之前用vue-cli脚手架的时候,只需要引进sass需要的依赖包便可以引入scss,但是在create-react-app的时候,发现除了需要引入sass依赖,还需要进行配置:
不管用什么方法进行sass的使用,都要引入sass的相关依赖:
npm install sass-loader node-sass --save-dev
方法一:进行webpack.config的配置,直接在文件中引入scss
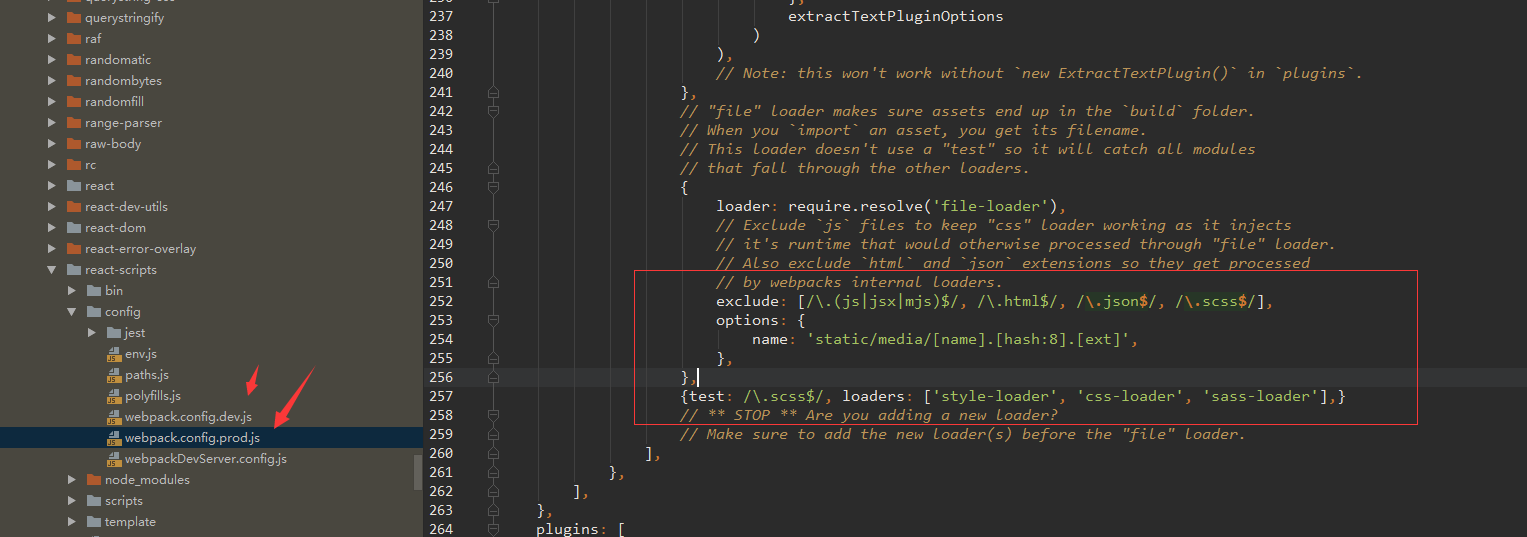
1.找到node_modules/react-scripts/config/webpack.config.dev.js文件和webpack.config.prod.js文件(两个文件都要改)
将module配置项的最后一项配置改成如下:
{ loader: require.resolve('file-loader'),
loaders. exclude: [/.js$/, /.html$/, /.json$/,/.scss$/],
options: { name: 'static/media/[name].[hash:8].[ext]',
},
},
{ test: /.scss$/, loaders: ['style-loader', 'css-loader', 'sass-loader'], }

