首先声明下配置的前提:
1.我的是win10操作系统
2.我的node.js的安装目录在G:
odejs
第1步:打开你的安装目录,在此目录下创建2个文件夹,命名为node_cache,和node_global
命名一个字符都不能错
第2步:
打开命令行窗口,然后输入命令
npm config set prefix "G:
odejs
ode_global"
npm config set cache "G:
odejs
ode_cache"
这是2行命令,需要分开执行

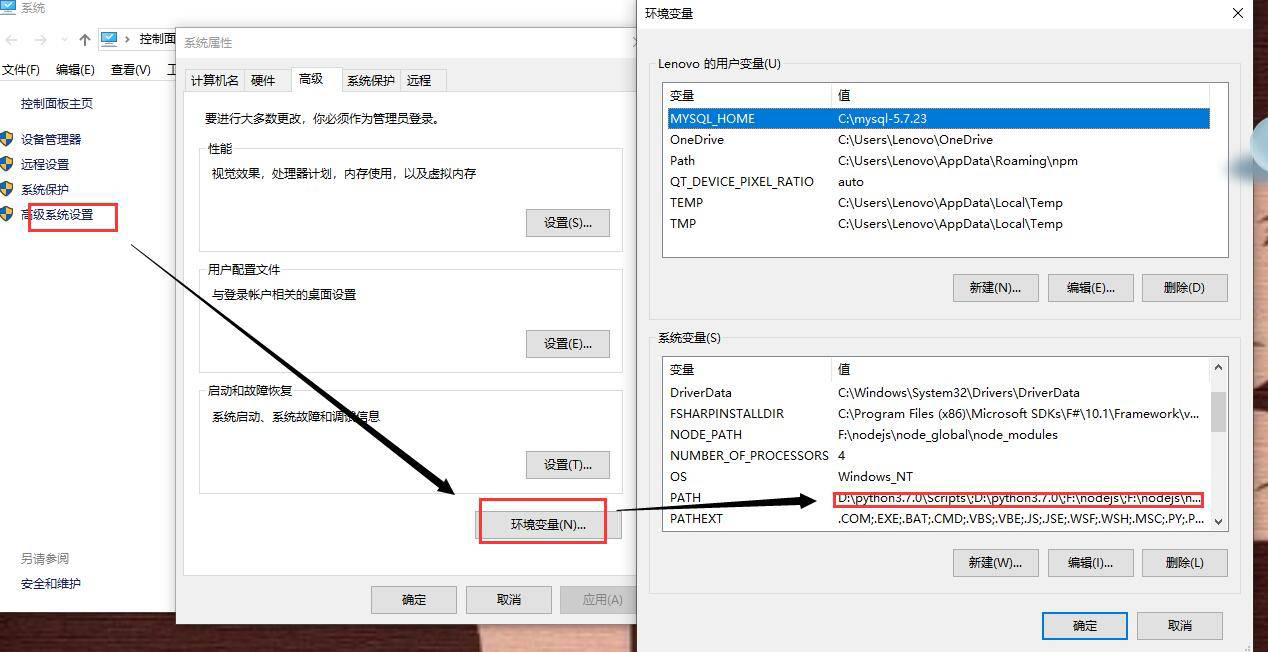
第3步:
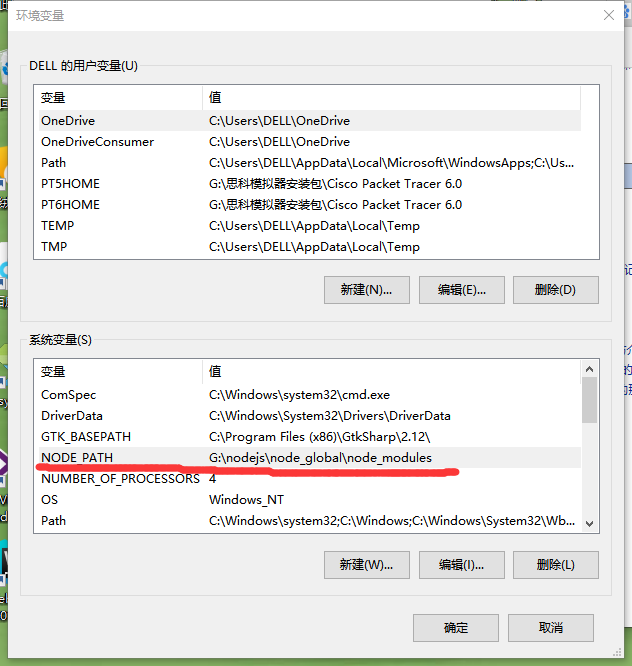
打开环境变量设置窗口,在系统变量这一栏中,点击“新建”按钮,添加一个变量名“NODE_PATH",值为“G:
odejs
ode_global
ode_modules”
第4步:
在“系统变量”里,找到Path这个变量,选中并编辑它。给他添加一个值: G:
odejs 这个是你的nodejs的安装根目录

