我们在处理网页的时候,往往会遇到兼容性的问题。在这个问题上分为两个大的方向:屏幕自适应&浏览器兼容。而屏幕自使用的方法有许多,包括框架之类的,但是浏览器的兼容却没有一个号的框架。在我们日常处理中,会使用属性兼容(*background,_background...),前缀兼容(-webkot-,-oz-,-o-...)以及注释兼容([if it ie...])。方法啊很多,但是我们却要挨个去加这些属性,难免会拖慢我们的效率。这样的情况下,PostCSS应运而生。那开始我们的学习之旅吧:
一:准备工作:
要想用PostCSS,需要你的电脑上确保安装了npm,node,gulp,
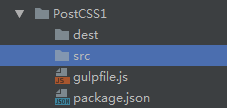
首先新建一个文件夹,我取名为Postcss1,在文件目录下新建一个package.json(用来保存安装插件信息),gulpfle.js(用来编写命令),dest文件(用来存放处理后的css文件)以及src文件(用来存放原始css文件),如下图:

二:gulp以及postcss相关插件的安装的安装
打开你的命令符小黑窗(window+R),输入CMD,然后到你的根目录下,如下图:

然后我们输入npm install gulp --save-dev,此步骤为gulp的安装;
安装成功以后,在package.json里面会出现这样的安装信息:

在根目录下会出现node_modules的文件目录

嗯,恭喜你啊,小伙子。你安装成功了,然后我们再安装postcss以及相关的插件,
继续在命令行里输入:npm install postcss autoprefixer cssnext precss --save-dev
安装成功,在package.json里面的信息会变成:

相关插件已经安装成功;接下来进行第三步:
三:进行gulpfle.js的配置:
在js文件中,我们首先创建相关的变量:
var gulp = require('gulp');
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
var cssnext = require('cssnext');
var precss = require('precss');
我们现在可以设置一个任务,让PostCSS读取CSS原文件并且处理它:
gulp.task('css', function () {
var processors = [autoprefixer, cssnext, precss];
return gulp.src('./src/*.css').pipe(postcss(processors)).pipe(gulp.dest('./dest'));
});
我们一起来看一下上面的代码。在第一行,设置了一个任务名叫css。这个任务将会执行一个函数,同时在这个函数中创建了一个名为processors的数组。将上面创建的变量添加到数组当中,这里将插入我们想使用的PostCSS插件。
在processors数组后面,我们指定了需要处理的目标文件,即src目录中的任何CSS文件。
这里面使用了两个.pipe()函数,设置postcss()执行PostCSS,并且给postcss()传递processors参数,后面会告诉PostCSS要使用哪个插件。
接下来的第二个.pipe()函数,指定结过PostCSS处理后的CSS放置在dest文件夹中。
然后我们需要一个检测的函数,当原始文件改变时,处理文件也跟着发生相关的改变,代码如下:
gulp.task('watch', function () {
gulp.watch('./src/*.css', ['css']);
});
gulp.task('default', ['watch', 'css']);
四:运行:
我们只需要在命令行里输入gulp css即可运行:
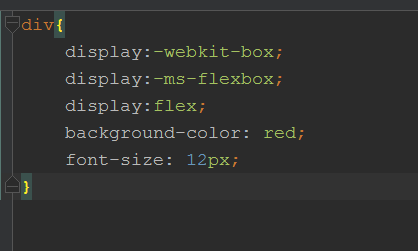
src文件下的css:

执行命令行dest下面的css: