代码如下所示:
function Parent(add,net,no,teacher) {
this.add = add;
this.net = net;
this.no = no;
this.teacher = teacher
}
/*子类*/
function Child(name,age,sex,id) {
this.name = name;
this.sex = sex;
this.age = age;
this.id = id;
}
Object.prototype.extent = function(parentObj) {
for(var i in parentObj){
this[i] = parentObj[i];
}
};
var parent = new Parent("迎春大街","www.jredu100.com","1608","ccy");
var child = new Child("房明","男","18","1001");
child.extent(parent); //此时的子类完全继承了父类的属性和方法
console.log(child.add);
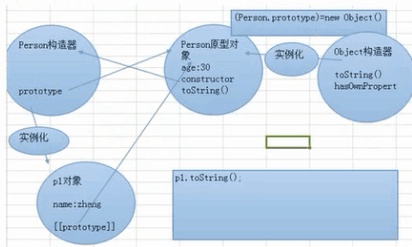
当系统为Person构造器创建原型对象的时候,会执行这样的一条语句:Person.prototype = new Object();也就是说,这个原型对象是Object的一个实例,那么,Object类下面的所有属性和方法会被这个原型对象所拥有,Person下的实例就可以通过这个原型对象使用这些属性和方法。所以说Object是所有类的父类
原理图如下: