<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script type="text/javascript" src="../zhuce/public/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="../css/css/js/bootstrap.min.js"></script>
<title>Document</title>
</head>
<body>
<div id="sanji">
<!--<input type="" name="" id="" value="" />-->
<!--<select id="sheng">
<option value=""></option>
</select>-->
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
var str = "<select id ='sheng'></select><select id ='shi'></select><select id ='qu'></select>";
$("#sanji").html(str);
sheng();
shi();
qu();
$("#sheng").change(function(){
shi();
qu();
})
$("#shi").change(function(){
qu();
})
})
function sheng(){
var pcode = "0";
var sheng_str = "";
$.ajax({
type:"post",
url:"chuli.php",
async:false,
data:{
pcode:pcode
},
dataType:"json",
success:function(data){
for(var i = 0;i<data.length;i++){
sheng_str += "<option value='"+data[i][0]+"'>"+data[i][1]+"</option>";
}
$("#sheng").html(sheng_str);
}
});
}
function shi(){
var pcode = $("#sheng").val();
var shi_str = "";
$.ajax({
type:"post",
url:"chuli.php",
async:false,
data:{
pcode:pcode
},
dataType:"json",
success:function(data){
for(var i = 0;i<data.length;i++){
shi_str += "<option value='"+data[i][0]+"'>"+data[i][1]+"</option>";
}
$("#shi").html(shi_str);
}
});
}
function qu(){
var pcode = $("#shi").val();
var qu_str = "";
$.ajax({
type:"post",
url:"chuli.php",
async:false,
data:{
pcode:pcode
},
dataType:"json",
success:function(data){
for(var i = 0;i<data.length;i++){
qu_str += "<option value='"+data[i][0]+"'>"+data[i][1]+"</option>";
}
$("#qu").html(qu_str);
}
});
}
</script>


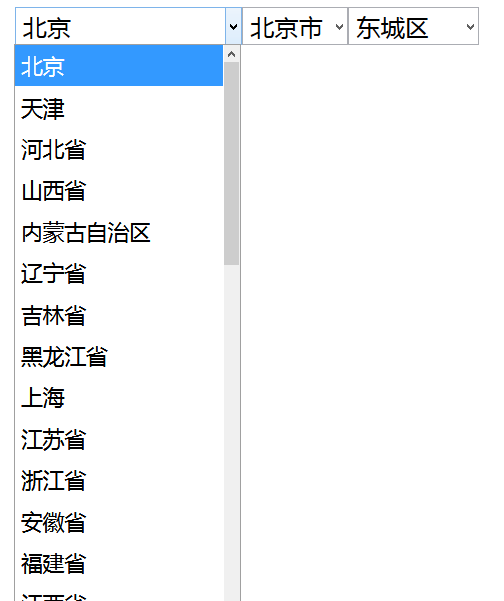
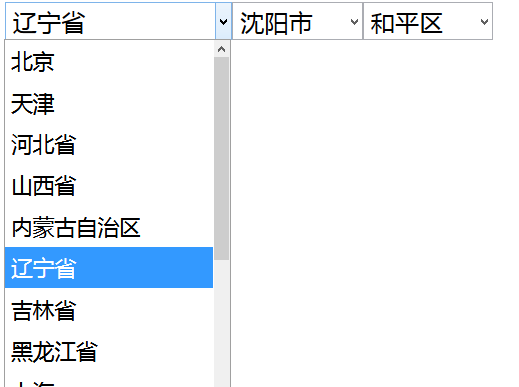
对表分成省、市、区;同时在选择不同省分之后对市、区进行筛选。