById(R.id.jian);
tv=(Button)findViewById(R.id.cheng);
tv=(Button)findViewById(R.id.chu);
tv=(Button)findViewById(R.id.sin);
tv=(Button)findViewById(R.id.cos);
tv=(Button)findViewById(R.id.tan);
et = (EditText)findViewById(R.id.kai);
}
public void a1(View a1){
et.setText("1");
}
public void a2(View a2){
et.setText("2");
}
public void a3(View a3){
et.setText("3");
}
public void a4(View a4){
et.setText("4");
}
public void a5(View a5){
et.setText("5");
}
public void a6(View a6){
et.setText("6");
}
public void a7(View a7){
et.setText("7");
}
public void a8(View a8){
et.setText("8");
}
public void a9(View a9){
et.setText("9");
}
public void a0(View a0){
et.setText("0");
}
public void jia(View jia){
et.setText("+");
}
public void jian(View jian){
et.setText("-");
}
public void cheng(View cheng){
et.setText("*");
}
public void chu(View chu){
et.setText("/");
}
public void deng(View deng){
et.setText("=");
}

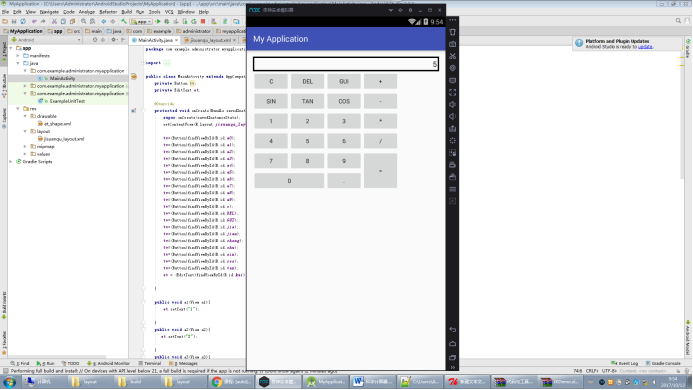
3.测试:点击任意Button则在显示框中出现数字,点击 1,5,显示如下: