在写vue项目的时候,九宫格的图片一直加载不出来,显示一直报错,报错内容如标题所示。
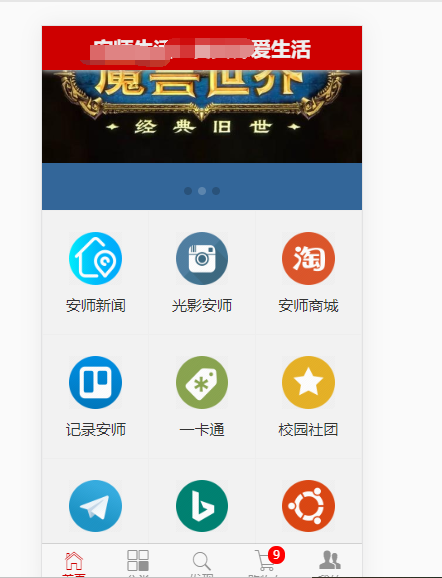
错误页面:

显示图片的代码成了这个东东
 仔细看了看不是路径问题,其他也不知道是哪里的错,一脸迷茫!!!
仔细看了看不是路径问题,其他也不知道是哪里的错,一脸迷茫!!!
于是我在网上寻找解决方法,在众多的解决方案中终于找到了一个可以对症下药的方法。
原因:
在url-loader内部封装了file-loader ,而file-loader在新版本中esModule属性默认为true 即默认使用ES模块语法
导致了造成了引用图片文件的方式和以前的版本不一样了。所以需要关闭ES模块语法。
解决方法:
在 中,给图片的第三方加载器的匹配规则中,添加esModule:
中,给图片的第三方加载器的匹配规则中,添加esModule: false
关闭ES模块语法即可
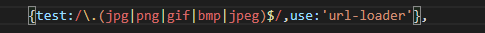
之前我是这样写的:

改成这样:

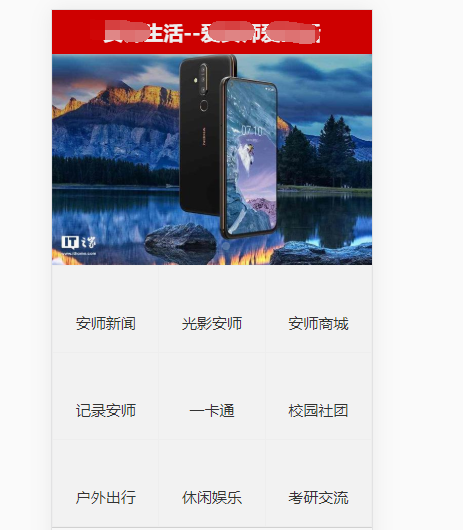
修改后重新启动就正确显示了