自定义主题 在我学习element的时候,就直接忽略了。现在返回来学习一下 ,原来 通过自定义主题可以改变elemnt中默认的一些样式。这样,对于一些不想用elment自带但是用到比较多的样式,可以进行修改。
看了很多关于自定义主题的文章,其实都是 差不多的, 我想自己写一遍,加深一下印象,也希望能给别人带来帮助。
这篇博客的思路,总结性比较强,指的大家j借鉴:https://blog.csdn.net/young_emily/article/details/78591261
改变原有的elementui主题:
安装elementui的自定义主题工具,然后初始化变量文件,得到elementui的scss文件,我们修改颜色就修改他的scss文件,然后编译scss文件得到css文件,我们引用修改好了的css文件[实现覆盖elementui的css文件]即可实现换肤。
我下面写的这种方法;是项目中没有使用scss,可以通过命令行主题工具进行深层次的主题机制
步骤:
1》安装主题生成工具,可以全局安装或者安装在当前项目下,推荐安装在项目里,方便别人 clone 项目时能直接安装依赖并启动,这里以全局安装做演示。:
npm i element-theme -g
2》安装白垩主题,可以从 npm 安装或者从 GitHub 拉取最新代码。
# 从 npm
npm i element-theme-chalk -D
# 从 GitHub
npm i https://github.com/ElementUI/theme-chalk -D
在这里 我是使用的第一种方法,直接通过npm安装的。
3》初始化变量文件 这一步 我自己在写的实现的时候 总是找不到文件,我觉得这一步需要注意一下,后来不知道怎么回事,就好了
主题生成工具安装成功后,如果全局安装可以在命令行里通过 et 调用工具,如果安装在当前目录下,需要通过 node_modules/.bin/et 访问到命令。执行 -i 初始化变量文件。默认输出到 element-variables.scss,当然你可以传参数指定文件输出目录。
et -i
> ✔ Generator variables file 出现这一标志,表示着初始化变量文件成功。
