
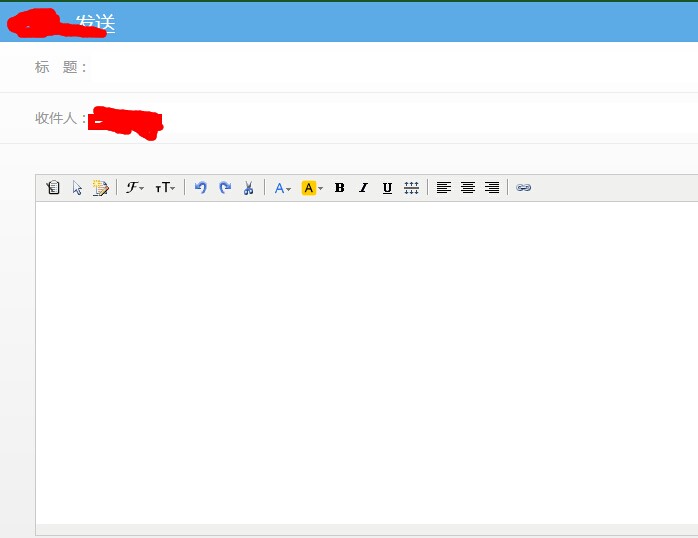
今天遇到一个问题,在IE浏览器下面,我点击 按钮 弹出一个弹出层,里面有一个 文本编辑器和一个文本框,但是第二次弹出后,文本框和文本编辑器无法输入内容,在控制台用js代码测试
$(document).on("focus","#title",function(){
alert("focus");
})
$(document).on("keydown","#title",function(){
alert("keydown");
})
$(document).on("blur","#title",function(){
alert("blur");
})
发现文本框可以获得焦点,但是就是不能输入内容!
我猜,可能是文本编辑器导致的!
解决方法
在创建完文本编辑器后
//创建完文本编辑器后,给文本框获得焦点,问题就解决了
function OpenMess() {
$.popupDiv.popFrame({
"760px",
htmlId: "sendLetter",
dragObj: ".letterTop",
mask: true,
animate: 2,
scrollHid: true,
open: function () {
KindEditor.create('#content', {
resizeType: 0,
debug: false,
items: item,
uploadJson: '/Tools/KindeditorResult?type=1',
allowFileManager: false,
allowImageUpload: false,
afterUpload: function (url, obj) {
var filename = obj.name.substring(obj.name.lastIndexOf('\') + 1);
$("#keTitle").val(filename);
}
});
}
});
//创建完文本编辑器后,给文本框获得焦点,问题就解决了
$("#title").focus();
}