Data Volume 中存放的是重要的应用数据,如何管理 volume 对应用至关重要。前面我们主要关注的是 volume 的创建、共享和使用,本节将讨论如何备份、恢复、迁移和销毁 volume。
备份
因为 volume 实际上是 host 文件系统中的目录和文件,所以 volume 的备份实际上是对文件系统的备份。
还记得前面我们是如何搭建本地 Registry 的吗?

所有的本地镜像都存在 host 的 /myregistry 目录中,我们要做的就是定期备份这个目录。
恢复
volume 的恢复也很简单,如果数据损坏了,直接用之前备份的数据拷贝到 /myregistry 就可以了。
迁移
如果我们想使用更新版本的 Registry,这就涉及到数据迁移,方法是:
-
docker stop当前 Registry 容器。 -
启动新版本容器并 mount 原有 volume。
docker run -d -p 5000:5000 -v /myregistry:/var/lib/registry registry:latest
当然,在启用新容器前要确保新版本的默认数据路径是否发生变化。
销毁
可以删除不再需要的 volume,但一定要确保知道自己正在做什么,volume 删除后数据是找不回来的。
docker 不会销毁 bind mount,删除数据的工作只能由 host 负责。对于 docker managed volume,在执行 docker rm 删除容器时可以带上 -v 参数,docker 会将容器使用到的 volume 一并删除,但前提是没有其他容器 mount 该 volume,目的是保护数据,非常合理。
如果删除容器时没有带 -v 呢?这样就会产生孤儿 volume,好在 docker 提供了 volume 子命令可以对 docker managed volume 进行维护。请看下面的例子:

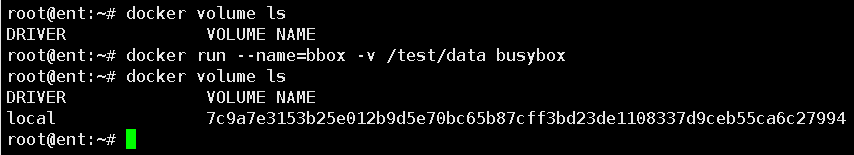
容器 bbox 使用的 docker managed volume 可以通过 docker volume ls 查看到。
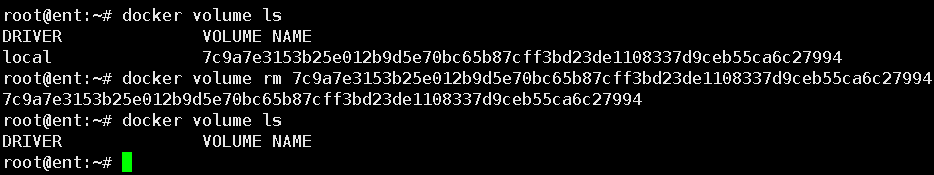
删除 bbox:

因为没有使用 -v,volume 遗留了下来。对于这样的孤儿 volume,可以用 docker volume rm 删除:

如果想批量删除孤儿 volume,可以执行:
docker volume rm $(docker volume ls -q)
小结
本章我们学习了以下内容:
-
docker 为容器提供了两种存储资源:数据层和 Data Volume。
-
数据层包括镜像层和容器层,由 storage driver 管理。
-
Data Volume 有两种类型:bind mount 和 docker managed volume。
-
bind mount 可实现容器与 host 之间,容器与容器之间共享数据。
-
volume container 是一种具有更好移植性的容器间数据共享方案,特别是 data-packed volume container。
-
最后我们学习了如何备份、恢复、迁移和销毁 Data Volume。
不知大家发现没有,这章我们学习的只是单个 docker host 中的存储方案。而跨主机存储也是一个重要的主题,当然也更复杂,我们会在容器进阶技术章节详细讨论。
下一节我们便开始进阶知识部分的学习,首先讨论如何高效管理多个 Docker 主机。