对象的原型链:一个对象所拥有的属性不仅仅是它本身拥有的属性,他还会从其他对象中继承一些属性。当js在一个对象中找不到需要的属性时,它会到这个对象的父对象上去找,以此类催,这就构成了对象的原型链。
下面分别介绍__proto__和prototype两个属性
__proto__:所有的对象均具有的属性,可称为隐式原型,一个对象的隐式原型指向构造该对象的构造函数的原型,也保证了实例能够访问在构造函数原型中定义的属性和方法。
prototype:方法这个特殊的对象,除了有上述的__proto__属性之外,还有自己特殊的属性--原型属性(prototype)。这个属性是一个指针,指向一个对象。这个对象的用途就是包含所有实例共享的属性和方法(我们把这个对象叫做原型对象)。原型对象也有一个属性,叫做constructor,这个属性包含了一个指针,指回原构造函数。
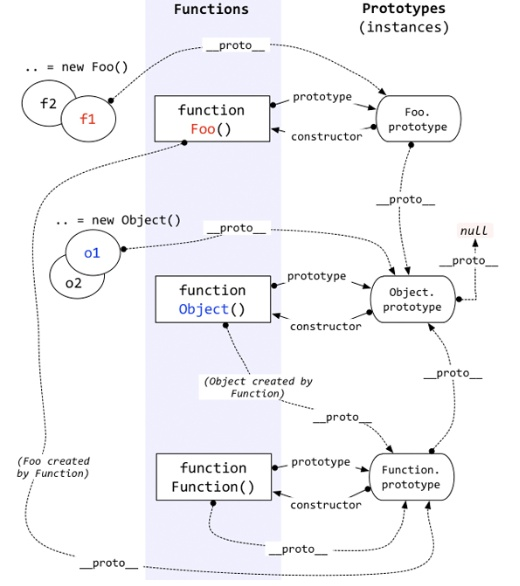
请看下面的图,来形象的理解一下:

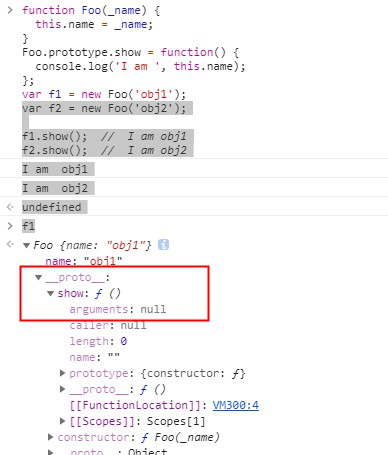
例子:
function Foo(_name) { this.name = _name; } Foo.prototype.show = function() { console.log('I am ', this.name); }; var f1 = new Foo('obj1'); var f2 = new Foo('obj2'); f1.show(); // I am obj1 f2.show(); // I am obj2
定义的show方法是在Foo.prototype上,当我们执行f1.show(),首先会在f1上去寻找show的方法,没有该方法,就会从f1的原型(__proto__)上去找,找到了就可以调用。

结合这个例子和图来总结一下:::
1.所有函数都有一个prototype指针,指向原型对象,如图中的Foo的prototype指针。prototype指针的意义是,当我们使用这个构造函数new出新对象的时候,新对象的原型是谁。
2.构造函数的prototype所指向的原型对象有一个constructor指针,指回构造函数。如图中Foo.prototype的constructor指针指向Foo。constructor指针有助于我们找到一个对象的构造函数是谁。
3.__proto__每个对象都有,js在new一个对象的时候,会将它的__proto__指向构造函数的prototype指向的那个对象。在上图中,f1、f2这些实例对象的__proto__都指向了Foo.prototype。
4.如果一个对象的__proto__指向了另一个对象,那么前者就继承了后者的所有属性