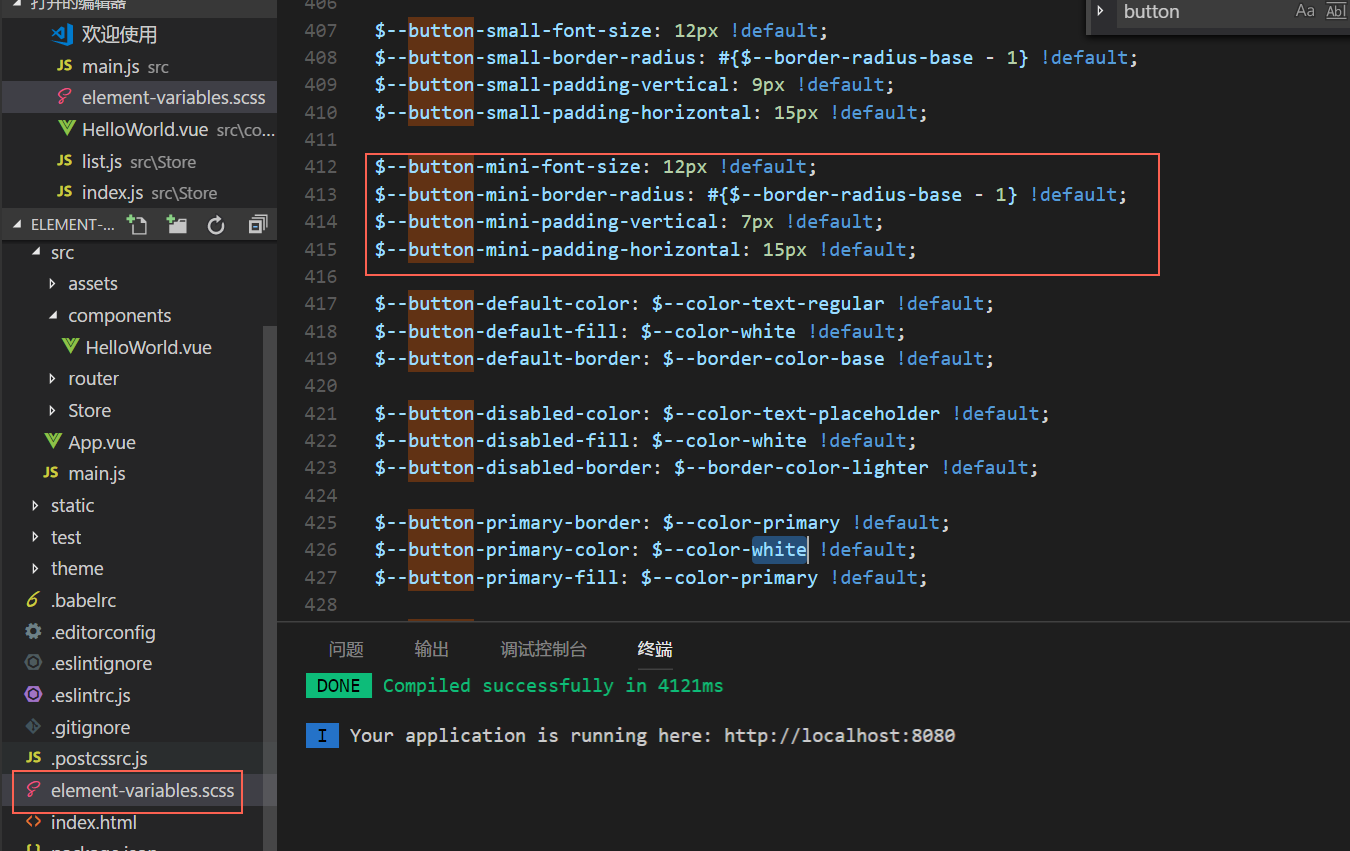
如果使用默认配置,执行后当前目录会有一个 element-variables.scss 文件。内部包含了主题所用到的所有变量,它们使用 SCSS 的格式定义。大致结构如下:
这个文件就自动生成到根目录下,可以看下图:

修改变量
直接编辑 element-variables.scss 文件,例如修改主题色为红色。
$--color-primary: red;
编译主题
保存文件后,到命令行里执行 et 编译主题,如果你想启用 watch 模式,实时编译主题,增加 -w 参数;如果你在初始化时指定了自定义变量文件,则需要增加 -c 参数,并带上你的变量文件名(每次改完变量后,都需要编译后 才会在页面中更改)
et> ✔ build theme font> ✔ build element theme
引入自定义主题(即让你修改的变量 得以应用)
默认情况下编译的主题目录是放在 ./theme 下,你可以通过 -o 参数指定打包目录。像引入默认主题一样,在代码里直接引用 theme/index.css 文件即可。
import '../theme/index.css'
import ElementUI from 'element-ui'
import Vue from 'vue'
Vue.use(ElementUI)
这是目前我用到的自定义主题,还有其他种方法,以后会慢慢补充的,希望大家多多支持。
最近发现 使用上一种方法,特别耗资源,因为会有一个theme资源库,在打包和下载的过程中,耗费时间过长,正好现在项目中样式是使用的sass,所以又有一种比较简单的方法引入自定义主题。
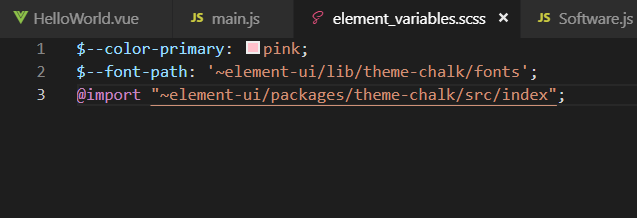
因为element中的样式就是用sass写的,所以,我们可以直接创建一个scss样式,在里面去更改你的主题色,font-path 是要覆盖掉之前的字体包的路径, 不然会找不到的字体包的路径的。

最后,在main.js中去引用改文件就可以了。
实力推荐第二种方法哦