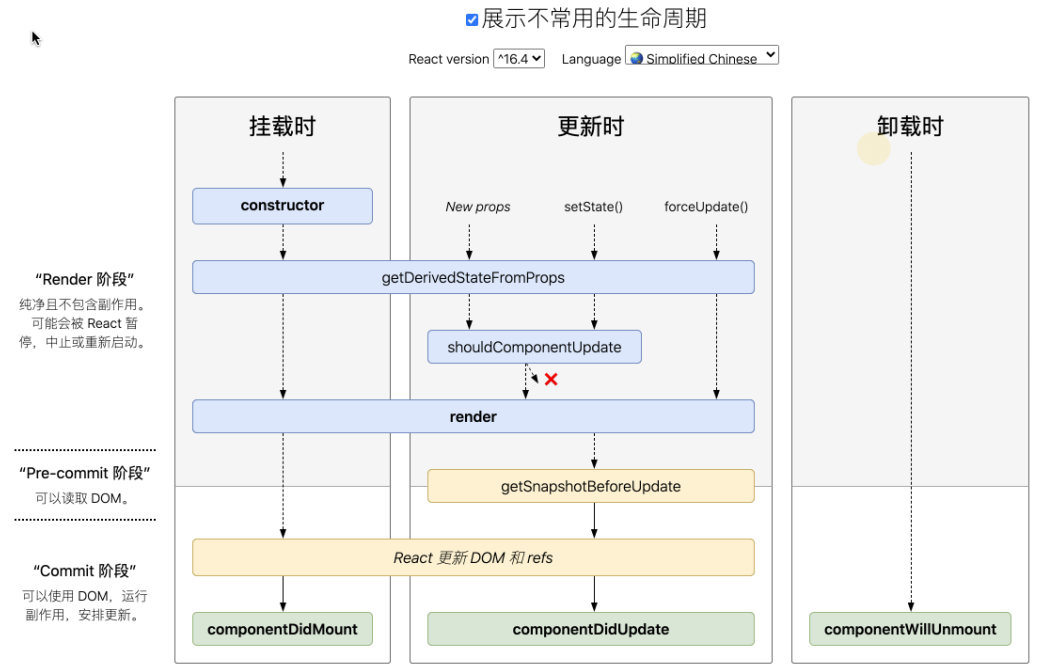
生命周期图谱速查表
旧版本
-
初始化阶段 ———挂载时的阶段
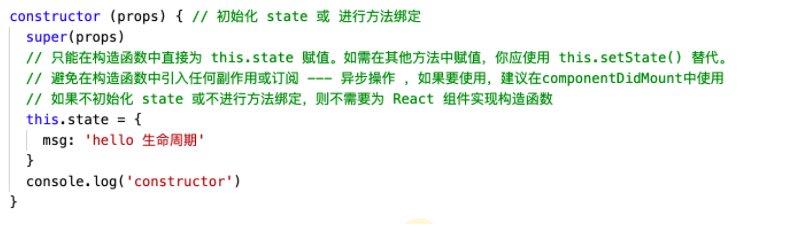
constructor(props)
如果不初始化state或不进行方法绑定,则不需要React组件实现构造函数
constructor (props) { //初始化state 或 进行方法绑定
super (props)
// 只能在构造函数中直接为 this.state 赋值。如需在其他方法中赋值,你应使用 this.setState() 替代。
// 避免在构造函数中引入任何副作用或订阅 --- 异步操作 ,如果要使用,建议在componentDidMount中使用
// 如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数
this.state = {
msg: 'hello生命周期函数'
}
console.log('construtor')
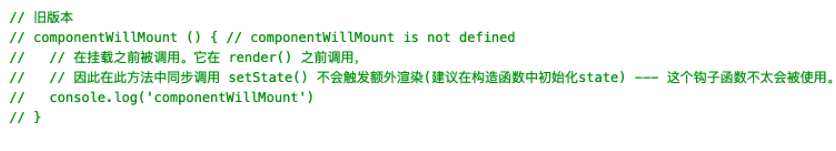
}componentWillMount()
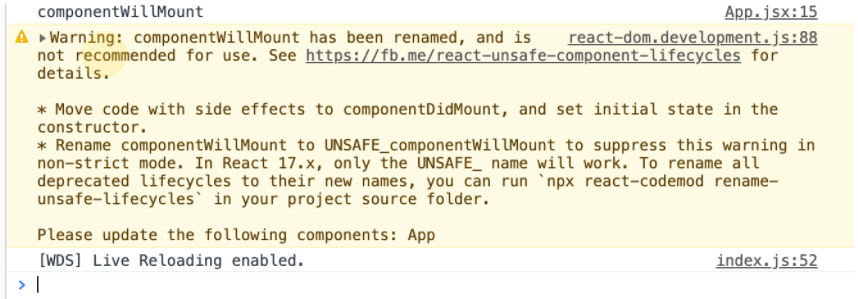
16.3版本开始引入别名,提示在17版本时将废除此生命周期的钩子函数在挂在之前被调用。它在render()之前调用,因此方法中同步调用setStare()不会发生额外渲染。

