代理模式(Proxy Pattern)是程序设计中的一种常见的设计模式,为其他对象提供一种代理以控制对这个对象的访问。在某些情况下,一个对象不合适或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用。
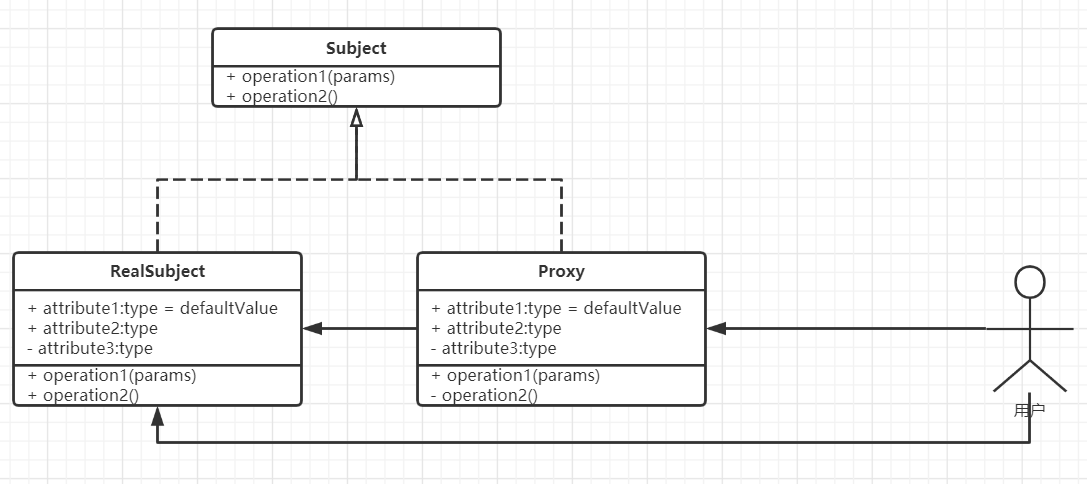
UML类图:

组成:
抽象角色:通过接口或抽象类声明真实角色实现的业务方法。如图中Subject。
代理角色:实现抽象角色,是真实角色的代理,通过真实角色的业务逻辑方法来实现抽象方法,并可以附加自己的操作。
真实角色:实现抽象角色,定义真实角色所要实现的业务逻辑,供代理角色调用。
示例:
抽象角色(接口):
1 package com.demo; 2 3 public interface Subject { 4 5 public void select(); 6 7 public void save(); 8 }
真实角色:
1 package com.demo; 2 3 public class RealSubject implements Subject { 4 5 @Override 6 public void select() { 7 System.out.println("正在执行真实实现类的select()方法"); 8 } 9 10 @Override 11 public void save() { 12 System.out.println("正在执行真实实现类的save()方法"); 13 } 14 }
代理角色:
1 package com.demo; 2 3 public class Proxy implements Subject { 4 5 Subject target; 6 7 public Proxy(Subject target) { 8 this.target = target; 9 } 10 11 @Override 12 public void select() { 13 target.select(); 14 } 15 16 @Override 17 public void save() { 18 target.save(); 19 System.out.println("正在执行增强实现....."); 20 } 21 }
测试类:
1 package com.demo; 2 3 public interface ProxyTest { 4 public static void main(String[] args) { 5 Subject subject = new Proxy(new RealSubject()); 6 subject.select(); 7 subject.save(); 8 } 9 }
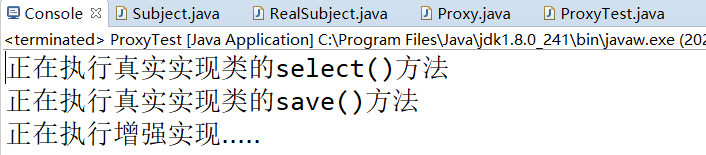
运行结果:

总结:
优点:
代理对象将客户端与目标对象分离,目标对象只需要关注自身业务逻辑,在一定程度上降低了系统的耦合度。
代理对象可以在客户端和目标对象中启一个中介对象,可以对目标对象进行一定的保护,也可以对功能进行一定的扩展增强。
缺点:
代理对象的一个接口只服务于一种类型的对象,如果要代理的类型很多,势必要为每一种类型的方法都进行代理,静态代理在程序规模稍大时就无法胜任了。
如果接口增加一个方法,除了所有的实现类需要实现这个方法外,所有代理类也需要实现此方法,增加了代码的可维护性。
但是以上缺点,可由动态代理解决。