VScode是一个我最近才开始用的编辑器,在此列几个自己在用的插件,以备换机时的需要。
auto close tag
beautify css/sass/scss/less
one dark theme
scss intellisense
vscode great icons
vscode-icons
vue 2 snippets
syntax highlight for vue.js
.vue component syntax highlight
=========================
View In Browser
- 预览页面(ctrl+F1)
vscode-icons
- 侧栏的图标,对于一个有视觉强迫症的人是必须要的
HTML Snippets
- 支持HTML5的标签提示
HTML CSS support
- css自动补齐
JS-CSS-HTML Formatter
- 格式化
jQuery Code Snippets
- jquery 自动提示
Path Autocomplete
- 路径自动补齐
Npm Intellisense
- npm包代码提示
ESLint
- 检测JS必备
Debugger for Chrome
- 方便调试
Auto Rename Tag
- 自动同步修改标签
Bootstrap 3 Snippets
- bootstrap必备
Vue 2 Snippets
- vue必备
background
- 一个萌萌的插件,可以自己设置vsc的背景图
=========================
vscode-icons
安装成功后,点击Reload重新加载。
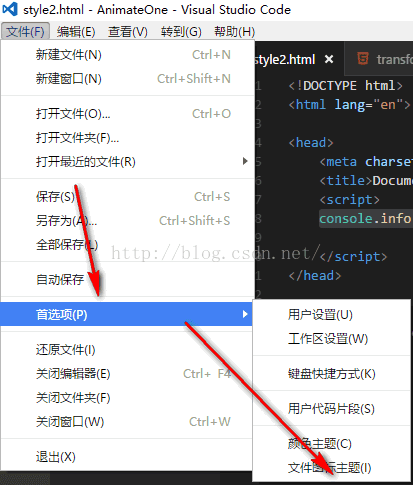
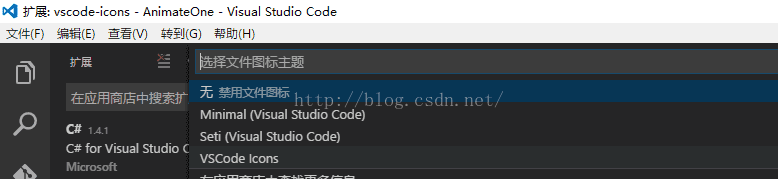
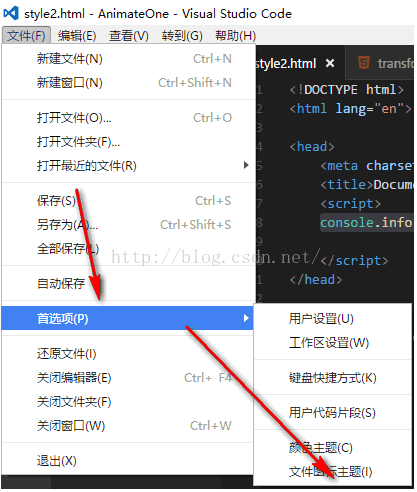
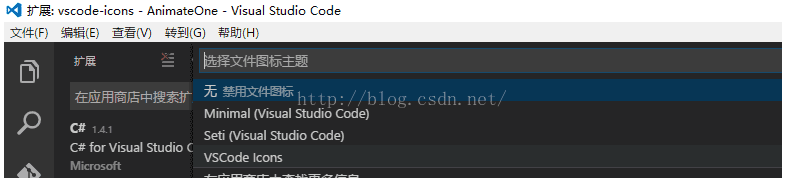
然后配置,当前图标使用VsCode-Icons
Go to File > Preferences > File Icon Theme > VSCode Icons.
如下图:


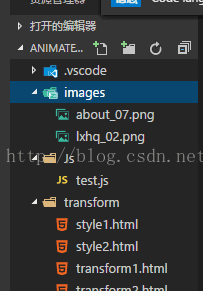
3.显示结果