使用时会报以上警告

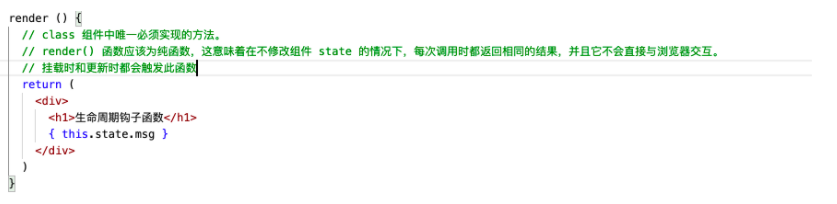
render()
render() 方法是 class 组件中唯一必须实现的方法。 render() 函数应该为纯函数,这意味着在不修改组件 state 的情况下,每次调用时都返回相同的结果,并且它不会直接与浏览器交互。 如需与浏览器进行交互,请在 componentDidMount() 或其他生命周期方法中执行你的操作(异步操作) 挂载时和更新时使用的都是同一个钩子函数
render () {
// class 组件中唯一必须实现的方法。
// render() 函数应该为纯函数,这意味着在不修改组件 state 的情况下,每次调用时都返回相同的结果,并且它不会直接与浏览器交互。
// 挂载时和更新时都会触发此函数
console.log('render')
return (
<div>
<h1>生命周期钩子函数</h1>
<button onClick={ () => {
this.setState({
msg: '6666'
})
}}>点击</button>
{ this.state.msg }
</div>
)
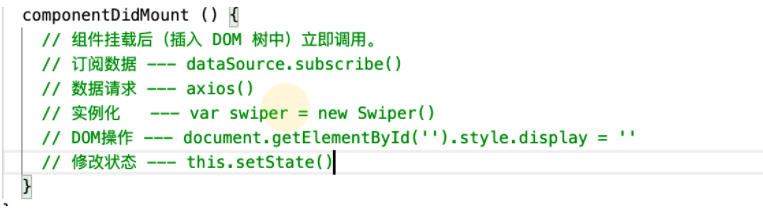
}componentDidMount()
组件挂载后(插入 DOM 树中)立即调用。 订阅数据+数据请求 + 实例化数据
componentDidMount () {
// 组件挂载后(插入 DOM 树中)立即调用。
// 订阅数据 --- dataSource.subscribe()
// 数据请求 --- axios()
// 实例化 --- var swiper = new Swiper()
// DOM操作 --- document.getElementById('').style.display = ''
// 修改状态 --- this.setState()
console.log('componentDidMount')
} -
运行时阶段———更新时阶段
当组件的 props 或 state 发生变化时会触发更新
componentWillReceiveProps(nextProps) {} 如果使用过 新版的 的生命周期钩子函数之后,不能使用即将废弃的此函数
componentWillReceiveProps (nextProps, nextContext) {
// // 运行时阶段 - 更新阶段 --- props 和 state 改变是触发 - 接收父组件传递过来的数据时触发,需要通过nextProps与this.props对比
// console.log(nextProps)
// }
新版本
初始化阶段 ———挂载时的阶段
constructor(props): 如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数