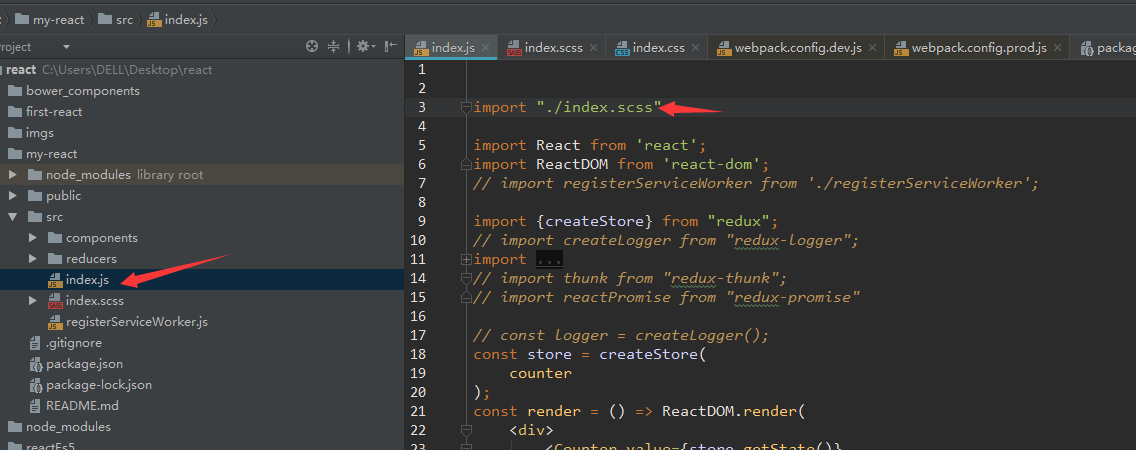
2.3.在入口js 文件中引入:import './***.scss';

3.在package.json中srcipt 引入:build-css ,watch-css

方法二:使用node-sass-chokidar,将scss转移成css,在文件中引入
1.下载node-sass-chokidar的依赖包:
npm install --save node-sass-chokidar
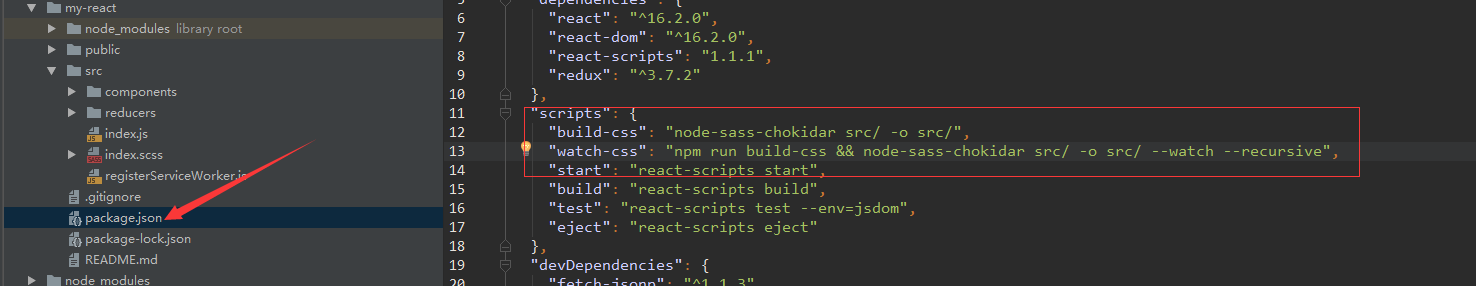
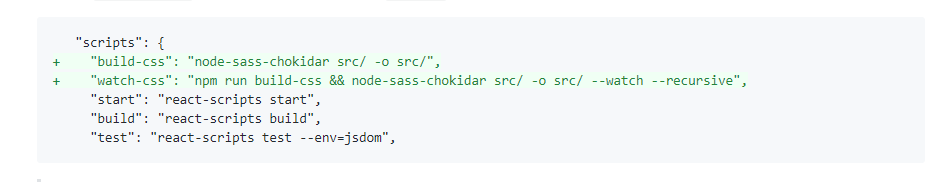
2.在package.json中srcipt 引入:build-css ,watch-css
"build-css": "node-sass-chokidar src/ -o src/", "watch-css": "npm run build-css && node-sass-chokidar src/ -o src/ --watch --recursive",

3.运行npm run watch-css,在文件中引入编译的css文件