本文主要讲解如何使用sencha touch的api以及如何查看api中官方示例源码
前期准备
1.sdk
下载地址:http://www.sencha.com/products/touch/download/
填写对应信息及邮箱地址点Download即可,你会在邮箱里面收到下载邮件,如图所示:


随意解压到任意目录即可,如图所示:

2.api
下载地址:http://docs.sencha.com/
点击Sencha Guides,会弹出下载界面,选择Touch进行下载,如图所示:

随意解压到任意目录即可,如图所示:

在这里提供一个简单的运行api的办法(需要安装谷歌浏览器)
找到谷歌浏览器安装目录,如图所示:

我这的安装路径是C:Users修曌AppDataLocalGoogleChromeApplication
右键chrome.exe创建一个快捷方式,右键快捷方式,弹出属性
在目标中加入以下命令:--disable-web-security,如图:

关闭所有已经打开的谷歌浏览器,通过快捷方式再次打开谷歌浏览器
出现以下界面表示成功,如图:

将D:ASPX ouch-docs-2.3.1中的index.html拖入浏览器中,
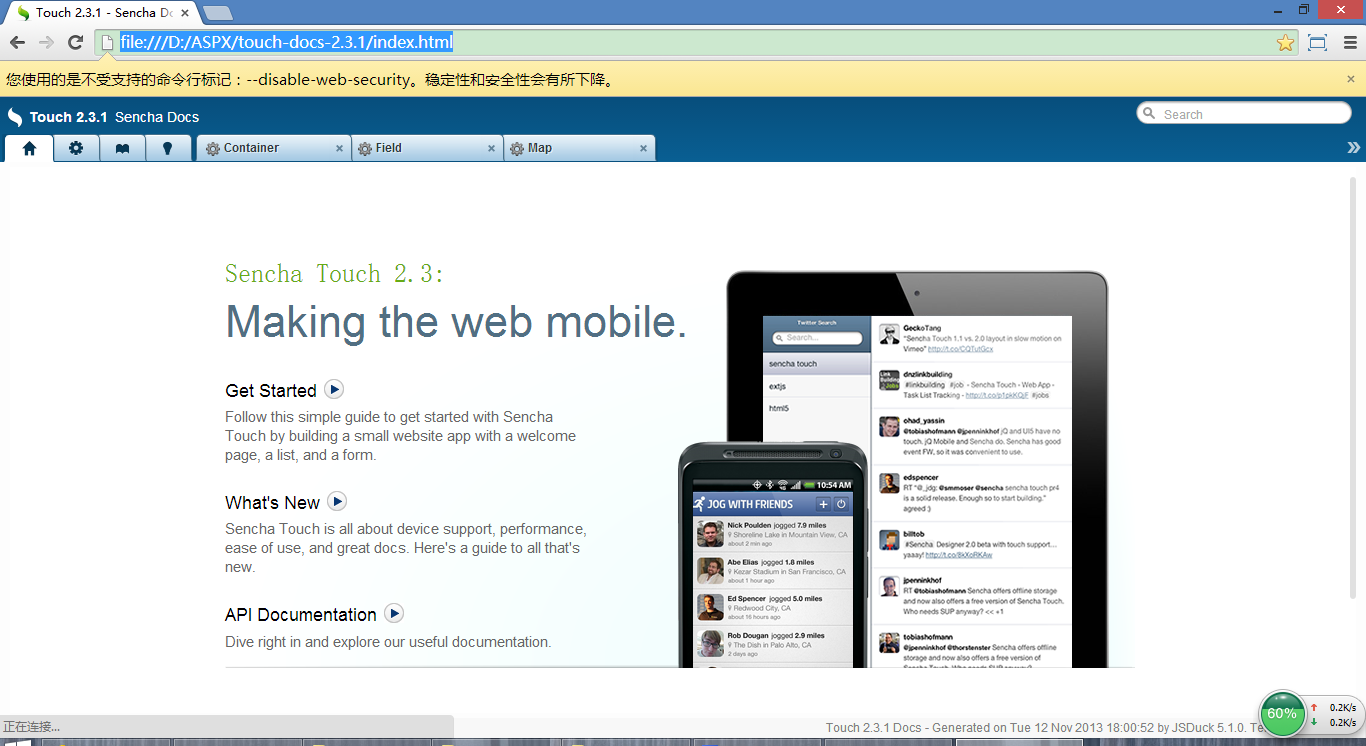
如果不能拖入,可以直接在地址栏中输入file:///D:/ASPX/touch-docs-2.3.1/index.html,效果如图,不用搭建iis环境

使用api
如上图所示,首先我们看到的是一个欢迎界面。在右上角是一个搜索框,我们可以通过关键词来进行搜索,比如list

选择第一项

通过左侧的菜单栏我们可以看到我们进入list的文档界面,除了通过搜索栏进入,我们也可以直接通过左侧的菜单导航进入此界面
将鼠标移动到正文标题部分,点击会出现以下界面

.js文件就是js源码,scss是对应的scss源码,点击即可进入
标题下方是文档导航,分为配置导航,示例导航,方法导航,事件导航,css导航等,右侧show按钮可以配置显示隐藏哪些方法/属性.

正文右上是层级说明,表名这个类的继承层级,已经一些应用的mixins属性等

在此处list是一个视图控件,所以正文首先有一个演示示例

点击按钮可以查看简单的使用源码,在这里有多个使用案例

之后就是属性/方法/事件等使用说明
有些属性/方法/事件会有简单的使用案例
以Ext.data.Field为例,convert属性

以list为例,on方法也有使用示例

点击左上导航,第三个模块
这里是一些入门资料,建议每个入门者都认真读一遍

点击左上导航,第四个模块
这里就是官方的演示示例了,是比较全的演示示例

如何查看这些演示示例的源码呢?我在api文件里面是没有找到的...,不过我们可以在sdk里面找
打开sdk所在目录,如图

打开examples目录,如图

这里就是api里面演示示例的源码了...