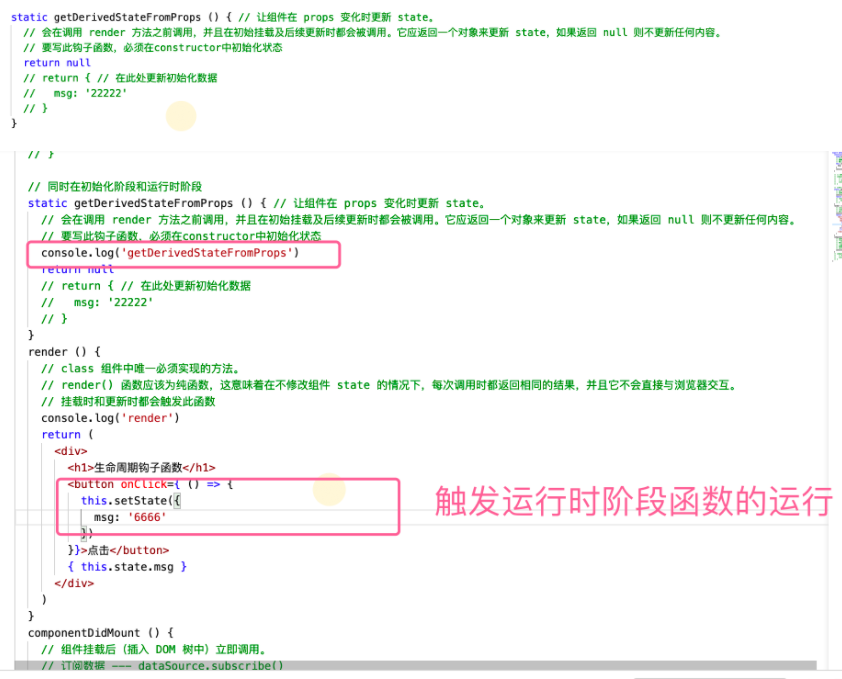
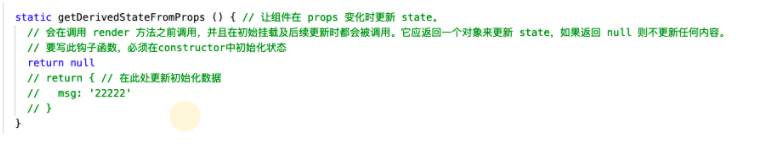
**static getDerivedStateFromProps()**:

**render()**:render() 方法是 class 组件中唯一必须实现的方法。 render() 函数应该为纯函数,这意味着在不修改组件 state 的情况下,每次调用时都返回相同的结果,并且它不会直接与浏览器交互。 如需与浏览器进行交互,请在 componentDidMount() 或其他生命周期方法中执行你的操作(异步操作) 挂载时和更新时使用的都是同一个钩子函数

**componentDidMount()**:组件挂载后(插入 DOM 树中)立即调用。 订阅数据+数据请求 + 实例化数据

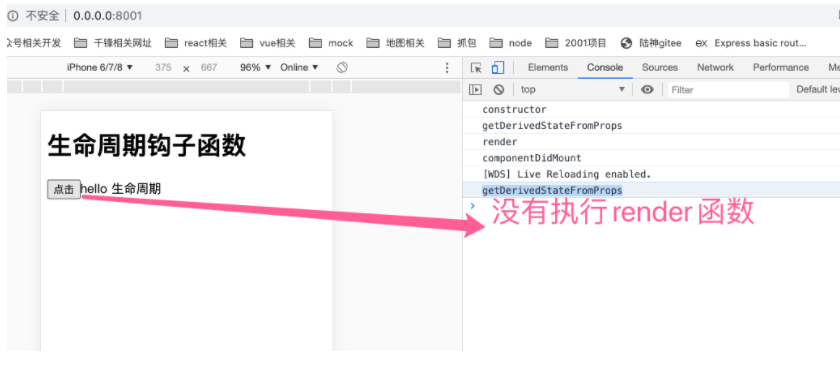
shouldCOmponentUpdate() : 提升react组件性能的关键,要不不写。要写必写返回值,如果返回为true,就回执行更新时函数,如果返回为false,不会更新 ,默认为true


运行时阶段———更新时阶段
当组件的 props 或 state 发生变化时会触发更新
static getDerivedStateFromProps()