第5步:
在“用户变量”这一栏,找一个叫Path的变量。如果没有,就新建之,其值为D:
odejs
ode_global。

完了就去试试吧
看你们的命令node -v和npm -v能不能正确运行
配置好了,我们就可以使用npm下载前端的各种包了,包括webpack
npm下载包的命令格式是
npm i [包名] -s -g -d
其中-s -g -d是参数,可选的,我们在使用中会讲解这3个参数的作用
npm下载的包,来源于一个基于web的仓储,此仓储建立在一个外国的网站上,域名是 https://registry.npmjs.org/,直接下载的话速度很慢
淘宝团队做了一件大好事,他做了一个npm的镜像网站,而且这个网站是国内的服务器,下载起来当然是飞快。
其实这个世界上不止有淘宝团队的npm镜像,还有好多,如何能快速的切换这些仓储呢?
我们可以借助一个非常好的工具叫nrm
接下来我们来说下如何安装并使用nrm
nrm本身不是网站,更不提供npm镜像仓储。nrm 是一个 npm 源管理器,使用nrm的命令,就可以快速地在 npm 源间切换,从而省去了记忆仓储url地址的烦恼。
首先,你要安装一个叫cnpm的东西,否则,我们就的从那个外国的网站上下nrm,同样是非常痛苦的
在控制台下运行命令
运行命令:npm i cnpm -g --registry=https://registry.npm.taobao.org

最后的参数就是淘宝的镜像仓储url
-g表示是全局安装
这个命令的意思是,使用npm,从远程仓储https://registry.npm.taobao.org上下载一个叫做cnpm的包,并且安装至本地nodejs的根目录下的node_global目录下
这里npm i,这个i就是install的简写,你也可以写全这个单词
这里注意,一定要有-g这个参数,这个参数是-global的缩写,表示全局安装。由于nrm和npm,webpack都属于工具性的包。是我们做任何项目都要使用的工具,所以必须全局安装。
剩下的-s 和 -d参数,都属于本地安装的参数,将在后边使用
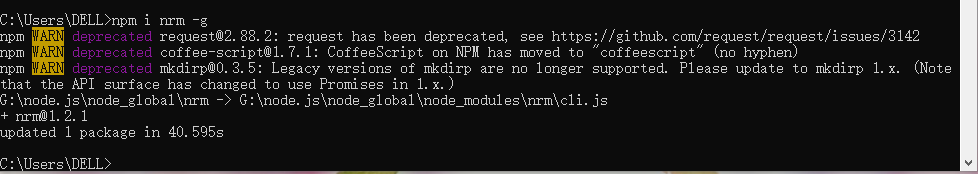
接下来,再执行命令:npm i nrm -g

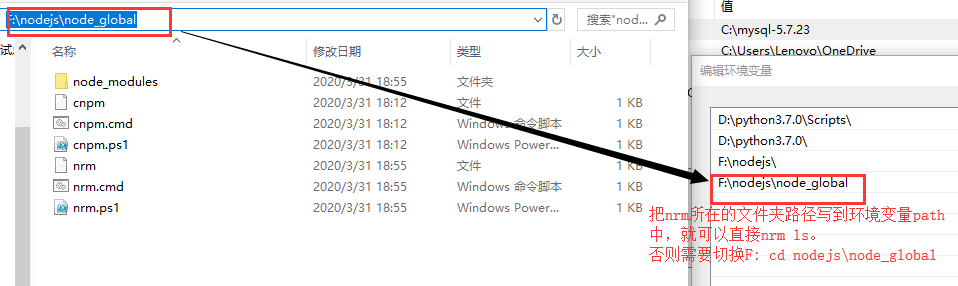
安装完毕后,打开你的node_global目录,看看是不是多了点东西

注意,nrm不支持 nrm -v来查看版本
你可以运行命令:nrm ls 来查看所有备用仓储
带*号的,就是当前使用的仓储
如果没有安装成功可以用cnpm
安装了cnpm,就可以使用cnpm下载了
运行cnpm -v,看看有没有输出版本号
然后试试cnpm i nrm -g
如果不成功就执行下这个命令:npm config set registry https://registry.npm.taobao.org
这个命令是把当前npm的仓储地址设定为淘宝的镜像,这样不装cnpm也可以从淘宝下载
成功了就执行npm i nrm -g
warn是警告,那个直接忽略
安装完了,执行下nrm ls
能成功的就说明nrm安装好了
安装好nrm后,执行命令,nrm use taobao
这时候,默认的下载仓储就设置成了淘宝的镜像。以后再用npm下载任何包,都是从淘宝的镜像网站下载的

注意:这次安装是老师带领着我们安装的,当时有一些同学没安装好,这是班上的一位热爱学习的同学后来晒出的解决方法,如果没成功,可以试一下。